Rumah >hujung hadapan web >tutorial js >javascript中深拷贝和浅拷贝的区别介绍
javascript中深拷贝和浅拷贝的区别介绍
- 不言ke hadapan
- 2018-10-16 12:01:342035semak imbas
本篇文章给大家带来的内容是关于javascript中深拷贝和浅拷贝的区别介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
本文解释javascript中深拷贝和浅拷贝的区别。
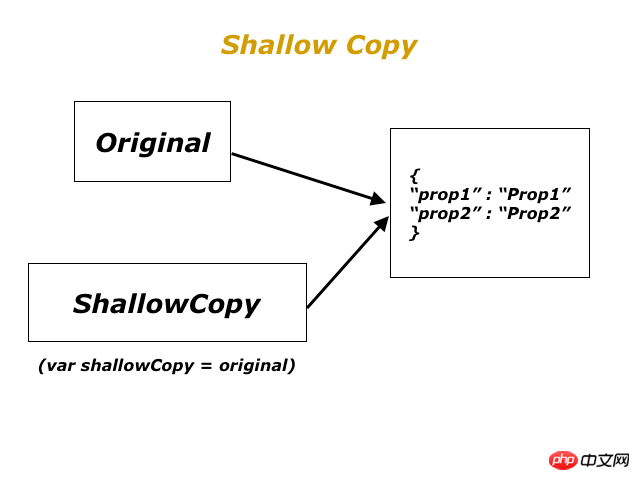
浅拷贝/Shallow Copy
浅拷贝指拷贝了引用值。
var original = {"prop1" : "Prop1", "prop2" : "prop2"};
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
var shallowCopy = original;
console.log(JSON.stringify(shallowCopy));
// {"prop1" : "Prop1", "prop2" : "prop2"}
shallowCopy.prop1 = "ChangedProp1";
console.log(JSON.stringify(original));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}
console.log(JSON.stringify(shallowCopy));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}
https://smoothprogramming.com...
注意:
浅拷贝中,原始值和副本共享同样的属性。
浅拷贝只拷贝了对象引用。
浅拷贝中如果修改了拷贝对象会影响到原始对象,反之亦然。
js中,数组和对象的赋值默认为浅拷贝。
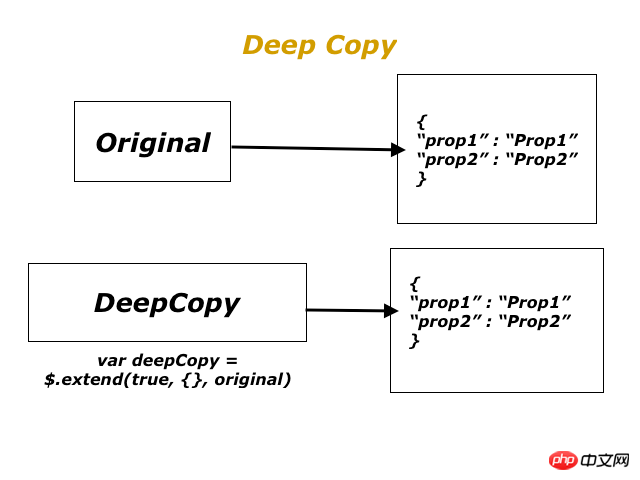
深拷贝/Deep Copy
深拷贝指递归的复制对象的属性给新对象。jquery中我们使用$.extend去进行深拷贝。
$.extend(deepCopy, target, object1, [objectN] )
第一个参数传入true,指明此为深拷贝,target为目标对象,object1,原对象。
var original = {"prop1" : "Prop1", "prop2" : "prop2"};
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
var deepCopy = $.extend(true, {}, original);
console.log(JSON.stringify(deepCopy));
// {"prop1" : "Prop1", "prop2" : "prop2"}
deepCopy.prop1 = "ChangedProp1";
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
console.log(JSON.stringify(deepCopy));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}
https://smoothprogramming.com...

注意:
深拷贝中,副本和原对象不共享属性
深拷贝递归的复制属性
深拷贝的副本不会影响到原对象,反之亦然
js中所有的原始数据类型默认执行深拷贝,比如Boolean, null, Undefined, Number,String等
Atas ialah kandungan terperinci javascript中深拷贝和浅拷贝的区别介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:segmentfault.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:bootstrap框架怎么用?bootstrap框架的用法介绍Artikel seterusnya:$.ajax 、axios和fetch的简单介绍(附代码)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

