Rumah >hujung hadapan web >tutorial css >HTML+CSS制作简单下拉菜单的实例代码
HTML+CSS制作简单下拉菜单的实例代码
- yuliaasal
- 2018-10-16 13:43:384824semak imbas
在页面布局时,经常会用到下拉列表,作为web前端开发人员,你知道HTML下拉菜单怎么做吗?这篇文章就和大家分享HTML,CSS下拉菜单的代码,有一定的参考价值,感兴趣的朋友可以参考一下。
在制作HTML下拉菜单时,会用到很多CSS属性,比如:hover,list-style,float浮动,display属性等等,如有不清楚的小伙伴可以看看我以前的文章,之前都有介绍过,或者访问 CSS3视频教程 。
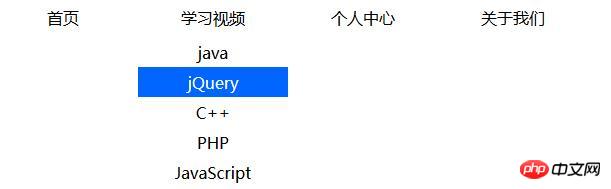
实例示范:制作一个导航,当鼠标经过“学习视频”时,会显示相关的课程分类,比如JavaScript,C++等等,具体代码如下:
HTML部分:
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">学习视频</a>
<ul>
<li><a href="#">java</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</li>
<li><a href="#">个人中心</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>CSS部分:
*{ margin:0px; padding:0px;}
#nav{ width:600px; height:40px; margin:0 auto;}
#nav ul{ list-style:none;}
#nav ul li{width: 150px; float:left; line-height:40px; text-align:center; position:relative;}
#nav ul li a{ text-decoration:none; color:#000; display:block;text-align: center;}
#nav ul li a:hover{ color:#FFF; background:#333}
#nav ul li ul{ position:absolute; display:none;}
#nav ul li ul li{ float:none; line-height:30px; text-align:left;}
#nav ul li ul li a{ width:100%;}
#nav ul li ul li a:hover{ background-color:#06f;}
#nav ul li:hover ul{ display:block}效果图:

以上主要介绍了如何用HTML和CSS制作下拉菜单,工作中用的比较多,有需要的朋友可以直接拿去使用,或者修改成自己喜欢的样式,希望这篇文章对你有所帮助。
【相关教程推荐】
1. HTML视频教程
2. CSS视频教程
3. bootstrap教程
Atas ialah kandungan terperinci HTML+CSS制作简单下拉菜单的实例代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:c++和Java哪个比较好入门?现在学什么语言比较好Artikel seterusnya:css中position是什么意思?有哪些值及作用?(总结)

