Bootstrap是什么意思?Bootstrap怎么用?相信刚接触前端开发的小白对于Bootstrap会有点陌生。那么,本篇文章我们就给大家介绍Bootstrap的意思以及Bootstrap的用法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。
首先我们来了解一下Bootstrap是什么?
Bootstrap 是一个基于 html、css、JavaScript ,用于快速开发 Web 应用程序和网站的开源web前端框架,由著名的社交网站、微博的先驱Twitter在2011年8月推出。集合html、css、JavaScript,使用了最新的浏览器技术,为快速web前端开发提供了一套前端工具包,包括布局、网格、表格、按钮、表单、导航、提示等等组件。使用Bootstrap可以构建出非常优雅的前端界面,而且占用资源非常小。
关于Bootstrap的介绍就到这,想要更多的了解Bootstrap,可以访问bootstrap教程!
看完了Bootstrap是什么后,我们接下来看一看Bootstrap该怎么用吧。
Bootstrap框架的使用步骤:
1、下载Bootstrap
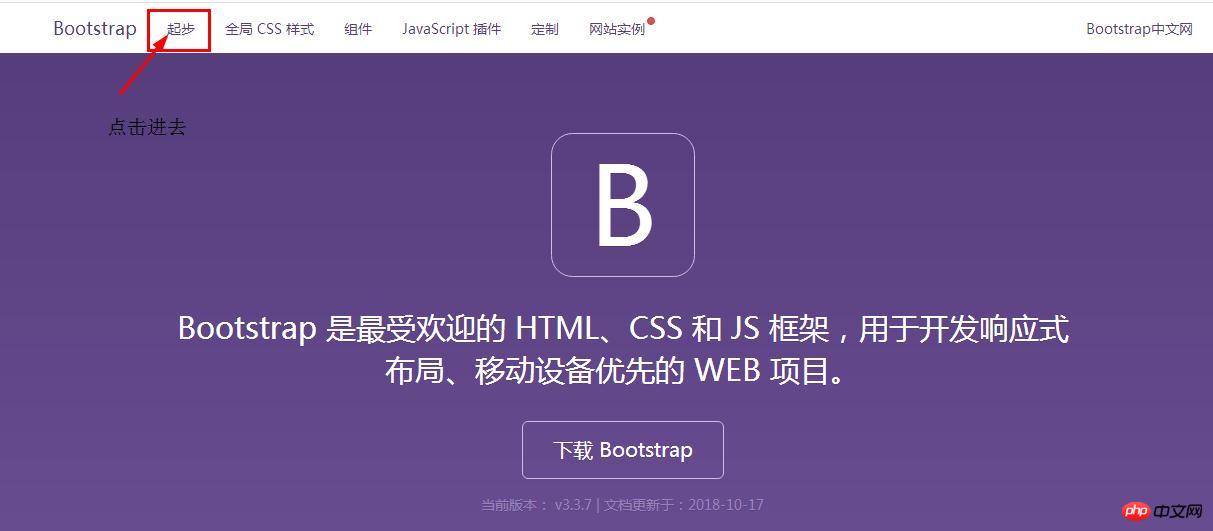
我们先要到Bootstrap官网(http://www.bootcss.com/)进行下载:


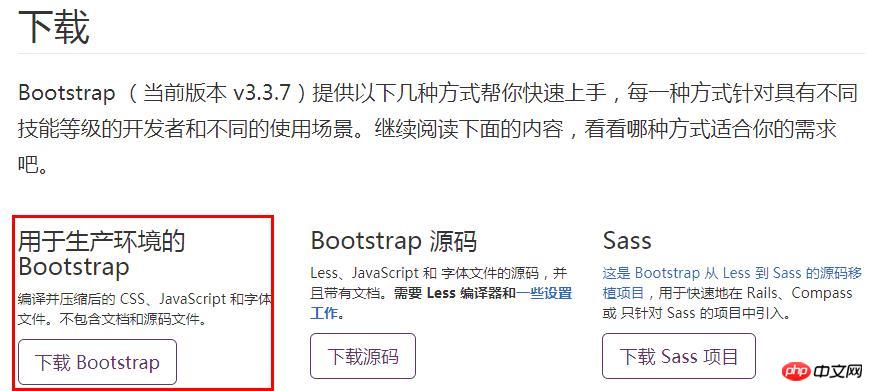
点击红线边框处就可跳转到下载页面了,有三中方法可以供我们选择。但,由于我们现在处于初级使用阶段,所以说我们还是直接用在生成环境下的Bootstrap吧,我们下载第一个就好:

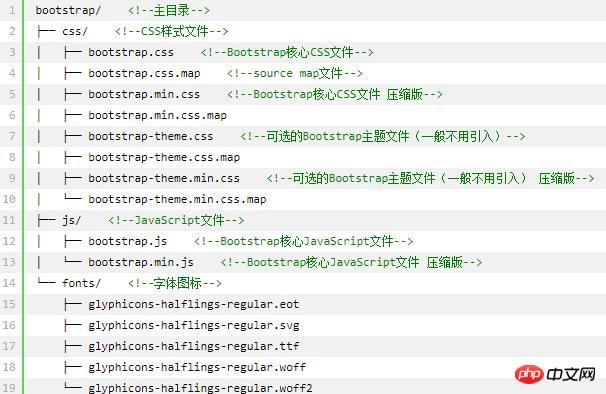
我们就会得到一个压缩包:bootstrap-3.3.7-dist.zip,解压后,我们来看看里面的文件有哪些:

对于这些文件,我们来了解一下里面的一些文件:
bootstrap.css:完整的bootstrap样式表,未经压缩过的,可供开发的时候进行调试用。
bootstrap.min.css:是经过压缩后的bootstrap样式表,内容和bootstrap.css完全一样,但是把中间不必要的空格之类的东西都删掉了,所以文件大小会比bootstrap.css小,可以在部署网站的时候引用,如果引用了这个文件,就没必要引用bootstrap.css了。
bootstrap.js:这个是bootstrap的灵魂所在,是bootstrap的所有js指令的集合,你看到bootstrap里面所有的js效果,都是由这个文件控制的,这个文件也是一个未经压缩的版本,可供开发的时候进行调试用。
bootstrap.min.js:它是bootstrap.js的压缩版,内容和bootstrap.js一样的,但是文件大小会小很多,在部署网站的时候可以不引用bootstrap.js,而是换成引用这个文件就行
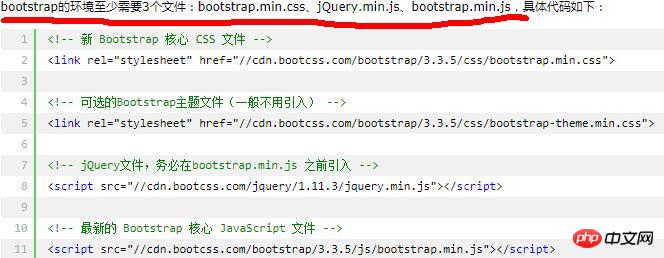
注意:bootstrap的环境至少需要3个文件,分别为:bootstrap.min.css、jQuery.min.js、bootstrap.min.js
2、使用bootstrap的方法(两种方法)
①通过导入以上下载的文件


②直接使用 BootCDN 提供的免费 CDN 加速服务(同时支持 http 和 https 协议),访问速度更快、加速效果更明显、没有速度和带宽限制、永久免费。BootCDN 还对大量的前端开源工具库提供了 CDN 加速服务,请进入BootCDN 主页查看更多可用的工具库。

注意:
bootstrap.min.css、jquery.min.js、bootstrap.min.js这三个文件的引入顺序一定不能错乱,一般是把jquery.min.js、bootstrap.min.js这两个文件放入html网页文档的最底部,这么做是为了防止网页未加载完毕而这两个文件先加载可能产生的不必要的问题。
下面我们就通过一个例子来看看bootstrap的使用---使用bootstrap的字体图标
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--最新bootstrap 核心 css 文件-->
<link rel="stylesheet" href="css/bootstrap.min.css" />
<!--可选的bootstrap主题文件(一般不引入)-->
<link rel="stylesheet" href="css/bootstrap-theme.min.css" />
<style>
ul{
width: 200px;
height: 500px;
margin: 50px auto;
}
li{
list-style: none;
font-size: 50px;
float: left;
padding: 10px;
}
</style>
</head>
<body>
<ul>
<li><i class="glyphicon glyphicon-user"></i></li>
<li><i class="glyphicon glyphicon-home"></i></li>
<li><i class="glyphicon glyphicon-lock"></i></li>
<li><i class="glyphicon glyphicon-qrcode"></i></li>
</ul>
</body>
<!--jquery文件 务必在bootstrap.min.css前引用-->
<script type="text/javascript" src="js/jquery.min.js" ></script>
<!--最新bootstrap 核心 javascript 文件-->
<script type="text/javascript" src="js/bootstrap.min.js" ></script>
</html>效果图:

大家可以在bootstrap官网的组件页面(https://v3.bootcss.com/components/)查看bootstrap支持的所有字体图标。
Atas ialah kandungan terperinci Bootstrap是什么意思?Bootstrap怎么用?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kedudukan sauh hanya tidak peduli dengan urutan sumberApr 29, 2025 am 09:37 AM
Kedudukan sauh hanya tidak peduli dengan urutan sumberApr 29, 2025 am 09:37 AMHakikat bahawa kedudukan sauh menghindari perintah sumber HTML adalah begitu CSS-y kerana ia ' s lain pemisahan kebimbangan antara kandungan dan persembahan.
 Apakah margin: 40px 100px 120px 80px menandakan?Apr 28, 2025 pm 05:31 PM
Apakah margin: 40px 100px 120px 80px menandakan?Apr 28, 2025 pm 05:31 PMArtikel membincangkan harta margin CSS, khususnya "Margin: 40px 100px 120px 80px", permohonannya, dan kesan pada susun atur halaman web.
 Apakah sifat sempadan CSS yang berbeza?Apr 28, 2025 pm 05:30 PM
Apakah sifat sempadan CSS yang berbeza?Apr 28, 2025 pm 05:30 PMArtikel ini membincangkan sifat sempadan CSS, memberi tumpuan kepada penyesuaian, amalan terbaik, dan respons. Hujah utama: Radius sempadan adalah yang paling berkesan untuk reka bentuk responsif.
 Apakah latar belakang CSS, menyenaraikan sifat?Apr 28, 2025 pm 05:29 PM
Apakah latar belakang CSS, menyenaraikan sifat?Apr 28, 2025 pm 05:29 PMArtikel ini membincangkan sifat latar belakang CSS, kegunaan mereka dalam meningkatkan reka bentuk laman web, dan kesilapan umum untuk dielakkan. Fokus utama adalah pada reka bentuk responsif menggunakan saiz latar belakang.
 Apakah warna CSS HSL?Apr 28, 2025 pm 05:28 PM
Apakah warna CSS HSL?Apr 28, 2025 pm 05:28 PMArtikel membincangkan warna CSS HSL, penggunaannya dalam reka bentuk web, dan kelebihan RGB. Tumpuan utama adalah untuk meningkatkan reka bentuk dan kebolehcapaian melalui manipulasi warna intuitif.
 Bagaimana kita boleh menambah komen dalam CSS?Apr 28, 2025 pm 05:27 PM
Bagaimana kita boleh menambah komen dalam CSS?Apr 28, 2025 pm 05:27 PMArtikel ini membincangkan penggunaan komen dalam CSS, memperincikan sintaksis komen tunggal dan multi-line. Ia berpendapat bahawa komen meningkatkan kebolehbacaan kod, kebolehkerjaan, dan kerjasama, tetapi mungkin memberi kesan kepada prestasi laman web jika tidak diuruskan dengan betul.
 Apakah pemilih CSS?Apr 28, 2025 pm 05:26 PM
Apakah pemilih CSS?Apr 28, 2025 pm 05:26 PMArtikel ini membincangkan pemilih CSS, jenis mereka, dan penggunaan untuk elemen HTML gaya. Ia membandingkan pemilih ID dan kelas dan menangani masalah prestasi dengan pemilih yang kompleks.
 Jenis CSS mana yang memegang keutamaan tertinggi?Apr 28, 2025 pm 05:25 PM
Jenis CSS mana yang memegang keutamaan tertinggi?Apr 28, 2025 pm 05:25 PMArtikel ini membincangkan keutamaan CSS, memberi tumpuan kepada gaya inline yang mempunyai kekhususan tertinggi. Ia menerangkan tahap kekhususan, kaedah utama, dan alat penyahpepijatan untuk menguruskan konflik CSS.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod






