本篇文章给大家带来的内容是关于Python如何爬取网页中js添加的内容 (代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
当我们进行网页爬虫时,我们会利用一定的规则从返回的 HTML 数据中提取出有效的信息。但是如果网页中含有 JavaScript 代码,我们必须经过渲染处理才能获得原始数据。此时,如果我们仍采用常规方法从中抓取数据,那么我们将一无所获。那么,通过Web kit可以简单解决这个问题。Web kit 可以实现浏览器所能处理的任何事情。对于某些浏览器来说,Web kit就是其底层的网页渲染工具。Web kit是QT库的一部分,因此如果你已经安装QT和PyQT4库,那么你可以直接运行之。
1、环境准备
Linux:sudo apt-get install python-qt4
Windows:
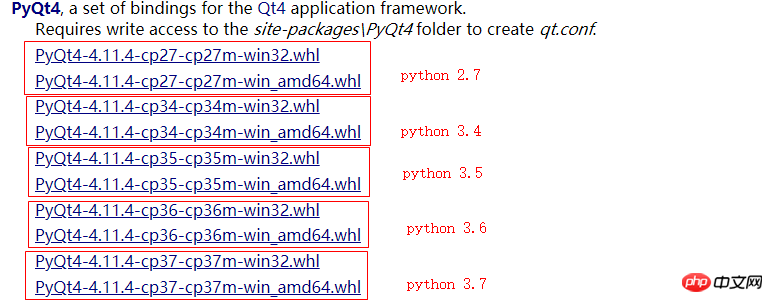
第一步:下载.whl,地址:https://www.lfd.uci.edu/~gohlke/pythonlibs/#pyqt4,这里可以下载不同的python版本对应的包。

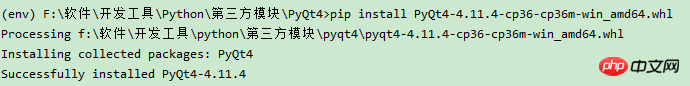
第二步:选择一个目录,将下载好的文件放到该目录下,然后cmd下,cd进入该目录,执行命令:pip install PyQt4-4.11.4-cp36-cp36m-win_amd64.whl,完成安装。

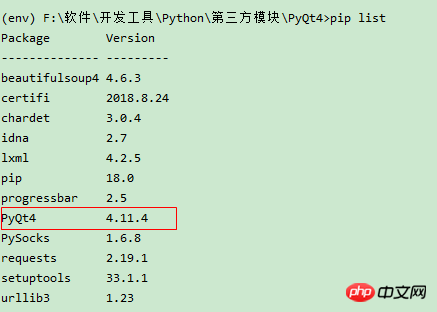
第三步:校验是否安装成功。


2、解决方案
首先通过 Web kit 发送请求信息,然后等待网页被完全加载后将其赋值到某个变量中。接下来我们利用lxml从 HTML 数据中提取出有效的信息。这个过程需要一点时间。
import sys
from PyQt4.QtWebKit import *
from PyQt4.QtGui import *
from PyQt4.QtCore import *
class Render(QWebPage): # 用来渲染网页,将url中的所有信息加载下来并存到一个新的框架中
def __init__(self,url):
self.app = QApplication(sys.argv)
QWebPage.__init__(self)
self.loadFinished.connect(self._loadFinished)
self.mainFrame().load(QUrl(url))
self.app.exec_()
def _loadFinished(self, result):
self.frame = self.mainFrame()
self.app.quit()
url = 'http://jandan.net/ooxx'
r = Render(url)
html = r.frame.toHtml()
print(html)那么,后面的工作就是解析HTML代码了,这里不做讲解。
Atas ialah kandungan terperinci Python如何爬取网页中js添加的内容 (代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pembelajaran Python: Adakah 2 jam kajian harian mencukupi?Apr 18, 2025 am 12:22 AM
Pembelajaran Python: Adakah 2 jam kajian harian mencukupi?Apr 18, 2025 am 12:22 AMAdakah cukup untuk belajar Python selama dua jam sehari? Ia bergantung pada matlamat dan kaedah pembelajaran anda. 1) Membangunkan pelan pembelajaran yang jelas, 2) Pilih sumber dan kaedah pembelajaran yang sesuai, 3) mengamalkan dan mengkaji semula dan menyatukan amalan tangan dan mengkaji semula dan menyatukan, dan anda secara beransur-ansur boleh menguasai pengetahuan asas dan fungsi lanjutan Python dalam tempoh ini.
 Python untuk Pembangunan Web: Aplikasi UtamaApr 18, 2025 am 12:20 AM
Python untuk Pembangunan Web: Aplikasi UtamaApr 18, 2025 am 12:20 AMAplikasi utama Python dalam pembangunan web termasuk penggunaan kerangka Django dan Flask, pembangunan API, analisis data dan visualisasi, pembelajaran mesin dan AI, dan pengoptimuman prestasi. 1. Rangka Kerja Django dan Flask: Django sesuai untuk perkembangan pesat aplikasi kompleks, dan Flask sesuai untuk projek kecil atau sangat disesuaikan. 2. Pembangunan API: Gunakan Flask atau DjangorestFramework untuk membina Restfulapi. 3. Analisis Data dan Visualisasi: Gunakan Python untuk memproses data dan memaparkannya melalui antara muka web. 4. Pembelajaran Mesin dan AI: Python digunakan untuk membina aplikasi web pintar. 5. Pengoptimuman Prestasi: Dioptimumkan melalui pengaturcaraan, caching dan kod tak segerak
 Python vs C: Meneroka Prestasi dan KecekapanApr 18, 2025 am 12:20 AM
Python vs C: Meneroka Prestasi dan KecekapanApr 18, 2025 am 12:20 AMPython lebih baik daripada C dalam kecekapan pembangunan, tetapi C lebih tinggi dalam prestasi pelaksanaan. 1. Sintaks ringkas Python dan perpustakaan yang kaya meningkatkan kecekapan pembangunan. 2. Ciri-ciri jenis kompilasi dan kawalan perkakasan meningkatkan prestasi pelaksanaan. Apabila membuat pilihan, anda perlu menimbang kelajuan pembangunan dan kecekapan pelaksanaan berdasarkan keperluan projek.
 Python dalam Tindakan: Contoh dunia nyataApr 18, 2025 am 12:18 AM
Python dalam Tindakan: Contoh dunia nyataApr 18, 2025 am 12:18 AMAplikasi dunia sebenar Python termasuk analisis data, pembangunan web, kecerdasan buatan dan automasi. 1) Dalam analisis data, Python menggunakan panda dan matplotlib untuk memproses dan memvisualisasikan data. 2) Dalam pembangunan web, kerangka Django dan Flask memudahkan penciptaan aplikasi web. 3) Dalam bidang kecerdasan buatan, tensorflow dan pytorch digunakan untuk membina dan melatih model. 4) Dari segi automasi, skrip python boleh digunakan untuk tugas -tugas seperti menyalin fail.
 Penggunaan Utama Python: Gambaran Keseluruhan KomprehensifApr 18, 2025 am 12:18 AM
Penggunaan Utama Python: Gambaran Keseluruhan KomprehensifApr 18, 2025 am 12:18 AMPython digunakan secara meluas dalam bidang sains data, pembangunan web dan bidang skrip automasi. 1) Dalam sains data, Python memudahkan pemprosesan dan analisis data melalui perpustakaan seperti numpy dan panda. 2) Dalam pembangunan web, rangka kerja Django dan Flask membolehkan pemaju dengan cepat membina aplikasi. 3) Dalam skrip automatik, kesederhanaan Python dan perpustakaan standard menjadikannya ideal.
 Tujuan utama python: fleksibiliti dan kemudahan penggunaanApr 17, 2025 am 12:14 AM
Tujuan utama python: fleksibiliti dan kemudahan penggunaanApr 17, 2025 am 12:14 AMFleksibiliti Python dicerminkan dalam sokongan multi-paradigma dan sistem jenis dinamik, sementara kemudahan penggunaan berasal dari sintaks mudah dan perpustakaan standard yang kaya. 1. Fleksibiliti: Menyokong pengaturcaraan berorientasikan objek, fungsional dan prosedur, dan sistem jenis dinamik meningkatkan kecekapan pembangunan. 2. Kemudahan Penggunaan: Tatabahasa adalah dekat dengan bahasa semulajadi, perpustakaan standard merangkumi pelbagai fungsi, dan memudahkan proses pembangunan.
 Python: Kekuatan pengaturcaraan serba bolehApr 17, 2025 am 12:09 AM
Python: Kekuatan pengaturcaraan serba bolehApr 17, 2025 am 12:09 AMPython sangat disukai kerana kesederhanaan dan kuasa, sesuai untuk semua keperluan dari pemula hingga pemaju canggih. Kepelbagaiannya dicerminkan dalam: 1) mudah dipelajari dan digunakan, sintaks mudah; 2) perpustakaan dan kerangka yang kaya, seperti numpy, panda, dan sebagainya; 3) sokongan silang platform, yang boleh dijalankan pada pelbagai sistem operasi; 4) Sesuai untuk tugas skrip dan automasi untuk meningkatkan kecekapan kerja.
 Belajar python dalam 2 jam sehari: panduan praktikalApr 17, 2025 am 12:05 AM
Belajar python dalam 2 jam sehari: panduan praktikalApr 17, 2025 am 12:05 AMYa, pelajari Python dalam masa dua jam sehari. 1. Membangunkan pelan kajian yang munasabah, 2. Pilih sumber pembelajaran yang betul, 3 menyatukan pengetahuan yang dipelajari melalui amalan. Langkah -langkah ini dapat membantu anda menguasai Python dalam masa yang singkat.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa






