Rumah >hujung hadapan web >tutorial js >图文详解echarts的使用方法(饼状图实例)
图文详解echarts的使用方法(饼状图实例)
- yuliaasal
- 2018-10-17 13:44:398861semak imbas
在页面布局时经常需要插入一些图表,比如饼状图,柱状图,地图等等,但是这些代码比较难写,因此我们通常会用借助echarts,那你知道如何使用echarts吗?这篇文章就和大家讲讲echarts的使用方法,有一定的参考价值,感兴趣的朋友可以看看。
以饼状图为例,介绍echarts的使用步骤
第一步:打开echarts官网,网址:http://echarts.baidu.com

第二步:进入首页,下载echarts文件,一般情况下,选择源代码就可以

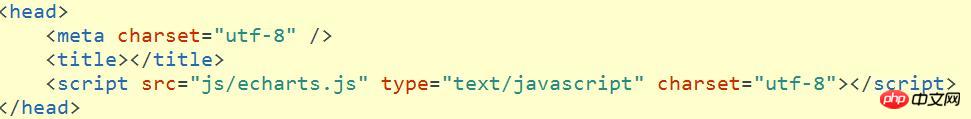
第三步:打开编辑器,新建一个HTML文件,在页面中引入echarts.js文件(注意文件的引入位置),如下图所示,

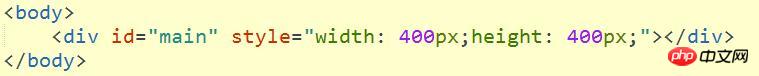
第四步:在页面中创建一个div用于放置饼状图(可以设置div的大小),并给它一个class类名“main”

第五步:在
- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

