Rumah >hujung hadapan web >html tutorial >html如何设置字体文字的倾斜效果?(代码详解)
html如何设置字体文字的倾斜效果?(代码详解)
- 青灯夜游asal
- 2018-10-25 11:41:2320152semak imbas
html如何设置字体文字的倾斜效果?本篇文章给大家带来的内容就是介绍html怎么设置文字的倾斜效果,让大家了解使用html的倾斜标签:5a8028ccc7a7e27417bff9f05adf5932标签和907fae80ddef53131f3292ee4f81644b标签来使字体倾斜的具体方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
下面我们通过简单的代码示例,为大家介绍怎么使用html的倾斜标签:5a8028ccc7a7e27417bff9f05adf5932标签和907fae80ddef53131f3292ee4f81644b标签来实现字体倾斜的效果!
html的倾斜标签5a8028ccc7a7e27417bff9f05adf5932实现字体倾斜的代码示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<i>www.php.cn</i> !<br /><br /> 这里使用html i标签来<i>倾斜字体</i> </p> </div> </body> </html>
效果图:

html的倾斜标签907fae80ddef53131f3292ee4f81644b实现字体倾斜的代码示例:
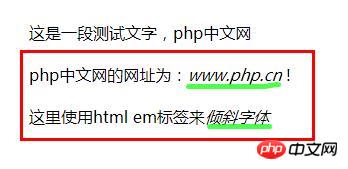
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<em>www.php.cn</em> !<br /><br /> 这里使用html em标签来<em>倾斜字体</em> </p> </div> </body> </html>
效果图:

从上述的两个示例我们可以知道,html的两个倾斜标签:5a8028ccc7a7e27417bff9f05adf5932标签和907fae80ddef53131f3292ee4f81644b标签,它们的使用方法很简单,只需直接在5a8028ccc7a7e27417bff9f05adf5932或em>标签中写上需要倾斜字体的文本文字即可!
总结:以上就是本篇文章介绍的使用html两种倾斜标签(5a8028ccc7a7e27417bff9f05adf5932标签和907fae80ddef53131f3292ee4f81644b标签)来实现字体文字倾斜效果的全部内容,大家可以自己动手尝试,加深理解。希望能对大家的学习有所帮助,更多相关教程请访问: CSS基础视频教程, HTML视频教程,bootstrap视频教程!
Atas ialah kandungan terperinci html如何设置字体文字的倾斜效果?(代码详解). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

