本篇文章给大家带来的内容是介绍css如何实现中间文字,两边横线的标题效果?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
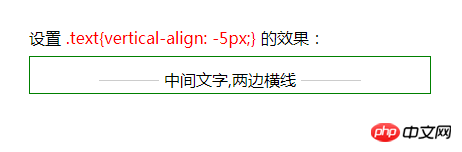
1. vertical-align属性实现效果:
vertical-align 属性设置元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。
<div class="header">
<span class="line"></span>
<span class="text">中间文字,两边横线</span>
<span class="line"></span>
</div>c9ccee2e6ea535a969eb3f532ad9fe89
.header
{
width:400px;
height:36px;
line-height:36px;
border:1px solid green;
text-align:center;
}
.line
{
display:inline-block;
width:100px;
border-top:1px solid #cccccc;
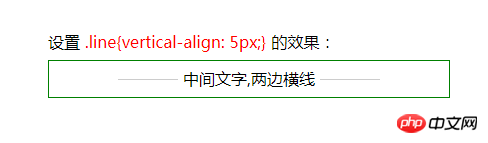
vertical-align:5px;
//看到网上有把.text设置为vertical-align:-5px的,试了一下感觉和.header设置的line-height有冲突,效果不太合适。所以将vertical-align设置到.line上了
}
531ac245ce3e4fe3d50054a55f265927


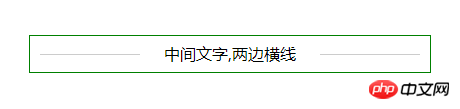
2. css伪类实现效果:
52b9cd719c304868a6d7a0e8aa867410 dc6dce4a544fdca2df29d5ac0ea9906b中间文字,两边横线16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
c9ccee2e6ea535a969eb3f532ad9fe89
.header
{
width:400px;
height:36px;
line-height: 36px;
text-align:center;
border:1px solid green;
position:relative;
}
.header div:before,.header div:after
{
position:absolute;
background:#ccc;
content:"";
height:1px;
top:50%;
width:100px;
}
.header div:before{left:10px;}
.header div:after{right:10px;}
531ac245ce3e4fe3d50054a55f265927

Atas ialah kandungan terperinci css如何实现中间文字,两边横线的标题效果?(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Berapa banyak kekhususan yang ada @rules, seperti @keyframes dan @media?Apr 18, 2025 am 11:34 AM
Berapa banyak kekhususan yang ada @rules, seperti @keyframes dan @media?Apr 18, 2025 am 11:34 AMSaya mendapat soalan ini pada hari yang lain. Pemikiran pertama saya ialah: soalan pelik! Kekhususan adalah mengenai pemilih, dan at-peraturan bukan pemilih, jadi ... tidak relevan?
 Bolehkah anda bersarang @media dan @support pertanyaan?Apr 18, 2025 am 11:32 AM
Bolehkah anda bersarang @media dan @support pertanyaan?Apr 18, 2025 am 11:32 AMYa, anda boleh, dan ia tidak begitu penting dalam perintah apa. Preprocessor CSS tidak diperlukan. Ia berfungsi dalam CSS biasa.
 Cache Cache PantasApr 18, 2025 am 11:23 AM
Cache Cache PantasApr 18, 2025 am 11:23 AMAnda pasti pasti menetapkan tajuk cache yang jauh pada aset anda seperti CSS dan JavaScript (dan imej dan fon dan apa sahaja yang lain). Yang memberitahu penyemak imbas
 Dalam mencari timbunan yang memantau kualiti dan kerumitan CSSApr 18, 2025 am 11:22 AM
Dalam mencari timbunan yang memantau kualiti dan kerumitan CSSApr 18, 2025 am 11:22 AMRamai pemaju menulis tentang bagaimana untuk mengekalkan asas CSS, namun tidak banyak daripada mereka menulis tentang bagaimana mereka mengukur kualiti asas kod tersebut. Pasti, kita ada
 Datalist adalah untuk mencadangkan nilai tanpa menguatkuasakan nilaiApr 18, 2025 am 11:08 AM
Datalist adalah untuk mencadangkan nilai tanpa menguatkuasakan nilaiApr 18, 2025 am 11:08 AMPernahkah anda mempunyai bentuk yang perlu menerima sedikit teks yang sewenang -wenangnya? Seperti nama atau apa sahaja. Itu ' s betul -betul apa. Terdapat banyak
 Persidangan Depan di ZürichApr 18, 2025 am 11:03 AM
Persidangan Depan di ZürichApr 18, 2025 am 11:03 AMSaya sangat teruja untuk menuju ke Zürich, Switzerland untuk persidangan depan (suka nama dan url!). Saya tidak pernah ke Switzerland sebelum ini, jadi saya teruja
 Membina aplikasi tanpa pelayan penuh dengan pekerja CloudflareApr 18, 2025 am 10:58 AM
Membina aplikasi tanpa pelayan penuh dengan pekerja CloudflareApr 18, 2025 am 10:58 AMSalah satu perkembangan kegemaran saya dalam pembangunan perisian adalah kedatangan tanpa pelayan. Sebagai pemaju yang mempunyai kecenderungan untuk terjebak dalam butiran
 Membuat Laluan Dinamik dalam Aplikasi NUXTApr 18, 2025 am 10:53 AM
Membuat Laluan Dinamik dalam Aplikasi NUXTApr 18, 2025 am 10:53 AMDalam siaran ini, kami akan menggunakan demo kedai e -dagang yang saya bina dan digunakan untuk Netlify untuk menunjukkan bagaimana kami boleh membuat laluan dinamik untuk data masuk. Ia adil


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa





