Rumah >hujung hadapan web >tutorial css >如何使用CSS3中box-shadow来制作边框阴影?(代码教程)
如何使用CSS3中box-shadow来制作边框阴影?(代码教程)
- 云罗郡主ke hadapan
- 2018-10-23 16:59:352574semak imbas
本篇文章给大家带来的内容是关于如何使用CSS3中box-shadow来制作边框阴影?(代码教程),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
box-shadow属性简介
边框阴影,是一种很常见的特效。
以前在CSS2.1时,如果想要为元素添加边框阴影(就像上图那样),也是只能通过背景图片的方法来实现。
在CSS3中,我们可以使用box-shadow属性轻松地为元素添加阴影效果。
语法:
box-shadow:x-shadow y-shadow blur spread color inset;
说明:
(1)x-shadow:设置水平阴影的位置(X轴),可以使用负值;
(2)y-shadow:设置垂直阴影的位置(y轴),可以使用负值;
(3)blur:设置阴影模糊半径;
(4)spread:扩展半径,设置阴影的尺寸;
(5)color:设置阴影的颜色;
(6)inset:这个参数默认不设置。默认情况下为外阴影,inset表示内阴影。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-shadow属性</title>
<style type="text/css">
#div1
{
width:200px;
height:100px;
border:1px solid silver;
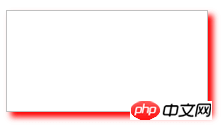
box-shadow:5px 5px 8px red;
}
</style>
</head>
<body>
<div id="div1">
</div>
</body>
</html>在浏览器预览效果如下:

水平阴影位置x-shadow和垂直阴影位置y-shadow
水平阴影位置x-shadow和垂直阴影位置y-shadow的属性取值,单位可以是px、em或百分比等,允许负值。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-shadow属性</title>
<style type="text/css">
#div1
{
width:200px;
height:100px;
border:1px solid silver;
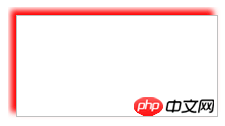
box-shadow:-5px -5px 8px red;
}
</style>
</head>
<body>
<div id="div1">
</div>
</body>
</html>在浏览器预览效果如下:
以上就是对如何使用CSS3中box-shadow来制作边框阴影?(代码教程)的全部介绍,如果您想了解更多有关CSS3视频教程,请关注PHP中文网。
Atas ialah kandungan terperinci 如何使用CSS3中box-shadow来制作边框阴影?(代码教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

