Rumah >hujung hadapan web >tutorial css >CSS如何实现反方向圆角?(代码)
CSS如何实现反方向圆角?(代码)
- 不言ke hadapan
- 2018-10-12 16:53:156422semak imbas
本篇文章给大家带来的内容是关于CSS如何实现反方向圆角?(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
原理
父级元素relative,子元素 absolute,然后通过top、left、right、bottom来设置具体出现位置。DOM结构
<div class="wrapper-dashed"> <div class="dashed"></div> </div>

CSS样式
.wrapper-dashed{
position: relative;
height: 1px;
width: 100%;
}
/*虚线实现*/
.dashed {
border-top: 1px dashed #cccccc;
height: 1px;
overflow: hidden;
}
.dashed:before, .dashed:after{
display: block;
position: absolute;
content: "";
width:10px;
height:10px;
background-color:#f3f5f9;
border-radius:50%;
top: -5px;
}
.dashed:before{
left: -5px;
}
.dashed:after{
right: -5px;
}
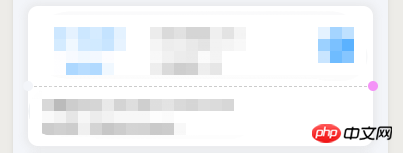
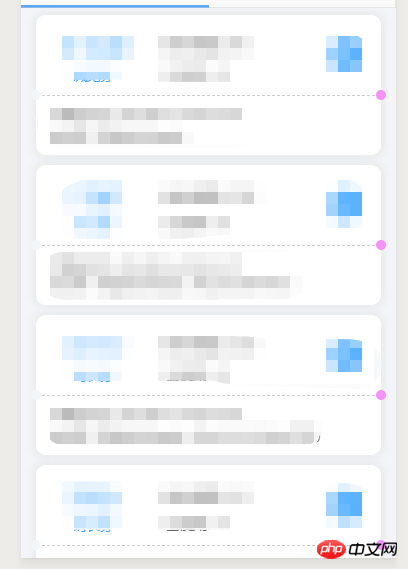
效果图


Atas ialah kandungan terperinci CSS如何实现反方向圆角?(代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:segmentfault.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:CSS堆叠上下文是什么?有什么作用?Artikel seterusnya:css改变单选框颜色的方法实现(附代码)

