Rumah >hujung hadapan web >tutorial css >浏览器私有前缀是什么?浏览器私有前缀简介
浏览器私有前缀是什么?浏览器私有前缀简介
- 云罗郡主ke hadapan
- 2018-10-23 14:11:215212semak imbas
本篇文章给大家带来的内容是关于浏览器私有前缀是什么?浏览器私有前缀简介,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

浏览器私有前缀简介
由于CSS3很多属性尚未成为W3C标准的一部分,因此每种内核的浏览器都只能识别带有自身私有前缀的CSS3属性。我们在书写CSS3代码时,需要在属性前加上浏览器的私有前缀,然后该种内核的浏览器才能识别相应的CSS3属性。
CSS3浏览器私有前缀

举个例子,假如我们想要使用CSS3实现半径为10px的圆角效果的话,可能会这样写:
border-radius:10px;
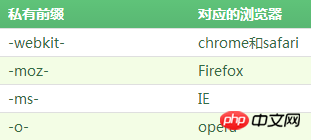
但是并非所有浏览器都能识别border-radius这个属性,例如chrome浏览器只能识别-webkit-border-radius(前缀为-webkit-),而firefox浏览器只能识别-moz-border-radius(前缀为-moz-)。因为为了让主流浏览器都能实现圆角效果,我们需要这样写:
border-radius:10px; -webkit-border-radius:10px; /*兼容chrome和Safari*/ -moz-border-radius:10px; /*兼容Firefox*/ -ms-border-radius:10px; /*兼容IE*/ -o-border-radius:10px; /*兼容opera*/
在接下来的CSS3教程学习中,对于CSS3属性的书写,我们都要像上述代码那样做兼容处理。不管我们对浏览器内核前缀有多么的讨厌,我们都不得不每天面对它,否则有些东西不能正常工作。
在CSS3课程的学习中,建议大家使用最新版本的chrome、Firefox、Safari、opera等来学习,此课程不支持IE9以下版本的IE浏览器。此外,建议大家还是安装一下chrome、Firefox这些浏览器吧,在前端的开发中,往往都需要做兼容处理,我们需要检查页面在各个浏览器的预览效果是否出现问题。
以上就是对浏览器私有前缀是什么?浏览器私有前缀简介的全部介绍,如果您想了解更多有关CSS3视频教程,请关注PHP中文网。
Atas ialah kandungan terperinci 浏览器私有前缀是什么?浏览器私有前缀简介. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

