html中的font是什么标签?怎么使用?本篇文章就给大家介绍240cb830ca84ebaabbd07850110b414d标签的是什么,让大家了解font标签的用法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们来了解一下240cb830ca84ebaabbd07850110b414d标签是什么?有什么用处?
font(字体),顾名思义,240cb830ca84ebaabbd07850110b414d标签是一个设置文本文字样式的标签,可以设置文本的字体样式、字体的尺寸、字体的颜色。
下面我们通过简单的代码示例,为大家介绍html中240cb830ca84ebaabbd07850110b414d标签的用法!
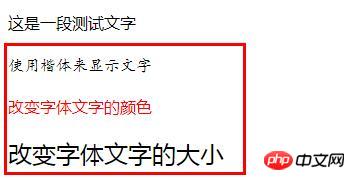
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>font标签的使用</title> </head> <body> <p>这是一段测试文字<br /><br /> <font face="楷体">使用楷体来显示文字</font><br /><br /> <font color="red">改变字体文字的颜色</font><br /><br /> <font size="5">改变字体文字的大小</font> </p> </body> </html>
效果图:

说明:240cb830ca84ebaabbd07850110b414d标签可以通过以下的属性来分别设置文本的字体样式、字体的尺寸、字体的颜色。
1、face:规定文本的字体
<font face="字体的名字">
例:
<font face="楷体"> /*设置楷体*/ <font face="黑体"> /*设置黑体*/
2、color:规定文本的颜色。
<font color="合法颜色值"> /*合法颜色值:rgb(x,x,x)、#xxxxxx(16制颜色)、colorname(颜色的英文名)*/
例:
<font color="white"> /*设置文本的颜色为白色*/ <font color="#ffffff"> /*设置文本的颜色为白色*/ <font color="rgb(225,225,225)"> /*设置文本的颜色为白色*/
3、size:规定文本的尺寸大小。
<font size="number"> /*number:从 1 到 7 的数字,浏览器默认值是 3。*/
例:
<font size="5"> /*设置文本的尺寸为5,相当于24px的大小*/
接下来我们看看浏览器对于240cb830ca84ebaabbd07850110b414d标签的支持度:

可以看出:所有主流浏览器都支持 240cb830ca84ebaabbd07850110b414d 标签。
总结:以上就是本篇文章介绍的 240cb830ca84ebaabbd07850110b414d 标签是什么?240cb830ca84ebaabbd07850110b414d 标签用法的全部内容,大家可以自己动手尝试,加深理解,希望能对大家的学习有所帮助。
【更多相关教程推荐】:
Atas ialah kandungan terperinci html中的font是什么标签?怎么使用?(代码详解). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AMMasa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.
 HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: HTML bertanggungjawab untuk struktur kandungan, CSS bertanggungjawab untuk gaya, dan JavaScript bertanggungjawab untuk tingkah laku dinamik. 1. HTML mentakrifkan struktur laman web dan kandungan melalui tag untuk memastikan semantik. 2. CSS mengawal gaya laman web melalui pemilih dan atribut untuk menjadikannya cantik dan mudah dibaca. 3. JavaScript mengawal tingkah laku laman web melalui skrip untuk mencapai fungsi dinamik dan interaktif.
 HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AM
HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworkswithcssforstylingandjavascriptforinteractivity, meningkatkan pembangunan semula.
 HTML: Membina struktur laman webApr 14, 2025 am 12:14 AM
HTML: Membina struktur laman webApr 14, 2025 am 12:14 AMHTML adalah asas struktur laman web bangunan. 1. HTML mentakrifkan struktur kandungan dan semantik, dan penggunaan, dan sebagainya. 2. Menyediakan penanda semantik, seperti, dan sebagainya, untuk meningkatkan kesan SEO. 3. Untuk merealisasikan interaksi pengguna melalui tag, perhatikan pengesahan bentuk. 4. Gunakan elemen lanjutan seperti, digabungkan dengan JavaScript untuk mencapai kesan dinamik. 5. Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan, dan alat pengesahan diperlukan. 6. Strategi pengoptimuman termasuk mengurangkan permintaan HTTP, memampatkan HTML, menggunakan tag semantik, dll.
 Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AMHTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.





