Rumah >hujung hadapan web >html tutorial >html如何给文本文字添加删除线?两种方法添加删除线(实例)
html如何给文本文字添加删除线?两种方法添加删除线(实例)
- 青灯夜游asal
- 2018-10-09 11:53:5219150semak imbas
相信大家在各大商场网站浏览时,总是会看到某个产品的原价标记是多少,再在原价上添加一个明显的删除线,表明现在做促销,现价又改成了多少,给用户一个直观的差距感,吸引用户购买!那么这样的删除线效果是如何添加到文本文字上的?本章就给大家介绍html给文本文字添加删除线的两种方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们来看看在html页面上给文本文字添加删除线效果的两种方法分别是什么:
html 533df51242d4fe18c58d599b7d69a4e4 标签元素实现文本文字添加删除线效果;
html 823db3943044a0a9a620ada8d4b1d965 标签元素实现文本文字添加删除线效果;
下面我们具体来介绍这两种方法是如何实现文本文字添加删除线效果的,通过简单的例子来介绍。
html 533df51242d4fe18c58d599b7d69a4e4 标签
533df51242d4fe18c58d599b7d69a4e4 标签可定义加删除线文本定义。
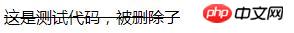
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html <strike> 标签</title> </head> <body> <p><strike>这是测试代码,被删除了</strike></p> </body> </html>
效果图:

如例子中所示,只要在533df51242d4fe18c58d599b7d69a4e4 标签中添加好文本文字,就可实现想要的效果。533df51242d4fe18c58d599b7d69a4e4 标签可以缩写为2e44d2d3284d23d932e1fd85f3d4cf3a 标签,实现的效果不变。
Netscape 和 Internet Explorer 都支持这两种写法。
注意:533df51242d4fe18c58d599b7d69a4e4 标签(2e44d2d3284d23d932e1fd85f3d4cf3a 标签)在 HTML 4 和 XHTML 中已经不再赞成使用了,意思就是不再使用了;早晚有一天将会消失。
一般都会建议不使用533df51242d4fe18c58d599b7d69a4e4 标签,而改为使用 823db3943044a0a9a620ada8d4b1d965 标签实现删除线效果,下面我们就来介绍html 823db3943044a0a9a620ada8d4b1d965 标签。
html 823db3943044a0a9a620ada8d4b1d965 标签
823db3943044a0a9a620ada8d4b1d965 标签定义文档中已被删除的文本。
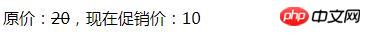
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html <del> 标签</title> </head> <body> <p>原价:<del>20</del>,现在促销价:10</p> </body> </html>
效果图:

如例子中所示,823db3943044a0a9a620ada8d4b1d965 标签的使用和533df51242d4fe18c58d599b7d69a4e4 标签一样都很简单、方便。并且所有主流浏览器都支持 823db3943044a0a9a620ada8d4b1d965 标签。
注意:请与 426be984ffbbb815d7d88e3543a85d91 标签配合使用,来描述文档中的更新和修正。
总结:以上就是本篇文的全部内容,其实除了用上述的两种方法添加删除线,还可以使用css来实现删除线,同时设置删除线样式。后续文章【css如何添加删除线?css text-decoration属性设置删除线(代码实例)】中将会介绍如何使用css设置删除线样式。希望能对大家的学习有所帮助,更多相关教程请访问 HTML视频教程!
相关推荐:php公益培训视频教程
Atas ialah kandungan terperinci html如何给文本文字添加删除线?两种方法添加删除线(实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

