Rumah >alat pembangunan >dreamweaver >Dreamweaver站点管理的详细介绍(图文)
Dreamweaver站点管理的详细介绍(图文)
- 不言ke hadapan
- 2018-09-29 15:27:0032930semak imbas
本篇文章给大家带来的内容是关于Dreamweaver站点管理的详细介绍(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
对于制作维护一个网站,首先需要在本地磁盘上制作修改网站的文件,然后把这个网站制作修改的文件上传到互联网的Web服务器上,从而实现网站文件的更新。放置在本地磁盘上的网站被称为本地站点,位于互联网Web服务器里的网站被称为远程站点。Dreamweaver 提供了对本地站点和远程站点强大的管理功能。
Dreamweaver站点是指在Dreamweaver制作设计网页的过程中所使用的术语,是定义一个站点名称、存放文件的文件夹,并可以方便远程管理维护网站的功能。使用Dreamweaver站点管理,需要理解以下三种站点的定义:
1.本地信息
即是本地工作目录。也称为“本地站点”。
2.远程信息
是远程站点存储文件的位置,也称为“远程站点”,一般是指向使用运行系统正在运行的站点。
3.测试服务器
即是用来测试站点的服务器,等在测试服务器中测试通过了,然后发布到远程站点上。
好了,了解了这些,基本工作已经就绪,下面将以Dreamweaver CS4为例介绍Dreamweaver站点管理的基本操作:
一、管理站点
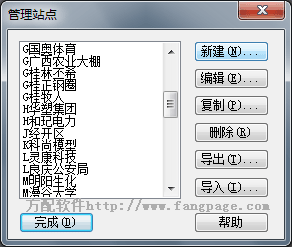
选择Dreamweaver菜单栏中的“站点”->“管理站点”,出现“站点管理”对话框,在对话框中可以选择定义管理相应的站点。如下图:

二、新建站点
在Dreamweave 中可以有效的建立并管理多个站点。搭建站点可以有两种方法,一是使用“站点定义向导”,这可以根据提示逐步完成设置过程。二是使用“高级”设置来完成,可以根据需要分别设置本地信息、远程信息和测试服务器。
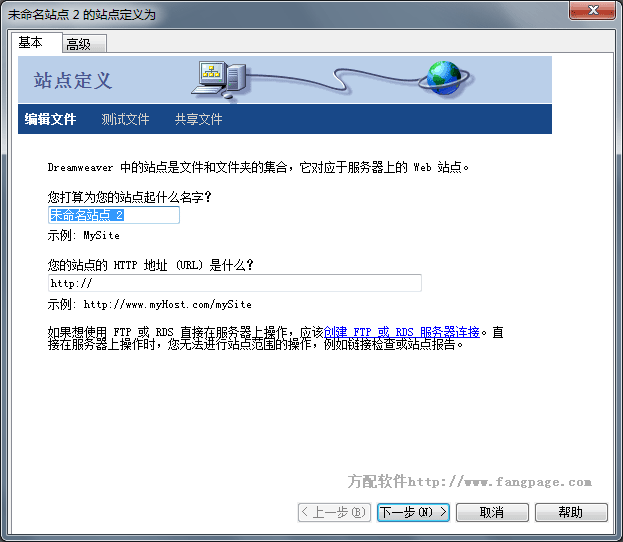
单击“新建”->“站点”,出现站点定义对话框,单击对话框中的“基本”选项卡以使用站点定义向导,或者单击“高级”选项卡以使用“高级”设置,如下图:


三、设置本地站点
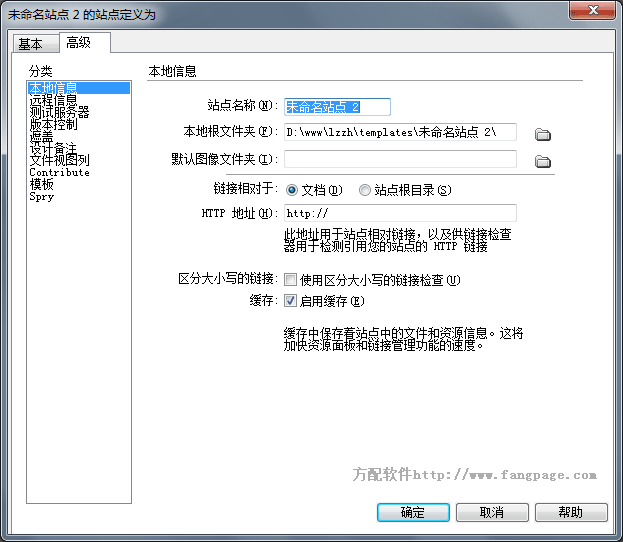
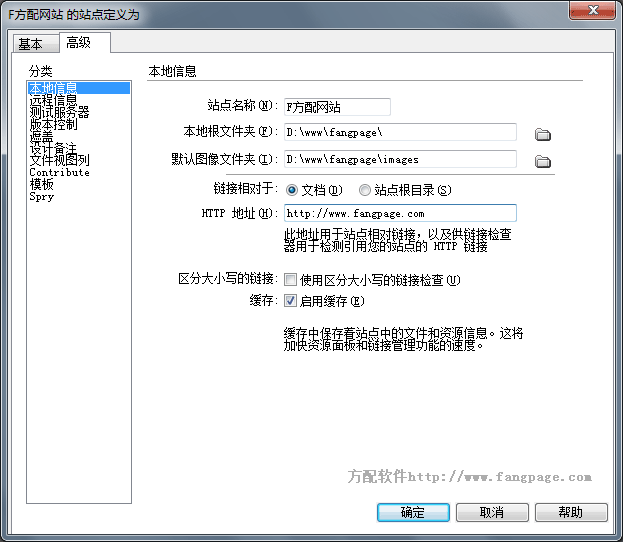
1.在“站点定义”对话框中选择“高级”选项卡和“本地信息”类别选项。
2.输入“站点名称”,如“F方配网站”
3.输入“本地根文件夹”,或者单击文件夹图标以选择或新建一个本地文件夹,如D:/www/fangpage。
4.在“默认图像文件夹”中确定存放图像的默认文件夹,一般是根目录下的“images”。
5.在“HTTP地址”文本框中,输入Web站点将使用的URL。这使Dreamweaver能够验证站点中使用绝对URL的链接。
6.“启用缓存”选项,指定是否创建本地缓存以提高链接和站点管理任务的速度。
(小技巧:为什么在站点名称前面加个首字的字母,加字母是为了通过键盘按键快速找到你所查找的站点,因为中文不支持字母按钮查找)

四、设置远程站点
如果你的站点有远程访问方式,您可以按以下配置则可以对服务端上文件内容进行维护管理:
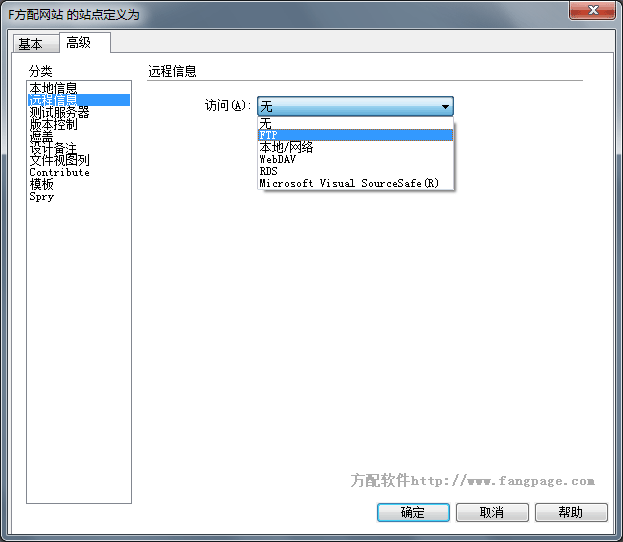
1.在站点定义对话框中选择“高级”选项卡的“远程信息”分类选项
2.选择一个“访问”选项。

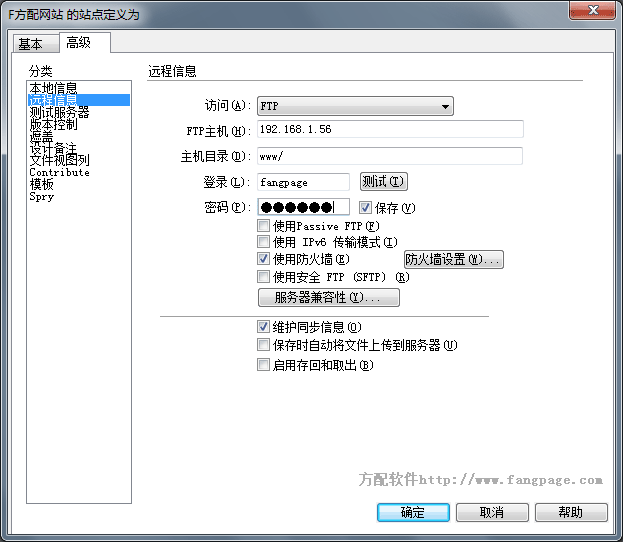
因为目前网站服务器所提供的文件上传下载都是以FTP最为普遍,所以以下将以FTP访问方式介绍设置远程站点:
1.输入FTP主机名,即是网站服务器的FTP的IP地址。
2.输入远程站点的主目录名。
3.输入连接FTP服务器的登录名和密码。
4.如果你的防火墙配置要求被动FTP,则选择“Passive FTP”。
5.使用防火墙选项。
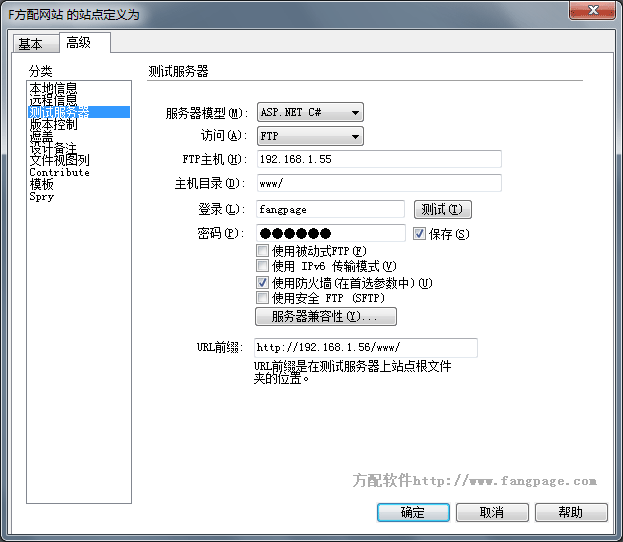
五、设置测试服务器
1.在“站点定义“对话框中选择”的“高级”选项卡,然后从“类别”列表中选择“测试服务器”;
2.服务器模型;
3.访问方式,有“无”、“FTP”和“本地/网络”三种。

六、管理站点文件
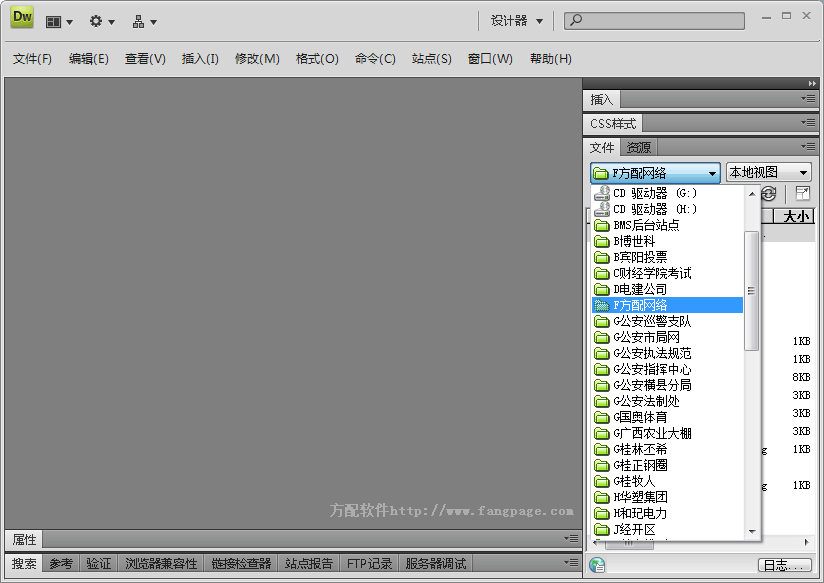
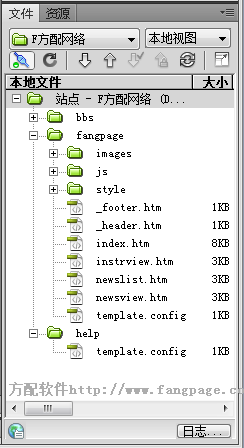
1.站点资料建好后,我们就可能对整个站点进行统一修改,不必您自己劳神了,使用“文件”面板,它一般在Dreamweaver主窗口的右边,如下图:

在“文件”面板上,从“站点”弹出式菜单中选择一个“站点”,就可以对相应的站点文件内容进行维护管理,如下图:

“文件”面板工具栏的工具可以方便与远程服务端上的文件进行“同步”、“获取”、“上传”等功能,

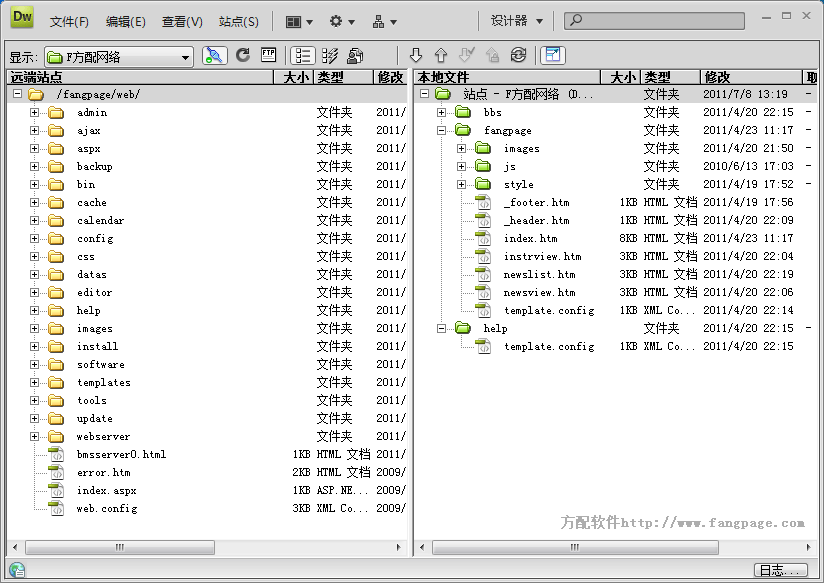
也可以点击以上工具栏中的“展示以显示本地和站点”的最右边的按钮,弹出文件管理对话框:

2.从远程或测试服务器或取文件
(1)如果在使用FTP传输文件,请单击“连接”按钮打开于远程服务器的连接。
如果在以前已链接的“远程”窗格中看到远程文件,则无需单击“连接”;当单击“获取”时,Dreamweaver会自动连接。
(2)选择所需文件进行下载。通常在“远程视图”或“测试服务器”视图中选择这些文件, 也可以在“本地视图”中选择相应的文件。
(3)单击“文件”面板工具栏上的“获取”按钮,或者右键菜单选择“获取”。
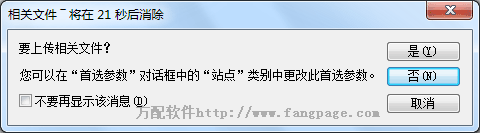
如果文件当前已在文档窗口中打开,则可以从文档窗口中选择“文件管理”->“获取”,出现一个对话框,询问是否要获取相应文件。
(4)若要下载相关文件,则单击“是”;否则单击“否”按钮。
3.上传文件至远程或测试服务器
(1)选择要上传的文件。通常在“本地”视图中选择这些文件,也可以在“远程”视图中选择相应的文件。
(2)单击“文件”面板工具栏上的“上传”按钮,或者右键菜单选择“上传”。如果文件当前已经在文档窗口中打开,则可以从文档窗口种选择“文件管理”->“上传”。
(3)若要上传相关文件,则单击“是”;否则单击“否”按钮。

4.如果远程站点为ftp服务器,则使用ftp来同步文件,其操作如下:
(1)选择特定的文件或文件夹。如果要同步整个站点,则跳过此步骤。
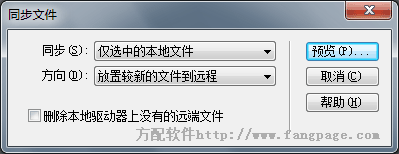
(2)单击“文件”面板工具栏上的“同步”按钮,或者右键菜单选择“同步”。如果文件当前已经在文档窗口中打开,则可以从文档窗口种选择“文件管理”->“同步”,出现“同步文件”对话框。
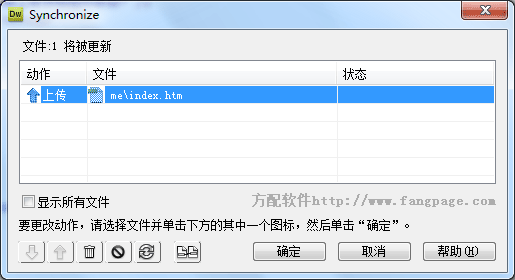
(3)选择相应的同步方向,选择“预览”进行文件的比较,然后点“确定”。


以上主要介绍在Dreamweaver CS4中如何规划、设计和管理站点,可以用多种方法创建站点,在服务器上可以发布网站,并定期地维护,以确保站点保持最新,且工作正常。
通过以上的介绍,相信大家已经对Deamweaver的站点管理功能有了初步的了解。但是要真正的体会到它的强大和快捷,还要你在以后的工作中慢慢的体会。在网站管理器中还有许多功能,在这里我就不再一一论述,您自己一个个去试试看吧!
Atas ialah kandungan terperinci Dreamweaver站点管理的详细介绍(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

