Rumah >hujung hadapan web >html tutorial >html中b标签与strong标签有什么区别?b标签与strong标签的简单比较
html中b标签与strong标签有什么区别?b标签与strong标签的简单比较
- 青灯夜游asal
- 2018-10-24 15:01:157562semak imbas
html中b标签与strong标签有什么区别?本篇文章就给大家通过简单的b标签与strong标签比较,介绍html中b标签与strong标签的区别是什么。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们来看看a4b561c25d9afb9ac8dc4d70affff419标签和8e99a69fbe029cd4e2b854e244eab143标签给文本文字加粗的样式和用法:
a4b561c25d9afb9ac8dc4d70affff419标签加粗文字的简单代码示例:
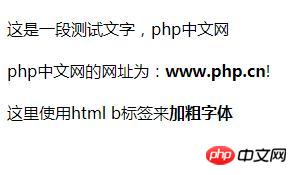
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <b>加粗字体</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<b>www.php.cn</b>!<br /><br /> 这里使用html b标签来<b>加粗字体</b> </p> </div> </body> </html>
效果图:

8e99a69fbe029cd4e2b854e244eab143标签加粗文字的简单代码示例:
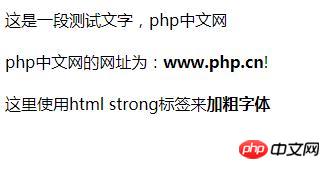
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <strong>加粗字体</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<strong>www.php.cn</strong>!<br /><br /> 这里使用html strong标签来<strong>加粗字体</strong> </p> </div> </body> </html>
效果图:

从a4b561c25d9afb9ac8dc4d70affff419标签和8e99a69fbe029cd4e2b854e244eab143标签的代码示例上我们可以发现,html中的a4b561c25d9afb9ac8dc4d70affff419标签和8e99a69fbe029cd4e2b854e244eab143标签的用法和在浏览器的默认情况下的表现形式都是一样的,都会让文本的字体加粗显示,且文字的加粗效果也是相似的,都为文字粗体显示。
那么a4b561c25d9afb9ac8dc4d70affff419标签和8e99a69fbe029cd4e2b854e244eab143标签有什么区别呢?下面我们来介绍一下a4b561c25d9afb9ac8dc4d70affff419标签和8e99a69fbe029cd4e2b854e244eab143标签的区别。
1、本身的区别
a4b561c25d9afb9ac8dc4d70affff419是html的标签,只有1个字符;而8e99a69fbe029cd4e2b854e244eab143是web标准中xhtml的标签,由6个字符字母组成。
2、目的不同
a4b561c25d9afb9ac8dc4d70affff419标签是一个实体标签,它所包围的字符将被设为bold,即文本加粗,其目的仅仅是为了加粗显示文本,是一种样式/风格需求;
而8e99a69fbe029cd4e2b854e244eab143标签是一个逻辑标签,意思是加强,它的作用是加强字符的语气,表示该文本比较重要,提醒读者/终端注意。一般来说,为了达到这个目的,浏览器等终端会通过将字符变为bold(粗体)、加粗显示的。
总结:a4b561c25d9afb9ac8dc4d70affff419标签为了达到加粗样式而加粗,8e99a69fbe029cd4e2b854e244eab143标签为了标明文本重点而加粗。两者的实现效果和用法本质上没有区别,且至今所有浏览器都支持这两者加粗功能。大家可以根据需要选择一种标签使用,希望能对大家的学习有所帮助。
【更多相关教程推荐】:
Atas ialah kandungan terperinci html中b标签与strong标签有什么区别?b标签与strong标签的简单比较. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

