这篇文章主要介绍了CSS pointer-events属性的使用,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
在前端的开发中,我们都是直接与用户接触,应该尽量让用户感到操作畅快愉悦,获得类似native的感觉。其中动画是最常用的方法。
这里的需求是,弹层的设计,这个弹层希望可以像 native 上的弹层一样,点击按钮出现,点击遮罩或按钮时关闭,并且出现和关闭时有动画效果(fade,slide等)。

问题
在关闭弹层时,以fadeOut动画效果为例,我这里是利用opacity从1 -> 0的过程模拟逐渐消失的动画过程,container是弹层组件最外层容器:
.container {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9999;
animation: .5s fadeOut forwards;
}
@keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}问题是opacity为0只是container内的元素透明不可见的,container仍然存在于dom节点中。当我们给弹层的蒙层mask绑定关闭事件时,由于container的z-index非常大,点击事件都会触发在mask上。
transitionend和animationend事件
为了解决上述问题,同时让用户体验更好,我们可以通过监听transitionend和animationend事件等动画效果执行完再将container节点隐藏(display:none)。这样就不会出现mask拦截点击事件的问题了。
简介
采用CSS技术生成的动画效果,我们可以在JS中捕获动画或变换的结束事件:transitionend和animationend事件标准的浏览器事件。transitionend 事件会在 CSS transition 结束后触发。
animationend 事件会在一个 CSS 动画完成时触发(不包括完成前就已终止的情况,例如元素变得不可见或者动画从元素中移除)。
代码示例:
/*
* 在container元素上监听transitionend事件
* 然后指定一个函数, 例如 showMessage()
*/
function showMessage() {
console.log('Transition 已完成');
}
var element = document.getElementById("container");
element.addEventListener("transitionend", showMessage, false);浏览器兼容性
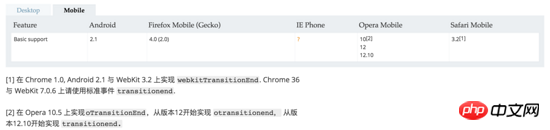
以transitionend事件为例,animationend事件相似。

可以看出,在WebKit浏览器里仍然需要使用webkit前缀,所以我们需要根据各种浏览器分别检测事件。
缺点
我的需求是,这个弹层组件可能会频繁调用,即用户关闭弹层后,会再次打开。
使用这种方案,通过监听动画结束事件,在display:none和display:block之间切换,但是这会增加浏览器渲染(重绘和重排)成本,且要考虑浏览器兼容性,需要根据各种浏览器分别检测事件。
pointer-events CSS 属性
有没有更优雅更简单的解决呢?下面介绍我们的主角:pointer-events。
需要注意的是,这个pointer-events不同于Pointer Events(用于处理来自设备(包括鼠标,笔,触摸屏等)的硬件指针输入的事件和相关接口)。
简介
The ‘pointer-events’ property specifies under what circumstances a given graphics element can be the target element for a pointer event. It affects the circumstances under which the following are processed:
user interface events such as mouse clicks
dynamic pseudo-classes (i.e., :hover, :active and :focus; [CSS2], section 5.11)
hyperlinks
简而言之,pointer-events CSS 属性指定在什么情况下 (如果有) 某个特定的图形元素可以成为鼠标事件的 target。
规范
Its extension to HTML elements, though present in early drafts of CSS Basic User Interface Module Level 3, has been pushed to its level 4.
它主要针对的是SVG,但已经扩展到其他html元素。
语法
/* Keyword values */ pointer-events: auto; pointer-events: none; pointer-events: visiblePainted; /* SVG only */ pointer-events: visibleFill; /* SVG only */ pointer-events: visibleStroke; /* SVG only */ pointer-events: visible; /* SVG only */ pointer-events: painted; /* SVG only */ pointer-events: fill; /* SVG only */ pointer-events: stroke; /* SVG only */ pointer-events: all; /* SVG only */
比如说,pointer-events: visibleFill;
这个只适用于SVG,只有在元素的visibility属性为visible时,且鼠标指针在元素内部时,元素才会成为鼠标事件的目标,fill属性不影响事件处理。
其他只适用于SVG的属性介绍不再赘述,可以参考 这里 。
在这里我们更关注[auto|none]两个属性值。这两个属性值用在其他html元素上也很有意思。
当值为auto时。与pointer-events属性未指定时的表现效果相同,对于SVG内容,该值与visiblePainted效果相同。
当值为none时,元素永远不会成为鼠标事件的target。换而言之,值none表示鼠标事件“穿透”该元素并且指定该元素“下面”的任何东西。
浏览器兼容性

可以看出,pointer-events兼容绝大多数移动端浏览器,且没有前缀要求。
注意的点
当pointer-events值为none时,不一定说明该元素的事件监听事件永远不会被触发。如果他的子元素有明确的设定pointer-events属性,且指定自己能成为鼠标事件的目标,那么触发的过程会通过事件冒泡传到父元素,父元素的事件监听事件就会被触发。
总结
在弹层组件可能会频繁调用的情况下,使用pointer-events方案,即点击遮罩或按钮时关闭时,设置container动画效果和pointer-events:none,弹层出现时,再设置pointer-events:auto。这样只需改变css的属性即可解决问题。
以上所述就是给大家介绍的CSS pointer-events属性使用的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程, CSS3视频教程!
相关推荐:
Atas ialah kandungan terperinci 详解CSS pointer-events属性的使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kemas kini 'CSS4'Apr 11, 2025 pm 12:05 PM
Kemas kini 'CSS4'Apr 11, 2025 pm 12:05 PMSejak saya mula -mula berbunyi pada perkara CSS4¹, ada lebih banyak perbincangan di atasnya. Saya akan mengulangi pemikiran kegemaran saya dari orang lain di sini. Ada
 Tiga jenis kodApr 11, 2025 pm 12:02 PM
Tiga jenis kodApr 11, 2025 pm 12:02 PMSetiap kali saya memulakan projek baru, saya menyusun kod yang saya cari dalam tiga jenis, atau kategori jika anda suka. Dan saya fikir jenis ini boleh digunakan
 HTTPS mudah!Apr 11, 2025 am 11:51 AM
HTTPS mudah!Apr 11, 2025 am 11:51 AMSaya ' telah bersalah secara terbuka merungut kerumitan HTTPS. Pada masa lalu, saya membeli sijil SSL dari vendor pihak ketiga dan menghadapi masalah
 Panduan Atribut Data HTMLApr 11, 2025 am 11:50 AM
Panduan Atribut Data HTMLApr 11, 2025 am 11:50 AMSemua yang anda ingin tahu mengenai atribut data dalam HTML, CSS, dan JavaScript.
 Memahami kebolehubahan dalam JavaScriptApr 11, 2025 am 11:47 AM
Memahami kebolehubahan dalam JavaScriptApr 11, 2025 am 11:47 AMSekiranya anda tidak bekerja dengan kebolehubahan dalam JavaScript sebelum ini, anda mungkin mudah mengelirukan dengan memberikan pembolehubah kepada nilai baru, atau penugasan semula.
 Input bentuk gaya tersuai dengan ciri CSS modenApr 11, 2025 am 11:45 AM
Input bentuk gaya tersuai dengan ciri CSS modenApr 11, 2025 am 11:45 AMIa mungkin sepenuhnya untuk membina kotak semak tersuai, butang radio, dan suis bertukar hari ini, sambil tetap semantik dan boleh diakses. Kami tidak memerlukan
 Watak nota kakiApr 11, 2025 am 11:34 AM
Watak nota kakiApr 11, 2025 am 11:34 AMTerdapat watak nombor superset khas yang kadang -kadang sesuai untuk nota kaki. Di sini mereka:
 Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScriptApr 11, 2025 am 11:29 AM
Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScriptApr 11, 2025 am 11:29 AMPernahkah anda memerlukan pemasa undur dalam projek? Untuk sesuatu seperti itu, mungkin semula jadi untuk mencapai plugin, tetapi sebenarnya lebih banyak lagi


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!





