Rumah >hujung hadapan web >tutorial js >DataTables搜索框查询如何实现结果高亮显示效果
DataTables搜索框查询如何实现结果高亮显示效果
- 青灯夜游ke hadapan
- 2018-10-19 16:03:093187semak imbas
本篇文章给大家带来的内容是介绍DataTables搜索框查询如何实现结果高亮显示效果。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。
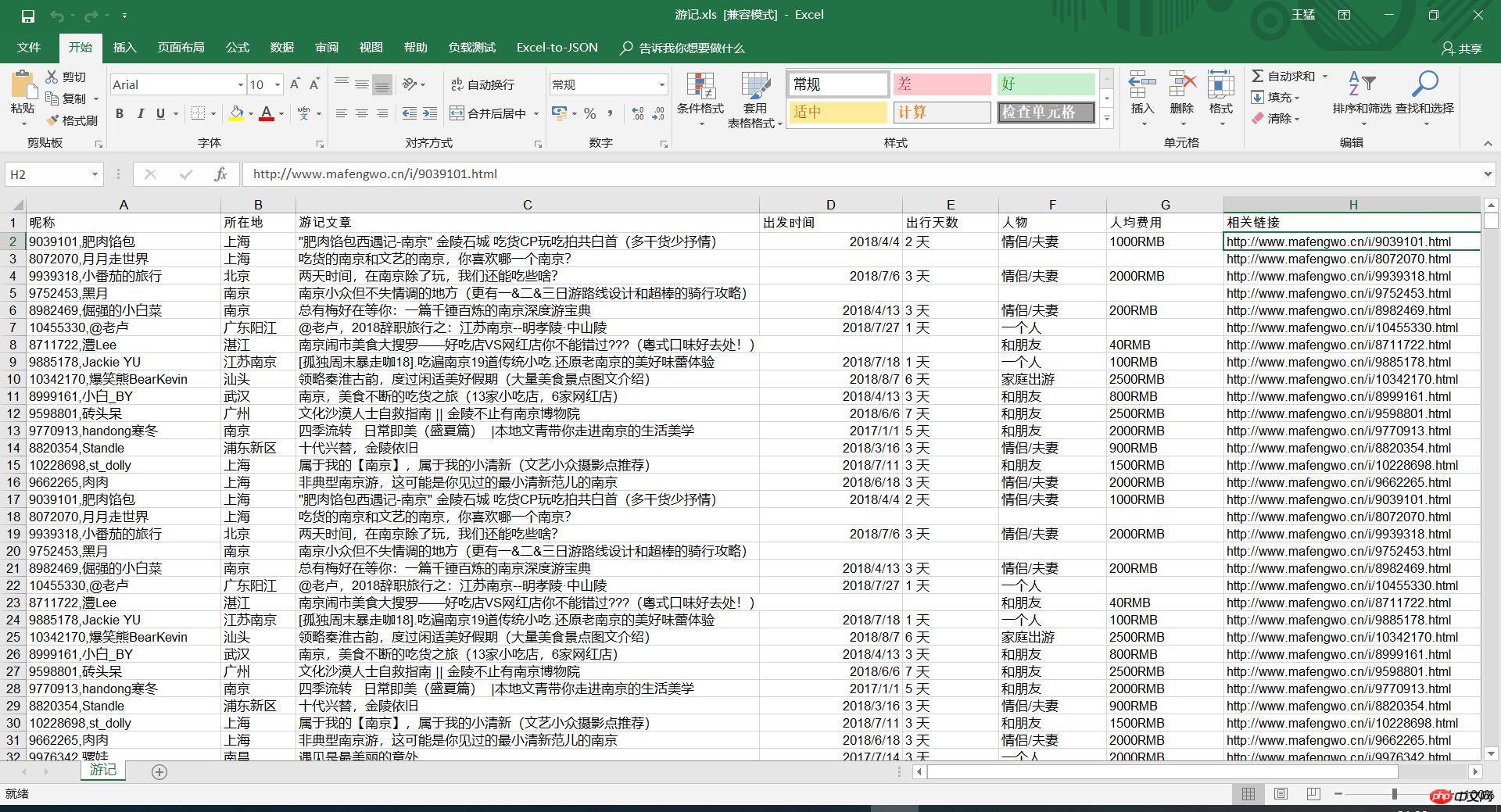
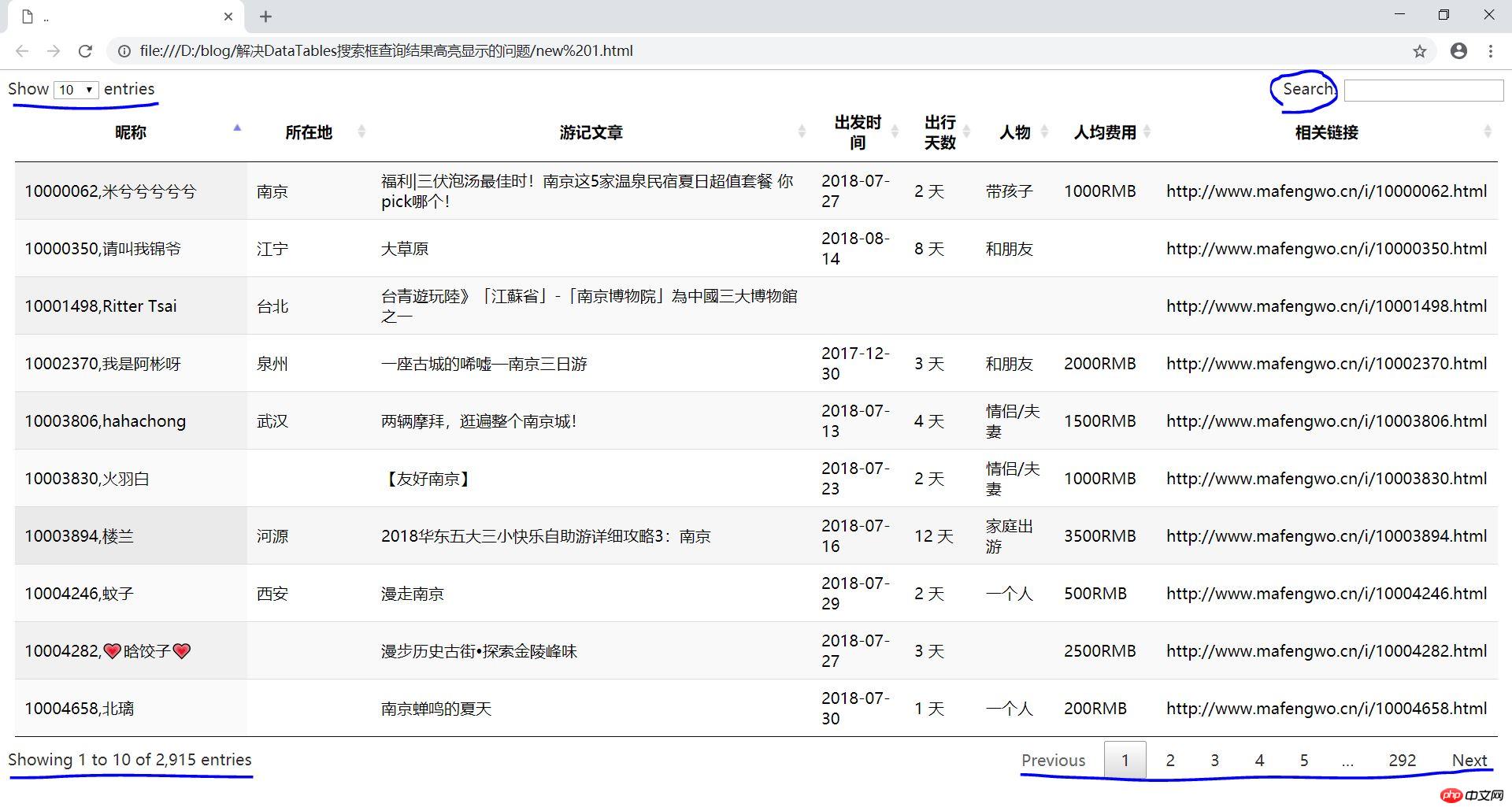
DataTables是封装好的HTML表格插件,丰富了HTML表格的样式,提供了即时搜索、分页等多种表格高级功能。用户可以编写很少的代码(甚至只是使用官方的示例代码),做出一个漂亮的表格以展示数据。关于DataTables的更多信息,请查看:http://www.datatables.club/、https://datatables.net/。下图将要展示的南京景点游记的相关数据,在DataTables表格中展示出来。


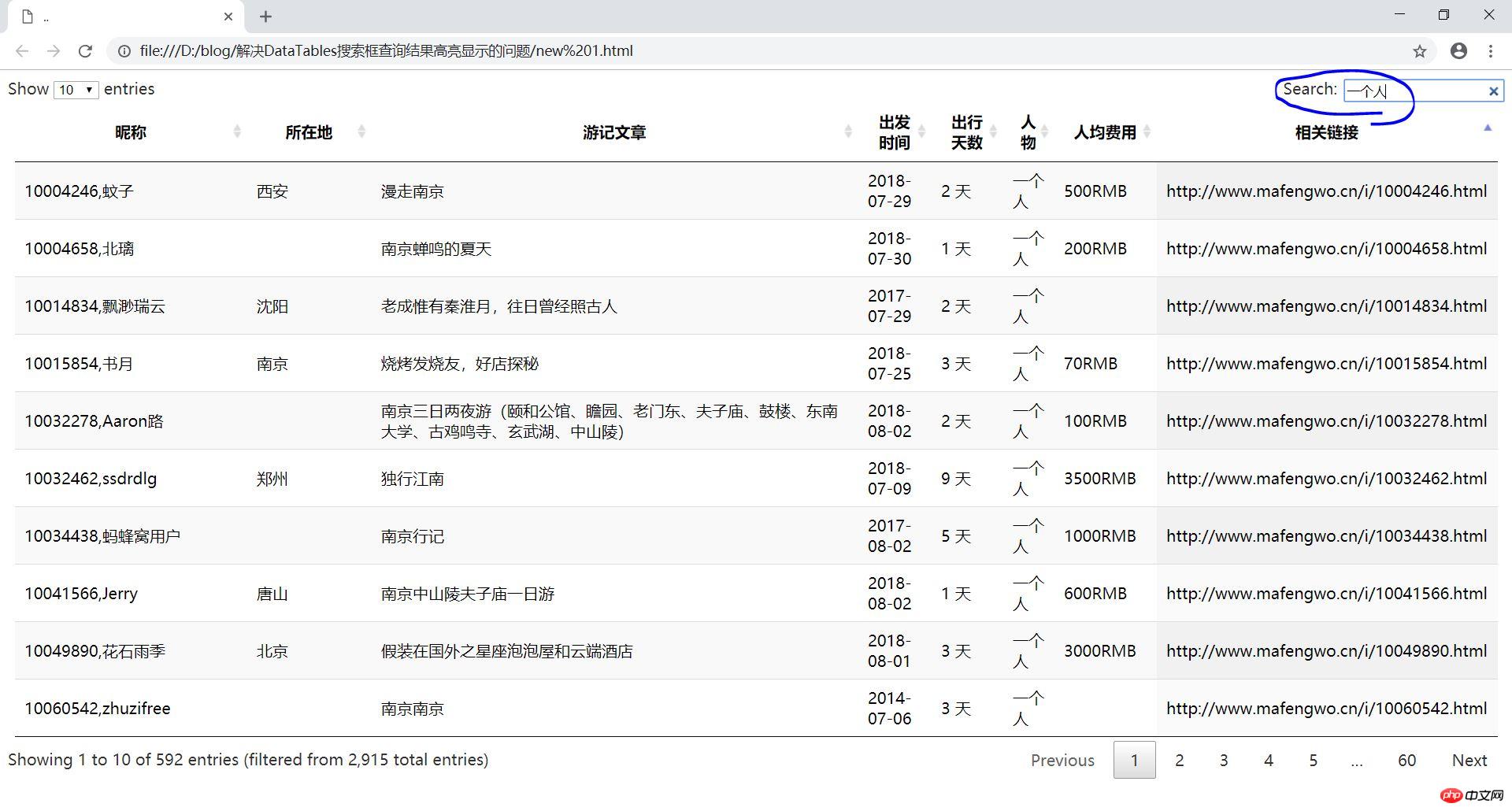
上面DataTable表格中的即时搜索、分页等功能是创建好DataTables对象后就有的,不用编写相关代码。“即时搜索”是指随着键入字符的变化,表格中会出现变化着的匹配信息。

但是DataTables本身没有提供搜索结果高亮显示的功能,需要引入相关JavaScript文件并编写相关代码。DataTables中文网提供了这一js文件,但是例子中少写了一条设置样式的语句,所以无法实现高亮显示的功能。http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html

一、DataTables的相关代码
1.代码骨架
使用DataTables表格需要引入jQuery;例子使用了在线的DataTables CDN。
<html>
<head>
<meta charset="utf-8">
<title>..</title>
<!-- jQuery 引入 -->
<script src="jquery-3.0.0.min.js"></script>
<!-- DataTables 引入 -->
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css">
<script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
</head>
<body>
</body>
</html>2.创建表格
在6c04bd5ca3fcae76e30b72ad730ca86d36cc49f0c466276486e50c850b7e4956标签中创建一个f5d188ed2c074f8b944552db028f98a1元素,设置table表格的表头信息。
<body>
<table id="table" class="display">
<thead>
<tr>
<th>昵称</th>
<th>所在地</th>
<th>游记文章</th>
<th>出发时间</th>
<th>出行天数</th>
<th>人物</th>
<th>人均费用</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</body>3.配置table成DataTable
3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0标签中对DataTable进行相关设置,这里不对其他样式进行设置,只配置表格的数据源。DataTables表格支持多种数据源,JavaScript对象数组、ajax返回来的数据、json格式数据等等。这里将Excel表格中的数据以对象数组的形式存放在"南京游记.js"文件里(数组中每一个元素是一个对象,即一条游记记录信息),再在DataTables所在HTML页面中src引入("南京景点.js"文件中只有一个JavaScript对象数组)。采用这种方法配置数据源,需要在DataTable的构造函数中设置columns属性,注意这里和Table表头信息要相对应。关于DataTables样式设置及数据源配置的其他方式请查看官方文档中的相关内容:https://datatables.net/examples/index。
6c04bd5ca3fcae76e30b72ad730ca86d
40a45c6f757a95fba204f7680a980a86
ae20bdd317918ca68efdc799512a9b39
a34de1251f0d9fe1e645927f19a896e8
b4d429308760b6c2d20d6300079ed38e昵称01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e所在地01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e游记文章01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e出发时间01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e出行天数01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e人物01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e人均费用01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e相关链接01c3ce868d2b3d9bce8da5c1b7e41e5b
fd273fcf5bcad3dfdad3c41bd81ad3e5
7943277d65306330563feb42dc8c705a
92cee25da80fac49f6fb6eec5fd2c22a
ca745a59da05f784b8811374296574e1
f16b1740fad44fb09bfe928bcc527e08
ddb2c2d70361a5bdcecce8c5f8e96abf
919d7670e564c24253d2e67a51969ef82cacc6d41bbb37262a98f745aa00fbf0
934934181c65946f4633aed012fb3c09
3f1c4e4b6b16bbbd69b2ee476dc4f83a
$(document).ready(function(){
var table=$('#table').DataTable({
data:data,
columns:[
{data:'昵称'},
{data:'所在地'},
{data:'游记文章'},
{data:'出发时间'},
{data:'出行天数'},
{data:'人物'},
{data:'人均费用'},
{data:'相关链接'}
]
})
});
2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956

<html>
<head>
<meta charset="utf-8">
<title>..</title>
<!-- jQuery 引入 -->
<script src="jquery-3.0.0.min.js"></script>
<!-- DataTables 引入 -->
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css">
<script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
</head>
<body>
<table id="table" class="display">
<thead>
<tr>
<th>昵称</th>
<th>所在地</th>
<th>游记文章</th>
<th>出发时间</th>
<th>出行天数</th>
<th>人物</th>
<th>人均费用</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<!-- DataTables 数据源 -->
<script src="南京游记.js"></script>
<!-- DataTables 设置 -->
<script>
$(document).ready(function(){
var table=$('#table').DataTable({
data:data,
columns:[
{data:'昵称'},
{data:'所在地'},
{data:'游记文章'},
{data:'出发时间'},
{data:'出行天数'},
{data:'人物'},
{data:'人均费用'},
{data:'相关链接'}
]
})
});
</script>
</body>
</html>二、官方提供的搜索框高亮显示的方法
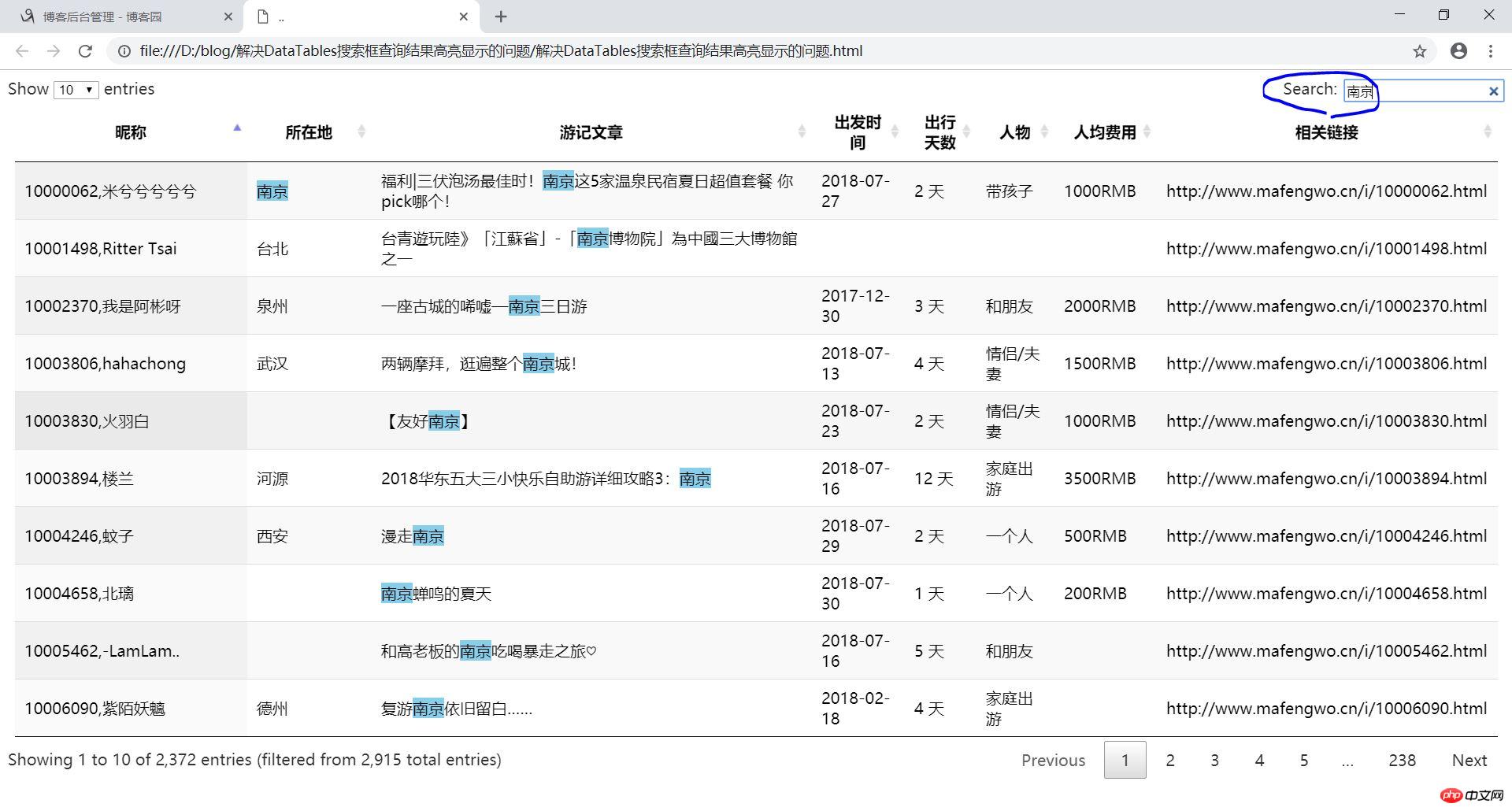
DataTables中文网提供了高亮显示的一种方法(http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html),提供的js文件是可以实现高亮显示功能的,但是要在93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1中添加c9ccee2e6ea535a969eb3f532ad9fe89样式以设置高亮显示的颜色,否则将没有高亮显示的效果。
11ab9a9067d0c39c2cd1a3207ed9791f
c9ccee2e6ea535a969eb3f532ad9fe89
.highlight {
background-color: skyblue
}
531ac245ce3e4fe3d50054a55f265927
这种方法的具体步骤为:
1.将提供的js文件复制后保存成一个js文件,并在代码中src引入

2.在DataTable的构造函数后,添加Table的draw事件,即时搜索框中字符变化时会触发事件
934934181c65946f4633aed012fb3c09
3f1c4e4b6b16bbbd69b2ee476dc4f83a
$(document).ready(function(){
var table=$('#table').DataTable({
data:data,
columns:[
{data:'昵称'},
{data:'所在地'},
{data:'游记文章'},
{data:'出发时间'},
{data:'出行天数'},
{data:'人物'},
{data:'人均费用'},
{data:'相关链接'}
]
});
//监听DataTable重绘事件(*)
table.on('draw', function () {
var body = $(table.table().body());
body.unhighlight();
body.highlight(table.search());
});
});
2cacc6d41bbb37262a98f745aa00fbf0
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
4d0d87937f6c83b675e896c64d3eb7c9
b2386ffb911b14667cb8f0f91ea547a7..6e916e0f7d1e588d4f442bf645aedb2f
ef0ab7e633a5220965d8b35c6c97ac7a
f5e6b399706faa9e36ae8700573d68fe2cacc6d41bbb37262a98f745aa00fbf0
fd274276977c1816d0882b7f11442b90
9a6afaab373dae24036fcb74b3d51126
8e434ed1bee34443e135d4b481ec52092cacc6d41bbb37262a98f745aa00fbf0
587e74c9d80aa6ef6e580d45322b6f2a
49e7a0305679f232a6328532c5a457c52cacc6d41bbb37262a98f745aa00fbf0
11ab9a9067d0c39c2cd1a3207ed9791f
c9ccee2e6ea535a969eb3f532ad9fe89
.highlight {
background-color: skyblue
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
b5461d21ecefb7b6d79c55f5a86c312c
ae20bdd317918ca68efdc799512a9b39
a34de1251f0d9fe1e645927f19a896e8
b4d429308760b6c2d20d6300079ed38e昵称01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e所在地01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e游记文章01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e出发时间01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e出行天数01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e人物01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e人均费用01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e相关链接01c3ce868d2b3d9bce8da5c1b7e41e5b
fd273fcf5bcad3dfdad3c41bd81ad3e5
7943277d65306330563feb42dc8c705a
92cee25da80fac49f6fb6eec5fd2c22a
ca745a59da05f784b8811374296574e1
f16b1740fad44fb09bfe928bcc527e08
919d7670e564c24253d2e67a51969ef82cacc6d41bbb37262a98f745aa00fbf0
934934181c65946f4633aed012fb3c09
3f1c4e4b6b16bbbd69b2ee476dc4f83a
$(document).ready(function(){
var table=$('#articlesTable').DataTable({
data:data,
columns:[
{data:'昵称'},
{data:'所在地'},
{data:'游记文章'},
{data:'出发时间'},
{data:'出行天数'},
{data:'人物'},
{data:'人均费用'},
{data:'相关链接'}
]
});
//监听DataTable重绘事件(*)
table.on('draw', function () {
var body = $(table.table().body());
body.unhighlight();
body.highlight(table.search());
});
});
2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
注意,官网提供的这个js文件中,定义高亮显示的函数是highlight(),去除高亮显示的函数是unhighlight()。
三、搜索框查询结果高亮显示的其他方法
https://johannburkard.de/blog/programming/javascript/highlight-javascript-text-higlighting-jquery-plugin.html。这里提供了可以实现高亮显示功能的其他两个JavaScript文件,如果引入这里面的js文件,高亮显示的函数是highlight()没有变,但去除高亮显示的函数变成了removeHighlight()。
引入这3个js文件中的任一个并编写相应高亮/去高亮的代码语句,都是可以实现DataTables搜索框查询结果高亮显示功能的,但是注意要在93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1标签中设置高亮显示的背景颜色,否则没有高亮显示的效果。
四、总结
实现DataTables搜索框查询结果高亮显示的功能需要引入JavaScript文件,文中提供了3种这类文件,并说明了要配套编写的相关代码。希望能对大家的学习有所帮助,更多相关教程请访问 HTML视频教程,JavaScript视频教程,bootstrap视频教程!
Atas ialah kandungan terperinci DataTables搜索框查询如何实现结果高亮显示效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

