在前端布局中有一种布局叫自适应布局,那么,自适应布局是什么意思呢?自适应布局又如何实现?本篇文章将给大家来介绍自适应布局的意思以及自适应布局的实现方法。
首先我们来看什么是自适应布局?
所谓自适应布局我们从百度上可以搜到如下的定义自适应设计指能使网页自适应显示在不同大小终端设备上新网页设计方式及技术。简单的来说自适应就是让同一个页面自动适应不同大小的设备,从而解决为不同设备提供不同版本的页面问题。
知道了自适应布局是怎么一回事后,那么我们就来看一看自适应布局该如何实现?
页面的自适应布局分为高度自适应和宽度自适应,实现方式其实有挺多的,下面我们就来以三列布局为例来看看自适应布局的实现方式。
一、自适应布局之高度自适应
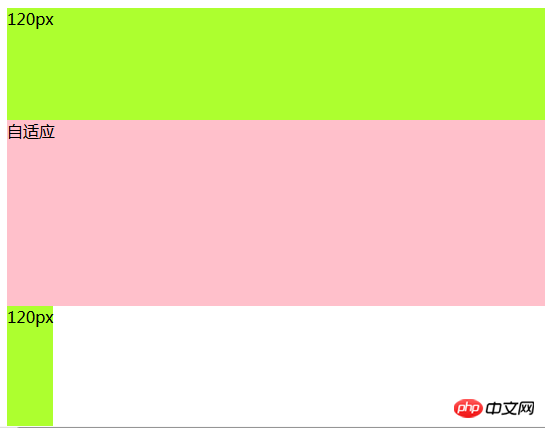
高度自适应就是把每个模块设置为绝对定位,然后设置中间自适应的模块的top和bottom属性的值分别为头部模块和底部模块的高,然后中间模块的高度就自适应了。
高度自适应布局代码如下:
<body>
<div class="top">120px</div>
<div class="main">自适应</div>
<div class="bottom">120px</div>
</body>.top{
width: 100%;
height: 120px;
position: absolute;
background-color: greenyellow;
}
.main{
position: absolute;
width: 100%;
top: 120px;
bottom: 120px;
background-color: pink;
height: auto;
}
.bottom{
position: absolute;
bottom: 0;//别漏了
width: 100%;
height: 120px;
background-color:greenyellow ;
}高度自适应布局效果如下:

二、自适应布局之宽度自适应
宽度自适应有三种方法,分别是用绝对定位;利用margin,中间模块先渲染;自身浮动。
下面我们来分别看看这三种方法实现的自适应布局(三列)
1、利用绝对定位来设置宽度自适应布局
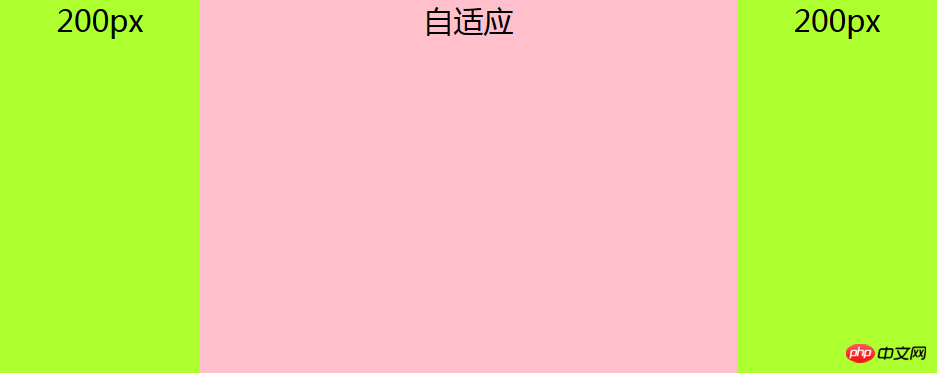
说明:针对自适应模块使用绝对定位,在把left和right设置为左右两列的宽,其实原理和高度自适应一样,另外左右两列分别左右浮动。
绝对定位设置宽度自适应布局代码如下:
<body>
<div class="left">200px</div>
<div class="main">自适应</div>
<div class="right">200px</div>
</body>html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.left,
.right {
width: 200px;
display: inline;
height: 100%;
background-color: greenyellow;
}
.left {
float: left;
}
.right {
float: right;
}
.main {
position: absolute;
left: 200px;
right: 200px;
height: 100%;
background-color: pink;
display: inline;
}宽度自适应布局效果如下:

2、利用margin,中间模块先渲染来设置宽度自适应布局
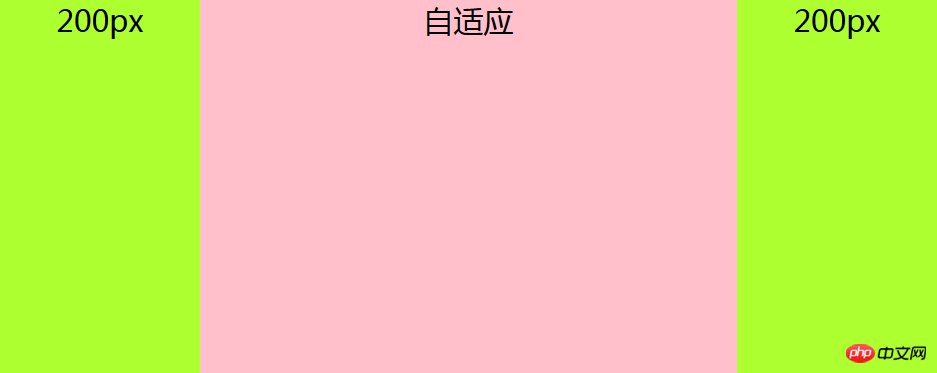
说明:中间一列优先渲染的自适应三列布局,优先渲染(加载)的关键:内容在html里面必须放在前面。自适应的div必须放在left和right前面且包含在一个父div里。父div,left和right模块都向左浮动,然后对自适应的div(就是父div里的子div)设置margin:0 200px,然后对left的margin-left的属性值设置为100%的负数,就是margin-left:-100%;对right的margin-left的属性值设置为自身宽度的负数,就是margin-left:-200px。
注意:自适应的div必须放在left和right前面且包含在一个父div里。
利用margin,中间模块先渲染设置宽度自适应布局的代码如下:
<body>
<div class="main"> <!--看清楚,这里用一个父div包住-->
<div class="content">自适应</div>
</div>
<div class="left">200px</div>
<div class="right">200px</div>
</body>html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.main {
width: 100%;
height: 100%;
float: left;
}
.main .content {
margin: 0 200px;
background-color: pink;
height: 100%;
}
.left,
.right {
width: 200px;
height: 100%;
float: left;
background-color: greenyellow;
}
.left {
margin-left: -100%; //important
}
.right {
margin-left: -200px; //important
}宽度自适应布局效果如下:

3、利用自身浮动来设置宽度自适应布局
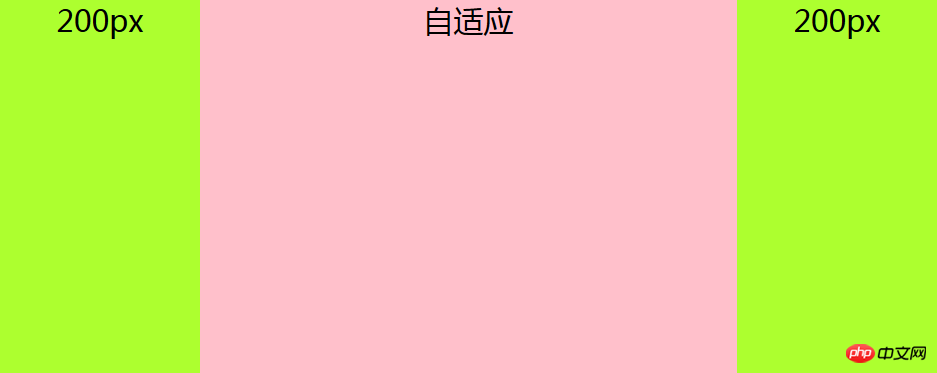
说明:中间列设置margin属性,就是把左右列分别左右浮动。注意:使用这个方法布局自适应的话,必须把自适应的那一列在html中放在left和right后面。
利用自身浮动设置宽度自适应布局代码如下:
<body>
<div class="left">200px</div>
<div class="right">200px</div>
<div class="main">自适应</div>
</body>html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.main {
margin: 0 200px;
height: 100%;
background-color: pink;
}
.left,
.right {
width: 200px;
height: 100%;
background-color: greenyellow;
}
.left {
float: left;
}
.right {
float: right;
}宽度自适应布局效果如下:

最后:
本篇文章带到这里就结束了关于自适应布局若想认识更多可以看看2018年最新的8个响应式与自适应视频教程推荐,里面有最新的免费视频教程可以观看。
Atas ialah kandungan terperinci 什么是自适应布局?自适应布局如何实现?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AM
Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AMKod HTML boleh menjadi bersih dengan pengesahan dalam talian, alat bersepadu dan proses automatik. 1) Gunakan W3CMarkupValidationService untuk mengesahkan kod HTML dalam talian. 2) Pasang dan konfigurasikan sambungan HTMLHINT dalam visualStudiocode untuk pengesahan masa nyata. 3) Gunakan HTMLTidy untuk mengesahkan dan membersihkan fail HTML secara automatik dalam proses pembinaan.
 HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AM
HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AMHTML, CSS dan JavaScript adalah teknologi teras untuk membina laman web moden: 1. HTML mentakrifkan struktur laman web, 2. CSS bertanggungjawab untuk kemunculan laman web, 3.
 Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AM
Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AMFungsi HTML adalah untuk menentukan struktur dan kandungan laman web, dan tujuannya adalah untuk menyediakan cara yang standard untuk memaparkan maklumat. 1) HTML menganjurkan pelbagai bahagian laman web melalui tag dan atribut, seperti tajuk dan perenggan. 2) Ia menyokong pemisahan kandungan dan prestasi dan meningkatkan kecekapan penyelenggaraan. 3) HTML adalah diperpanjang, membolehkan tag tersuai untuk meningkatkan SEO.
 Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AM
Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AMTrend masa depan HTML adalah semantik dan komponen web, trend masa depan CSS adalah CSS-in-JS dan CSShoudini, dan trend masa depan JavaScript adalah webassembly dan tanpa pelayan. 1. Semantik HTML meningkatkan kebolehcapaian dan kesan SEO, dan komponen web meningkatkan kecekapan pembangunan, tetapi perhatian harus dibayar kepada keserasian penyemak imbas. 2. CSS-in-JS meningkatkan fleksibiliti pengurusan gaya tetapi boleh meningkatkan saiz fail. Csshoudini membolehkan operasi langsung rendering CSS. 3.Webassembly mengoptimumkan prestasi aplikasi penyemak imbas tetapi mempunyai keluk pembelajaran yang curam, dan tanpa pelayan memudahkan pembangunan tetapi memerlukan pengoptimuman masalah permulaan sejuk.
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AMMasa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.
 HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: HTML bertanggungjawab untuk struktur kandungan, CSS bertanggungjawab untuk gaya, dan JavaScript bertanggungjawab untuk tingkah laku dinamik. 1. HTML mentakrifkan struktur laman web dan kandungan melalui tag untuk memastikan semantik. 2. CSS mengawal gaya laman web melalui pemilih dan atribut untuk menjadikannya cantik dan mudah dibaca. 3. JavaScript mengawal tingkah laku laman web melalui skrip untuk mencapai fungsi dinamik dan interaktif.
 HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AM
HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworkswithcssforstylingandjavascriptforinteractivity, meningkatkan pembangunan semula.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)






