Web应用中富交互的撤销与前进操作的实现方法介绍(代码)
本篇文章给大家带来的内容是关于Web应用中富交互的撤销与前进操作的实现方法介绍(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在web应用中,用户在进行一些富交互行为的操作时难免会出现误操作,比如在富文本编辑器设置错了字体颜色就需要撤回,做H5活动页面的时候不小心删了一个图片也需要撤回,更比如在线设计原型图应用的时候不小心删了一个页面等,总之在交互场景非常复杂的情况下,用户操作失误的可能性非常大,这时候‘撤销’和‘前进’这两个操作就很有必要了,而且用户体验也很好
思路
不管是任何场景下的web应用,用户的每一次操作我们都可以看成是对某个组件或某个对象的状态和属性进行改变,一旦连续的动作操作完成正准备进行下一个动作之前,此刻的状态就是一个全新的状态
A —— B —— C
用户未操作的时候全局状态是A
用户操作某个组件使其移动到位置X,松开鼠标之后全局状态是B
用户操作另一个组件使其删除,完成后全局状态是C
所以,撤销的操作就是在用户操作状态到C的时候让全局的状态回到B,回到上一次操作完的时候。
那么就需要可以存放这种大量状态的列表或索引来记录每一次操作的动作
但如果我用某一个数组变量来存储如此庞大的数据是不是略显不妥?数据量越大内存应该会爆吧?所以这里我推荐大家使用IndexedDB
下面是利用Angular、Rxjs和IndexedDB封装好的一个服务类
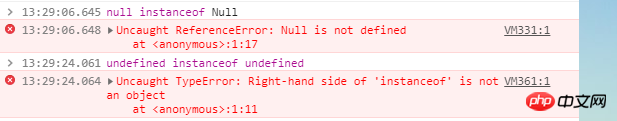
import { Inject } from "@angular/core";
import { IndexedDBAngular } from "indexeddb-angular";
import { Subject, Observer, Observable } from "rxjs";
export interface IDBData {
widgetList: string
}
// 前进和后退的服务
@Inject({
providedIn: 'root'
})
export class PanelExtendMoveBackService {
/**
* 发射DB集合存储的数据,可订阅
*/
public launchDBDataValue$: Subject<IDBData> = new Subject<IDBData>()
/**
* 创建一个叫panelDataDB的本地数据库,版本号为1
*/
public db = new IndexedDBAngular('panelDataDB', 1)
/**
* 记录前进和后退的存储集合项的下标key
* 默认为0
*/
public dbCurrentIndex: number = 0
/**
* 自增的DBkey
*/
public dbKey: number = -1
// 是否允许前进
public get isMove() : boolean {
return this.dbCurrentIndex < this.dbKey
}
// 是否允许后退
public get isBack() : boolean {
return this.dbCurrentIndex > 0
}
constructor() {}
/**
* 创建DB集合
*/
public createCollections(): Observable<boolean> {
const _sub: Subject<boolean> = new Subject<boolean>()
this.dbKey = -1
this.db.createStore(1, (db: any) => {
db.currentTarget.result.createObjectStore('panelItem')
}).then(()=>{
this.dbClear()
_sub.next(true)
})
return _sub.asObservable()
}
/**
* 往集合里添加数据
* 同时把新添加的key赋值给dbCurrentIndex,
*/
public dbAdd(): void {
this.handleDbCurrentRefreshDB();
this.dbKey += 1;
// 此处存储你要保存的数据
const _widget_list = []
this.db.add('panelItem', { widgetList: JSON.stringify(_widget_list) }, this.dbKey).then(
_e => {
if ((<Object>_e).hasOwnProperty('key')) {
this.dbCurrentIndex = _e.key
};
},
() => {
this.dbKey -= 1
throw new Error('添加panelItem集合失败')
}
)
}
/**
* 在执行添加数据集操作的时候判断dbCurrentIndex当前指引的下标是否低于dbKey
* 如果是说明执行了后退操作之后后续动作执行了dbAdd的操作,则清空dbCurrentIndex索引之后的数据重新添加
*/
public handleDbCurrentRefreshDB(): void {
if (this.dbCurrentIndex < this.dbKey) {
for (let i = this.dbCurrentIndex + 1; i <= this.dbKey; i++) {
this.db.delete('panelItem', i).then(() => {})
}
this.dbKey = this.dbCurrentIndex
}
}
/**
* 执行后退操作发射DB数据集
*/
public acquireBackDBData(): void {
if( this.isBack ) {
this.dbCurrentIndex -= 1
this.db.getByKey('panelItem', this.dbCurrentIndex).then(res=>{
this.launchDBDataValue$.next(res)
},()=>{ })
}
}
/**
* 执行前进操作发射DB数据集
*/
public acquireMoveDBData(): void {
if( this.isMove ) {
this.dbCurrentIndex += 1
this.db.getByKey('panelItem', this.dbCurrentIndex).then(res => {
this.launchDBDataValue$.next(res)
}, () => { })
}
}
/**
* 清除DB集合panelItem
*/
public dbClear(): void {
this.db.clear('panelItem').then(_e => {})
}
}
这里我偷懒了一下,直接采用自增的id作为key了,也方便查找
每一次操作所存储的数据如下

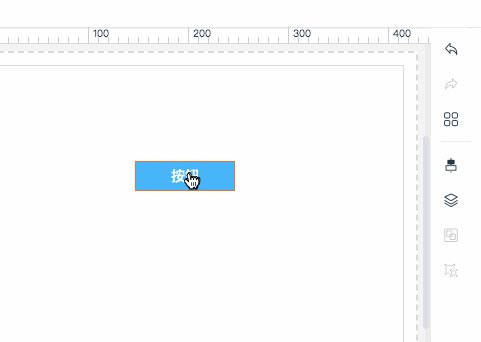
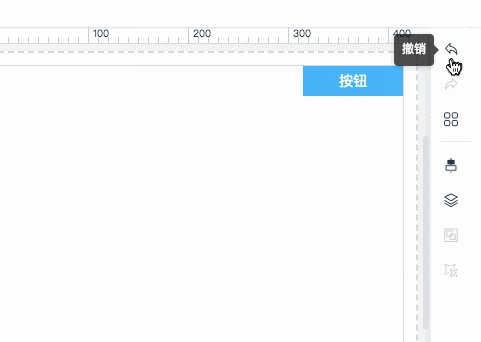
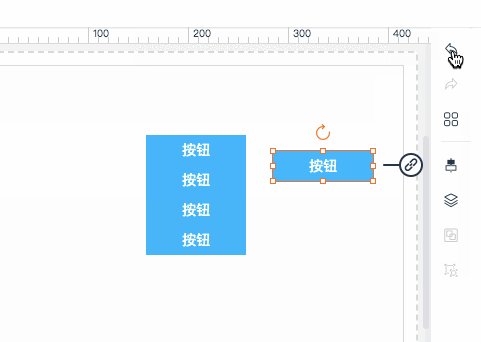
最后可以看一下我实现好了的撤销和前进操作的场景

Atas ialah kandungan terperinci Web应用中富交互的撤销与前进操作的实现方法介绍(代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AMHTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.
 HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AM
HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodefocusedonstructuringwebcontent, manakala "kod" secara meluas ini
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AMHTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PMHTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AMHTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AMAnexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Dreamweaver Mac版
Alat pembangunan web visual

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.





