Rumah >hujung hadapan web >html tutorial >利用HTML实现一个个人信息表的网页(代码实例)
利用HTML实现一个个人信息表的网页(代码实例)
- 不言ke hadapan
- 2018-10-12 17:45:0230917semak imbas
本篇文章给大家带来的内容是关于利用HTML实现一个个人信息网页(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
对HTML标签的总结
1、学习的行内标签和 块级元素分别有哪些?
行内标签:span, strong, a, img, input, textarea
块级元素:p, h1-h6, p, hr, pre, ul, ol, dd, dt, th. tr, td
2、两者的区别与特性;
1).块级元素独占一行空间, 行内元素只占据自身宽度的空间;
2).块级元素是可以包含块级元素和行内元素; 行内元素只能包含文本信息和行内元素;
3). 块级元素可以设置宽和高, 行内元素设置的宽和高失效;
3、如何让块级元素居中? 如何让行内元素居中?
1); 块级元素居中: margin: 0 auto
2) 行内元素居中: text-aligin:center
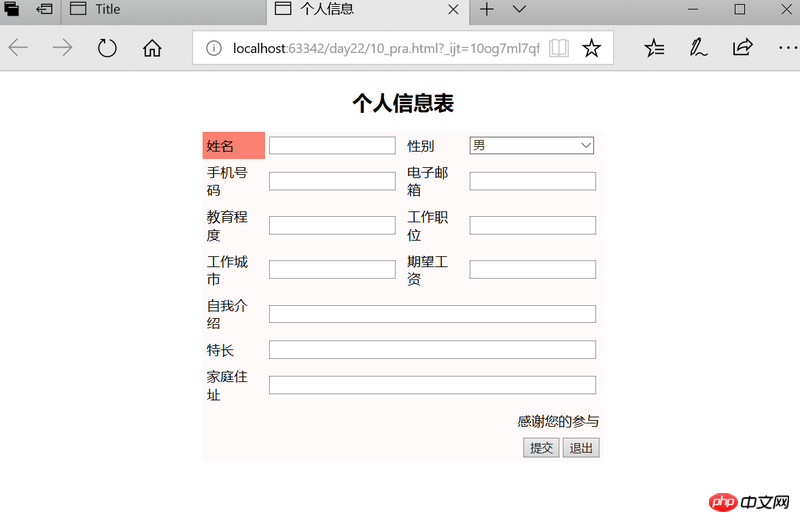
个人信息
包含姓名、性别等常见的内容。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>个人信息</title> </head> <body> <h2 align="center">个人信息表</h2> <table style="border: 1px;margin: 0 auto;background: snow" width="50%" cellpadding="5" cellspacing="0" > <tr> <td style="background: salmon">姓名</td> <td><input type="text" style="width:95%"></td> <td>性别</td> <td><select style="width: 96%"> <option>男</option> <option>女</option> </select></td> </tr> <tr> <td>手机号码</td> <td><input type="tel" style="width:95%"></td> <td>电子邮箱</td> <td><input type="email" style="width:95%"></td> </tr> <tr> <td>教育程度</td> <td><input style="width: 95%; " type="text"></td> <td>工作职位</td> <td><input style="width: 95%; " type="text"></td> </tr> <tr> <td>工作城市</td> <td><input style="width: 95%; " type="text"></td> <td>期望工资</td> <td><input style="width: 95%; " type="text"></td> </tr> <tr> <td>自我介绍</td> <td colspan="3"><input type="text" style="width: 98%; " ></td> </tr> <tr> <td>特长</td> <td colspan="3"><input type="text" style="width: 98%; " ></td> </tr> <tr> <td>家庭住址</td> <td colspan="3"><input type="text" style="width: 98%; " ></td> </tr> <tr> <td colspan="4" align="right">感谢您的参与</td> </tr> <tr> <td colspan="4" align="right"> <input type="submit" value="提交"> <input type="reset" value="退出"> </td> </tr> </table> </body> </html>

以上就是本篇文章的全部内容,关于HTML的相关知识大家可以参考PHP中文网的HTML开发手册进行学习。
Atas ialah kandungan terperinci 利用HTML实现一个个人信息表的网页(代码实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:segmentfault.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:HTML中表单的相关知识总结(代码实例)Artikel seterusnya:web前端要学什么内容?前端入门需要注意什么

