Rumah >hujung hadapan web >tutorial css >如何在HTML页面中使用bootstrap框架(图文详解)
如何在HTML页面中使用bootstrap框架(图文详解)
- yuliaasal
- 2018-10-13 15:29:2721468semak imbas
前端开发框架有很多,比如:layui,MUI,bootstrap等,那你会用bootstrap框架写页面吗?这篇文章就和大家讲讲bootstrap框架的使用方法,有一定的参考价值,感兴趣的朋友可以看看。
Bootstrap 是基于 HTML、CSS 和 JavaScript 的一款前端框架,其可以用来快速开发 Web 应用程序和网站,且所有的主流浏览器都支持 Bootstrap。因为该框架几乎包含了整个库的移动设备优先的样式,可以进行响应式设计,且容易上手,因此被广泛使用。接下里直接介绍bootstrap框架的使用方法。相关视频教程推荐:bootstrap教程
bootstrap框架官网:http://v3.bootcss.com
第一步:进入官网,下载Bootstrap 包,点击下载bootstrap,有三种文件可以选择,一般我们下载第一个就可以了。


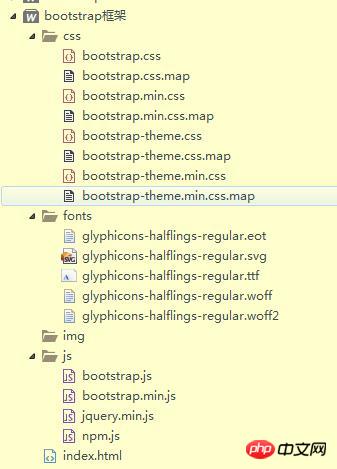
第二步:下载成功后有一个压缩文件,解压后可以看到一个文件夹包含css、fonts和 JS,然后将这些文件导入到编辑器里面,基本工作就完成了。(主要:不可以随便更改bootstrap默认的路径,否则会出错)


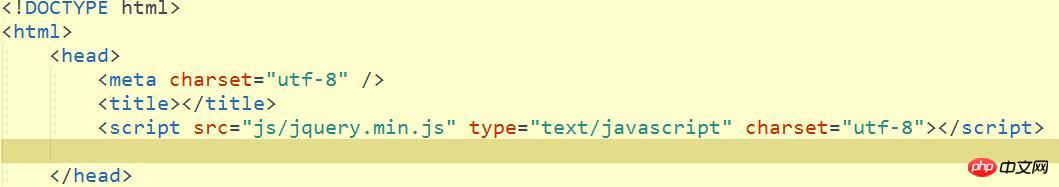
第三步:新建一个HTML文件,在

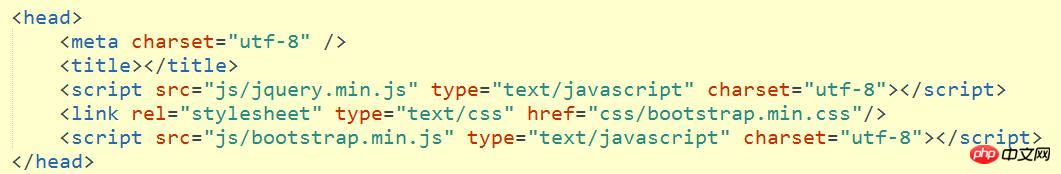
第四步:引入jQuery后,再用link引入CSS文件,最后用script引入JavaScript文件(注意:文件引入的顺序不能错,先是jQuery,再是CSS,最后是JavaScript),如图所示

第五步:现在可以编写页面了,只需套用 bootstrap中css定义的class类名即可,如有不清楚的可以访问bootstrap官网 。接下来就用按钮做个示范,在


也许有人会问,没有给页面添加样式,那它的样式怎么来的呢?其实CSS样式已经封装在引入的CSS文件中,运行时直接被调用。如果对bootstrap默认的样式不满意,你可以找到对应的类名,修改成自己喜欢的样式。
以上详细介绍了bootstrap框架的使用方法,看起来简单,但是很容易出错,希望初学者自己动手尝试,看看效果能不能实现。
Atas ialah kandungan terperinci 如何在HTML页面中使用bootstrap框架(图文详解). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

