本篇文章给大家带来的内容是关于高手教你如何制作一个简单漂亮的前端聊天界面,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一个简单的前端静态聊天界面,实现了聊天的基本功能,目前后台还没做,接下来还会继续更新后台和完善前台样式并更新。
一.Html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>chat</title> <link rel="stylesheet" href="../css/chat.css" type="text/css"> <script type="text/javascript" src="../js/chat.js"></script> </head> <body> <p class="all"> <p class="chat_index"> <!--banner--> <p class="chat_banner"> </p> <p class="chat_body"> <!--在线列表--> <p class="chat_online"> <!--搜索--> <p class="search_online"> <form> <input type="text" placeholder="搜索联系人"> </form> </p> <p class="online_friend"> <ul> <li> <p class="a_friend"> <p class="head_portrait"> <p class="head_text"> 黄 </p> </p> <p class="friend"> <p class="name">天狼星</p> <p class="this_time">4-12-15:10</p> </p> </p> </li> <li> <p class="a_friend"> <p class="head_portrait"> <p class="head_text"> 黄 </p> </p> <p class="friend"> <p class="name">天狼星</p> <p class="this_time">4-12-15:10</p> </p> </p> </li> <li> <p class="a_friend"> <p class="head_portrait"> <p class="head_text"> 黄 </p> </p> <p class="friend"> <p class="name">天狼星</p> <p class="this_time">4-12-15:10</p> </p> </p> </li> <li> <p class="a_friend"> <p class="head_portrait"> <p class="head_text"> 黄 </p> </p> <p class="friend"> <p class="name">天狼星</p> <p class="this_time">4-12-15:10</p> </p> </p> </li> </ul> </p> </p> <!--聊天界面--> <p class="chat_main"> <p class="chat_p"> <ul id="chat_ul" class="chat_content"> </ul> </p> <p class="send_message"> <form> <input type="text" placeholder="请输入消息" id="send_txt"> <input type="button" value="发送" id="send_btn"> </form> </p> </p> <!--名片--> <p class="chat_namecard"> </p> </p> </p> </p> </body> </html>
二.CSS代码
有些需要注意的地方已经标上注释了
* {
margin: 0;
padding: 0;
font-size: 12px;
font-family: "微软雅黑";
}
.all {
width: 100%;
height: 790px;
/*background-color: #7fa4f2;*/
background: linear-gradient(to right, #879eee, #ba78dc); /* 标准的语法 */
}
.chat_index {
width: 1000px;
height: 600px;
border: 1px solid black;
position: relative;
top: 100px;
margin: 0 auto;
}
.chat_banner {
background: linear-gradient(to right, #a41adc, #ee1351, #a41adc); /* 标准的语法 */
width: 999px;
height: 50px;
border: 1px solid blue;
}
.chat_body {
width: 999px;
height: 546px;
border: 1px solid red;
}
.chat_online {
overflow: hidden;
float: left;
height: 546px;
width: 200px;
border: 1px solid yellow;
background-color: white;
}
.search_online {
text-indent: 2em;
height: 40px;
border: 1px solid black;
}
.search_online input[type="text"] {
outline: none;
margin: 2px auto;
height: 30px;
width: 60%;
border-radius: 8px;
text-indent: 2em;
}
.online_friend ul li {
list-style-type: none;
}
.online_friend ul li {
height: 60px;
border-bottom: 1px solid #1c1f21;
margin-top: 10px;
}
.a_friend {
/*border: 1px solid #2328ff;*/
height: 55px;
background-color: #39fffe;
}
.head_portrait {
background-color: #b532ff;
margin: 6px 6px;
float: left;
height: 40px;
width: 40px;
border: 1px solid orangered;
border-radius: 50%;
}
.head_text {
padding: 3px;
font-size: 22px;
text-align: center;
vertical-align: center;
margin-top: 3px;
}
.friend {
float: right;
height: 54px;
width: 140px;
/*border: 1px solid rebeccapurple;*/
}
.friend .name {
margin: 4px 6px;
float: left;
}
.friend .this_time {
margin-top: 4px;
float: right;
}
.chat_main {
float: left;
width: 548px;
height: 546px;
border: 1px solid seagreen;
/*background-color: white;*/
background: url("../img/圣诞.jpg") no-repeat;
background-size: cover;
}
.send_message {
width: 548px;
height: 65px;
position: absolute;
bottom: 0px;
background: linear-gradient(to top, rgba(9, 216, 237, 0.99), #72cad4);
}
.send_message input[type="text"] {
width: 470px;
height: 30px;
margin-top: 16px;
margin-left: 10px;
border-radius: 10px 0 0 10px;
text-indent: 2em;
outline: none;
background-color: white;
border: none;
}
.send_message input[type="button"] {
border-radius: 0 10px 10px 0;
width: 35px;
height: 30px;
background-color: white;
border: none;
margin-left: 0;
background-color: white;
border: none;
outline: none;
}
.send_message input[type="button"]:hover {
background-color: orangered;
}
.send_message input[type="button"]:active {
background-color: #879eee;
}
.chat_namecard {
float: left;
width: 245px;
height: 546px;
border: 1px solid saddlebrown;
background-color: #f1fea9;
}
.chat_content ul{
list-style-type: none;
}
.chat_content{
overflow: auto;
width: 540px;
/*设置高度滚动条才有效*/
height: 470px;
}
.chat_content li{
margin-top: 10px;
width: 540px;
clear: both;
display: block;
}
.chat_content li img{
margin: 6px 0 0 0;
}
.chat_content li span {
background: #ffd351;
padding: 10px;
border-radius: 10px;
/*最大宽度不能太长,不然布局会混乱*/
max-width: 400px;
border: 1px solid white;
box-shadow: 0 0 3px #879eee;
margin: 6px 10px 0 10px;
overflow: hidden;
}
.chat_content li img {
width: 40px;
height: 40px;
border-radius: 50%;
}
.chat_content li img.imgleft {
margin-left: 10px;
float: left;
}
.chat_content li img.imgright {
margin-right: 10px;
float: right;
}
.chat_content li span.spanleft {
float: left;
}
.chat_content li span.spanright {
float: right;
}
三.JS代码
window.onload = function () {
var user = ["../img/img_17.jpg"];
var num = 1;//判断左右
var portrait_position = 0;
var now = -1;//左右浮动
var send_btn = document.getElementById('send_btn');
var send_txt = document.getElementById('send_txt');
var chat_ul = document.getElementById('chat_ul');
var chat_span = chat_ul.getElementsByTagName('span');
var chat_img = chat_ul.getElementsByTagName('img');
send_btn.onclick = function () {
if (send_txt.value == '') {
alert("请不要惜字如金");
} else {
chat_ul.innerHTML += '<li><img src="../img/img_24.jpg"><span>' + send_txt.value + '</span>';
now++;
if (num==0) {
chat_span[now].className = 'spanright';
chat_img[now].className = 'imgright';
}
else {
chat_span[now].className = 'spanleft';
chat_img[now].className = 'imgleft';
}
send_txt.value = '';
// 内容过多时,将滚动条放置到最底端
/*contentcontent.scrollTop = content.scrollHeight;*/
}
}
}
num 消息显示在左边还是右边,根据后台请求来操作
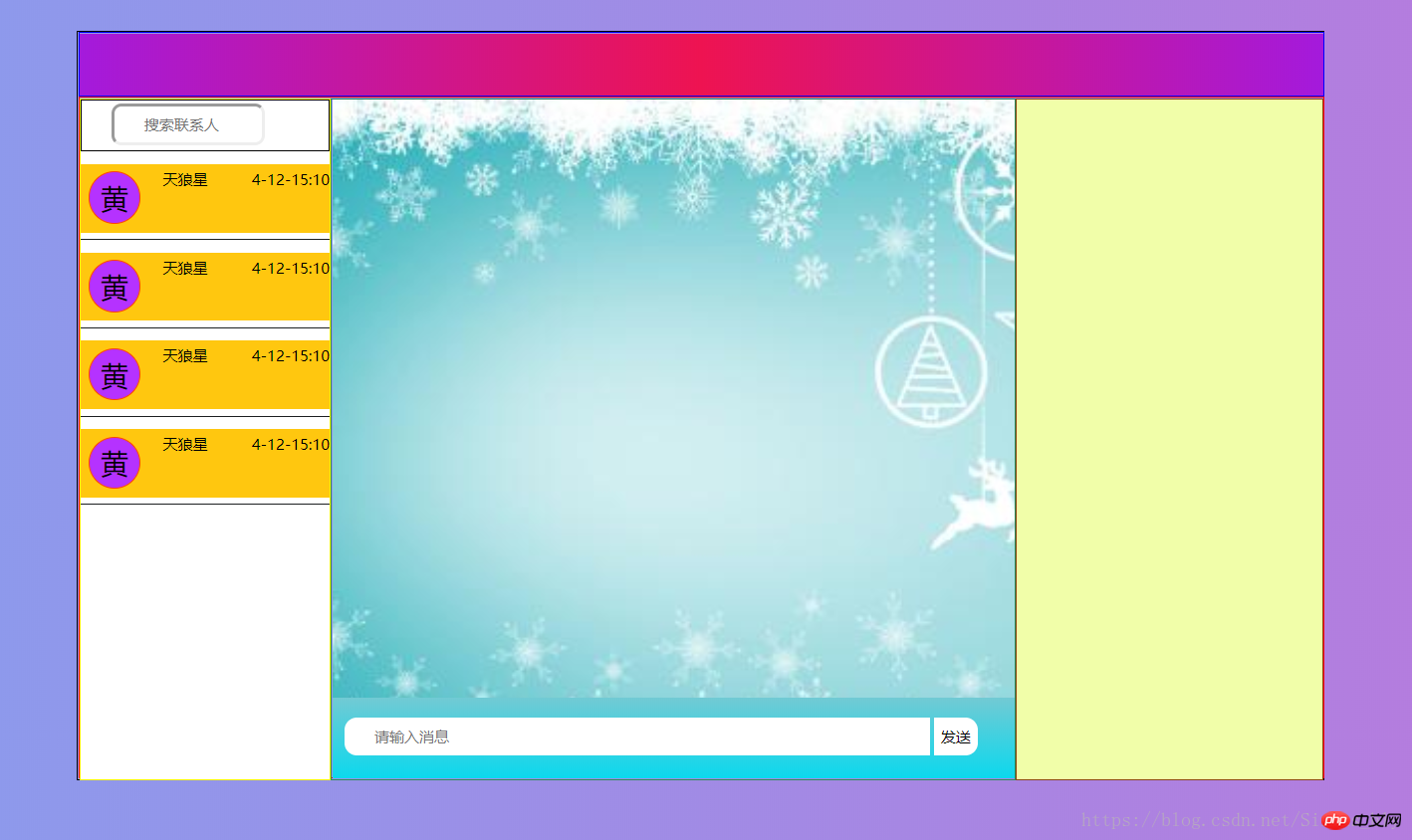
四.界面截图

以上就是对的全部介绍,如果您想了解更多有关HTML视频教程,请关注PHP中文网。
Atas ialah kandungan terperinci 高手教你如何制作一个简单漂亮的前端聊天界面. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Beyond HTML: Teknologi Penting untuk Pembangunan WebApr 26, 2025 am 12:04 AM
Beyond HTML: Teknologi Penting untuk Pembangunan WebApr 26, 2025 am 12:04 AMUntuk membina laman web dengan fungsi yang kuat dan pengalaman pengguna yang baik, HTML sahaja tidak mencukupi. Teknologi berikut juga diperlukan: JavaScript memberikan laman web dinamik dan interaktif, dan perubahan masa nyata dicapai dengan mengendalikan DOM. CSS bertanggungjawab untuk gaya dan susun atur laman web untuk meningkatkan estetika dan pengalaman pengguna. Rangka kerja moden dan perpustakaan seperti React, Vue.js dan sudut meningkatkan kecekapan pembangunan dan struktur organisasi kod.
 Apakah atribut Boolean dalam HTML? Beri beberapa contoh.Apr 25, 2025 am 12:01 AM
Apakah atribut Boolean dalam HTML? Beri beberapa contoh.Apr 25, 2025 am 12:01 AMAtribut Boolean adalah atribut khas dalam HTML yang diaktifkan tanpa nilai. 1. Atribut Boolean mengawal tingkah laku elemen dengan sama ada ia wujud atau tidak, seperti dilumpuhkan melumpuhkan kotak input. 2. Prinsip kerja mereka adalah untuk mengubah tingkah laku elemen mengikut kewujudan atribut apabila penyemak imbas. 3. Penggunaan asas adalah untuk menambah atribut secara langsung, dan penggunaan lanjutan dapat dikawal secara dinamik melalui JavaScript. 4. Kesalahan umum adalah tersilap berfikir bahawa nilai -nilai perlu ditetapkan, dan kaedah penulisan yang betul harus ringkas. 5. Amalan terbaik adalah untuk memastikan kod ringkas dan menggunakan sifat Boolean dengan munasabah untuk mengoptimumkan prestasi laman web dan pengalaman pengguna.
 Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AM
Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AMKod HTML boleh menjadi bersih dengan pengesahan dalam talian, alat bersepadu dan proses automatik. 1) Gunakan W3CMarkupValidationService untuk mengesahkan kod HTML dalam talian. 2) Pasang dan konfigurasikan sambungan HTMLHINT dalam visualStudiocode untuk pengesahan masa nyata. 3) Gunakan HTMLTidy untuk mengesahkan dan membersihkan fail HTML secara automatik dalam proses pembinaan.
 HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AM
HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AMHTML, CSS dan JavaScript adalah teknologi teras untuk membina laman web moden: 1. HTML mentakrifkan struktur laman web, 2. CSS bertanggungjawab untuk kemunculan laman web, 3.
 Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AM
Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AMFungsi HTML adalah untuk menentukan struktur dan kandungan laman web, dan tujuannya adalah untuk menyediakan cara yang standard untuk memaparkan maklumat. 1) HTML menganjurkan pelbagai bahagian laman web melalui tag dan atribut, seperti tajuk dan perenggan. 2) Ia menyokong pemisahan kandungan dan prestasi dan meningkatkan kecekapan penyelenggaraan. 3) HTML adalah diperpanjang, membolehkan tag tersuai untuk meningkatkan SEO.
 Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AM
Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AMTrend masa depan HTML adalah semantik dan komponen web, trend masa depan CSS adalah CSS-in-JS dan CSShoudini, dan trend masa depan JavaScript adalah webassembly dan tanpa pelayan. 1. Semantik HTML meningkatkan kebolehcapaian dan kesan SEO, dan komponen web meningkatkan kecekapan pembangunan, tetapi perhatian harus dibayar kepada keserasian penyemak imbas. 2. CSS-in-JS meningkatkan fleksibiliti pengurusan gaya tetapi boleh meningkatkan saiz fail. Csshoudini membolehkan operasi langsung rendering CSS. 3.Webassembly mengoptimumkan prestasi aplikasi penyemak imbas tetapi mempunyai keluk pembelajaran yang curam, dan tanpa pelayan memudahkan pembangunan tetapi memerlukan pengoptimuman masalah permulaan sejuk.
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AMMasa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).







