 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Contoh mudah demonstrasi pelaksanaan jquery borang validation_jquery
Contoh mudah demonstrasi pelaksanaan jquery borang validation_jqueryContoh mudah demonstrasi pelaksanaan jquery borang validation_jquery
Contoh dalam artikel ini menerangkan pelaksanaan jquery kod pengesahan borang. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
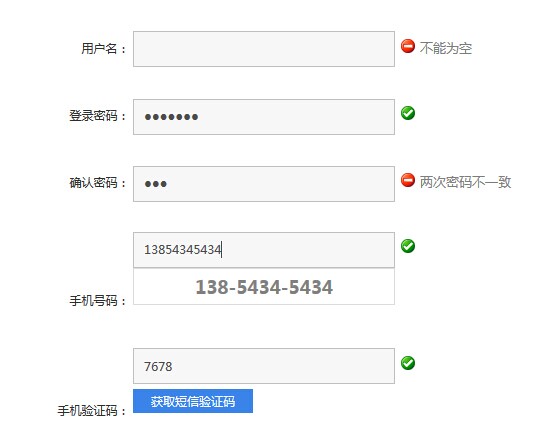
Tangkapan skrin kesan berjalan adalah seperti berikut:

Kod khusus adalah seperti berikut:
Lebih mudah untuk pergi terus ke pemalam untuk melaksanakan kod Lebih mudah untuk menerangkan tentang kod:
/*
描述:基于jquery的表单验证插件。
*/
(function ($) {
$.fn.checkForm = function (options) {
var root = this; //将当前应用对象存入root
var isok = false; //控制表单提交的开关
var pwd1; //密码存储
var defaults = {
//图片路径
img_error: "img/error.gif",
img_success: "img/success.gif",
//提示信息
tips_success: '', //验证成功时的提示信息,默认为空
tips_required: '不能为空',
tips_email: '邮箱地址格式有误',
tips_num: '请填写数字',
tips_chinese: '请填写中文',
tips_mobile: '手机号码格式有误',
tips_idcard: '身份证号码格式有误',
tips_pwdequal: '两次密码不一致',
//正则
reg_email: /^\w+\@[a-zA-Z0-9]+\.[a-zA-Z]{2,4}$/i, //验证邮箱
reg_num: /^\d+$/, //验证数字
reg_chinese: /^[\u4E00-\u9FA5]+$/, //验证中文
reg_mobile: /^1[3458]{1}[0-9]{9}$/, //验证手机
reg_idcard: /^\d{14}\d{3}?\w$/ //验证身份证
};
//不为空则合并参数
if(options)
$.extend(defaults, options);
//获取(文本框,密码框,多行文本框),当失去焦点时,对其进行数据验证
$(":text,:password,textarea", root).each(function () {
$(this).blur(function () {
var _validate = $(this).attr("check"); //获取check属性的值
if (_validate) {
var arr = _validate.split(' '); //用空格将其拆分成数组
for (var i = 0; i < arr.length; i++) {
//逐个进行验证,不通过跳出返回false,通过则继续
if (!check($(this), arr[i], $(this).val()))
return false;
else
continue;
}
}
})
})
//表单提交时执行验证,与上面的方法基本相同,只不过是在表单提交时触发
function _onSubmit() {
isok = true;
$(":text,:password,textarea", root).each(function () {
var _validate = $(this).attr("check");
if (_validate) {
var arr = _validate.split(' ');
for (var i = 0; i < arr.length; i++) {
if (!check($(this), arr[i], $(this).val())) {
isok = false; //验证不通过阻止表单提交,开关false
return; //跳出
}
}
}
});
}
//判断当前对象是否为表单,如果是表单,则提交时要进行验证
if (root.is("form")) {
root.submit(function () {
_onSubmit();
return isok;
})
}
//验证方法
var check = function (obj, _match, _val) {
//根据验证情况,显示相应提示信息,返回相应的值
switch (_match) {
case 'required':
return _val ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_required, false);
case 'email':
return chk(_val, defaults.reg_email) ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_email, false);
case 'num':
return chk(_val, defaults.reg_num) ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_num, false);
case 'chinese':
return chk(_val, defaults.reg_chinese) ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_chinese, false);
case 'mobile':
return chk(_val, defaults.reg_mobile) ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_mobile, false);
case 'idcard':
return chk(_val, defaults.reg_idcard) ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_idcard, false);
case 'pwd1':
pwd1 = _val; //实时获取存储pwd1值
return true;
case 'pwd2':
return pwdEqual(_val, pwd1) ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_pwdequal, false);
default:
return true;
}
}
//判断两次密码是否一致(返回bool值)
var pwdEqual = function(val1, val2) {
return val1 == val2 ? true : false;
}
//正则匹配(返回bool值)
var chk = function (str, reg) {
return reg.test(str);
}
//显示信息
var showMsg = function (obj, msg, mark) {
$(obj).next("#errormsg").remove();//先清除
var _html = "<span id='errormsg' style='font-size:13px;color:gray;background:url(" + defaults.img_error + ") no-repeat 0 -1px;padding-left:20px;margin-left:5px;'>" + msg + "</span>";
if (mark)
_html = "<span id='errormsg' style='font-size:13px;color:gray;background:url(" + defaults.img_success + ") no-repeat 0 -1px;padding-left:20px;margin-left:5px;'>" + msg + "</span>";
$(obj).after(_html);//再添加
return mark;
}
}
})(jQuery);
Mari kita bercakap tentang prinsip pelaksanaan dahulu:
Tentukan dahulu peraturan biasa dan maklumat segera yang sepadan,
Tambah atribut semak tersuai,
Kemudian dapatkan nilai atribut semak, dan pisahkan berbilang nilai dengan ruang. Gunakan split() untuk membahagikannya kepada tatasusunan, dan panggil kaedah check() satu demi satu untuk mengesahkan.
Kemudian maklumat yang dipaparkan ditentukan oleh nilai pulangan pengesahan.
Terdapat dua pengesahan khas di sini, iaitu:
1. Sahkan sama ada ia kosong (diperlukan)
2. Adakah kedua-dua kata laluan itu konsisten (pwd2)
Kedua-dua ini tidak menggunakan ungkapan biasa, kerana ia tidak digunakan sama sekali. Sama ada kedua-dua kata laluan itu konsisten, saya menulis kaedah berasingan pwdEqual();
Saya hanya menulis beberapa peraturan pengesahan dalam pemalam Jika ia tidak mencukupi, anda boleh mengembangkan dan menambahnya sendiri.
Sambungan hanya mengambil 3 langkah:
1. Tambahkan ungkapan biasa,
2. Tambahkan maklumat segera yang sepadan,
3. Tambahkan pemprosesan kes yang sepadan dalam kaedah semak()

Arahan untuk menggunakan pemalam:
1. Tambahkan atribut semak tersuai pada kotak teks, kotak kata laluan dan kotak teks berbilang baris yang perlu disahkan dalam borang
2. Pengesahan berbilang format dipisahkan oleh ruang, seperti (mengesahkan medan yang diperlukan dan e-mel pada masa yang sama): semak="e-mel yang diperlukan"
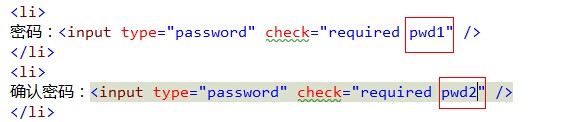
3. Jika anda ingin mengesahkan sama ada kedua-dua kata laluan itu konsisten, gunakan pwd1 dan pwd2 bersama-sama, seperti yang ditunjukkan di bawah:
pwd1 menyimpan nilai yang dimasukkan buat kali pertama, dan pwd2 menyimpan nilai yang dimasukkan untuk kali kedua Tidak mengapa jika anda hanya menggunakan pwd1, tetapi jika anda hanya menggunakan pwd2, pengesahan tidak akan lulus.
Kod sampel DEMO diberikan di bawah:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>表单验证插件</title>
</head>
<body>
<form id="myform" method="post" action="success.html">
<ul>
<li>
邮箱:<input type="text" name="email" check="required email" />
</li>
<li>
密码:<input type="password" check="required pwd1" />
</li>
<li>
确认密码:<input type="password" check="required pwd2" />
</li>
<li>
手机:<input type="text" name="num" check="required mobile" />
</li>
<li>
数字:<input type="text" name="num" check="required num" />
</li>
<li>
地址:<textarea cols="5" rows="5" check="required"></textarea>
</li>
<li>
不加check验证的文本框:<input type="text" name="num" />
</li>
</ul>
<input type="submit" value="提交" />
</form>
<script src="js/jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="js/jquery.similar.checkForm.js" type="text/javascript"></script>
<script type="text/javascript">
$("#myform").checkForm();
</script>
</body>
</html>
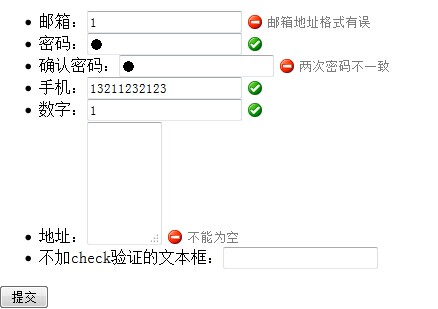
Gambar kesan contoh:

Jika kod sampel berjaya diserahkan, ia akan melompat ke halaman success.html, jadi anda perlu mencipta sendiri success.html Anda tidak boleh menulis apa-apa di dalamnya.
Namun, selagi satu pengesahan gagal, lompatan tidak akan berjaya.
Selain itu, anda juga mungkin memerlukan 2 gambar:
//Laluan gambar
img_error: "img/error.gif",
img_success: "img/success.gif",

 Dimuat naik di sini, klik kanan dan simpan sebagai.
Dimuat naik di sini, klik kanan dan simpan sebagai.
Di atas adalah keseluruhan kandungan artikel ini, saya harap ia dapat membantu semua orang mencari cara yang lebih baik untuk menguasai pelaksanaan kod pengesahan jquery.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini




