Rumah >hujung hadapan web >tutorial js >js怎样修改html元素的内容?HTML DOM实现修改内容
js怎样修改html元素的内容?HTML DOM实现修改内容
- 青灯夜游asal
- 2018-10-09 09:54:3018923semak imbas
js怎样修改html元素的内容?本章就给大家介绍在js中利用HTML DOM是怎样修改html元素内容的。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们要了解HTML DOM是什么?HTML DOM的作用是什么?
HTML DOM ,文档对象模型(Document Object Model)的简称,当网页被加载时,浏览器就会创建页面的文档对象模型。
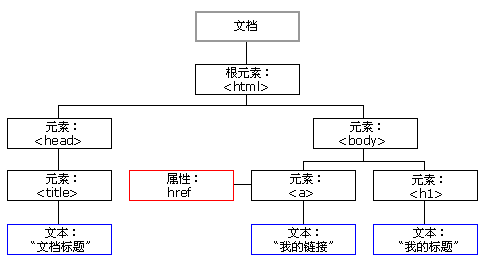
HTML DOM 模型可以被构造为对象的树。如下图:

通过 HTML DOM,可访问 JavaScript HTML 文档中的所有元素,可以获得了足够的能力来创建动态的 HTML。通过 HTML DOM,JavaScript可以实现如下的功能:
js 能够修改页面中的所有 HTML 元素;
js 能够修改页面中的所有 HTML 属性;
js 能够修改页面中的所有 CSS 样式;
js 能够对页面中的所有事件做出反应。
下面我们就来具体介绍一下通过 HTML DOM,js是怎样修改html元素的内容:
1、js修改添加html内容
js 能够创建添加动态的 HTML 内容,使用write()方法就可直接向 HTML 向文档写入 HTML 表达式或 JavaScript 代码。
write()方法内可列出多个参数(exp1,exp2,exp3,...) ,它们将按顺序被追加到文档中。
语法:
document.write(exp1,exp2,exp3,....)
说明:
虽然根据 DOM 标准,write()方法只接受单个字符串作为参数。但,write() 可接受任意多个参数。
我们通常按照以下两种的方式使用 write() 方法:
1、在使用该方在文档中输出 HTML
2、在调用该方法的的窗口之外的窗口、框架中产生新文档。注意:在此种方式中,请务必使用 close() 方法来关闭文档。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
document.write("<p>Hello World!</p> ","现在是:",Date());
</script>
</head>
</html>效果图:

2、js修改替换htnl元素的内容
js修改替换 html元素 内容的最简单、直接的方法就是使用 innerHTML 属性。
语法:
document.getElementById(id).innerHTML=new HTML
document.getElementById(id)是通过id查找并获得需要修改替换内容的 HTML元素,然后使用innerHTML 属性修改替换html元素的内容。
实例(改变了 4a249f0d628e2318394fd9b75b4636b1 元素的内容):
<!DOCTYPE html>
<html>
<body>
<h1 id="header">Old Header</h1>
<script>
var element=document.getElementById("header");
element.innerHTML="New Header";
</script>
<p>"Old Header" 已被修改为 "New Header"。</p>
</body>
</html>效果图:

说明:
例子中的 HTML 文档包含有 id="header" 的 4a249f0d628e2318394fd9b75b4636b1 元素;
我们使用 HTML DOM 来查找并获得 id="header" 的4a249f0d628e2318394fd9b75b4636b1元素;
在使用innerHTML属性就可修好替换html元素4a249f0d628e2318394fd9b75b4636b1里的全部内容 。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程!
相关推荐:
Atas ialah kandungan terperinci js怎样修改html元素的内容?HTML DOM实现修改内容. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

