 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Pimpin semua orang untuk mempelajari konsep asas asas javascript (1)_kemahiran javascript
Pimpin semua orang untuk mempelajari konsep asas asas javascript (1)_kemahiran javascriptPimpin semua orang untuk mempelajari konsep asas asas javascript (1)_kemahiran javascript
Katalog Kajian
1. Jenis data
Jenis data
2
Pengendali Boolean:
Operator aditif:
Pengendali kesaksamaan
kenyataan untuk masuk
pernyataan label
1. Jenis data
Tidak ditentukan
Batal
Boolean
Nombor
Rentetan
Objek
Tidak ditentukan: Terdapat hanya satu nilai yang tidak ditentukan (ditakrifkan tetapi tidak ditetapkan).
var str;alert(str);//undefined
Nota: Jika ia tidak diisytiharkan dengan var, pengecualian akan dilaporkan jika digunakan secara langsung (... tidak ditakrifkan).Cadangan: Berikan nilai awal pada setiap perisytiharan var, yang boleh mengurangkan banyak situasi yang tidak dijangka.
Contohnya:
var str;var str2="Zhang San";str = str str2;alert(str);//Ia bukan "Zhang San" yang kami jangkakan
Nol: sedikitBoolean: Terdapat hanya dua nilai literal: benar dan salah.
Sebarang jenis data boleh ditukar kepada jenis Boolean melalui fungsi Boolean().
String: aksara bukan kosong=>true Watak kosong=>palsu
Nombor: mana-mana bukan sifar =>benar 0 dan NaN=>salah
Objek: sebarang objek=>true null=>false
Undefined undefined=>false
var str = Boolean(NaN);var str2 = Boolean("Zhang San");var str3 = Boolean(undefined);alert(str " " str2 " " str3); Dalam kes ini, kami akan melakukan penukaran Boolean yang sepadan secara automatik apabila menggunakan pernyataan if.
if (str) {
//str只要是非空字符、任何非零数字、任何非null对象 都是true
//str只要是空字符、0、NaN、null、undefined 都是false
//这样就省去了 我们一个个的判断了
alert("true");
}
Pengendali kenaikan dan pengurangan:
【 nombor, --bilangan, nombor, nombor--】
var umur = 3, umur2 = 3;umur2;makluman(umur " " umur2);
var umur = 3, umur2 = 3,num1 ,num2;num1 = umur 1;num2 = umur2 1;alert(num1 " " num2);
Baiklah, inilah perbezaannya. Satu masih 4, dan satu lagi menjadi 5. Mengapa ini berlaku? Keutamaan hanya berbeza Age mula-mula melaksanakan operator dan kemudian menambah 1 pada dirinya sendiri dan kemudian menambah 1 melalui operator.
[Bitwise NOT (~), bitwise AND (&), bitwise OR (|), bitwise XOR (^), left shift (>), unsigned right shift (>>>)】
Sebenarnya, kita jarang menggunakannya dalam kehidupan seharian, jadi mari kita pelajari serba sedikit di sini.
Contoh: bitwise bukan var num1 = 25; // Binari 000000000000000000000000011001
var num2 = ~num1; // Binari 11111111111111111111111111100110
makluman(nombor2); // -26
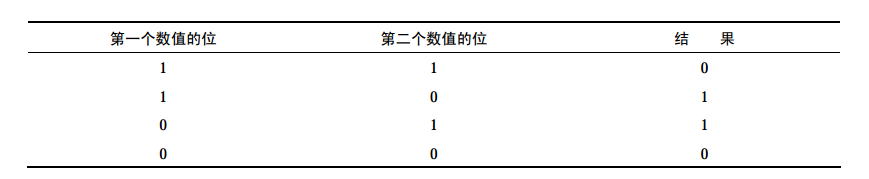
Contoh: Bitwise XOR
var result = 25 & 3; alert(result); //1 //********************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- AND = 0000 0000 0000 0000 0000 0000 0000 0001
Contoh: Bergerak ke kiri

var result = 25 ^ 3; alert(result); //26 //************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- XOR = 0000 0000 0000 0000 0000 0000 0001 1010 //十进制值 26Contoh: Syif kanan yang ditandatangani
var oldValue = 2; // 等于二进制的 10 var newValue = oldValue << 5; // 等于二进制的 1000000,十进制的 64Contoh: anjakan kanan yang tidak ditandatangani (perbezaan ini agak besar, kerana nilai 1 yang mewakili nombor negatif di kedudukan ke-32 juga dialihkan)
var oldValue = 64; // 等于二进制的 1000000 var newValue = oldValue >> 5; // 等于二进制的 10 ,即十进制的 2
【Logik BUKAN (!), logik DAN (&&), logik ATAU (||)】
var oldValue = -64; // 等于二进制的 11111111111111111111111111000000 var newValue = oldValue >>> 5; // 00000111111111111111111111111110 等于十进制的 134217726Apa yang perlu dinyatakan di sini ialah && dan || adalah operasi litar pintas. ||Jika yang sebelumnya memenuhi syarat, syarat berikutnya tidak akan diuji && Sebaliknya, jika yang sebelumnya tidak memenuhi syarat, syarat berikutnya tidak akan dikesan.
测试:
这里可以告诉大家一个小小的技巧,很多时候我们并不知道某个变量是否有值,但是我们又需要正常使用,那么我们可以给个备胎。
如:浏览器的兼容问题,在旧式浏览器中是用window.event来取事件的相关属性值,新式浏览器中是直接通过形参的形式传过来的。我们就可以。
function myonclick(ev) {
var myevent = ev || window.event;//这样就可以保证新旧浏览器的兼容了
}
实验:
加性操作符:
【加法(+)、减法(-)】
这个再熟悉不过了,不过还是有一点需要注意。
var strnum1 = "5";
var num2 = strnum1 + 3;
var num3 = strnum1 - 3;
alert("num2="+num2+" num3="+num3);//这里会是什么结果呢?
Mari kita uji.
Mengapa ini berlaku? Tambahkan rentetan dan nombor, dan nombor akan ditukar kepada rentetan. Rentetan dan nombor ditolak, dan rentetan ditukar kepada nombor.
Pengendali kesaksamaan
Pelik, kenapa rentetan sama dengan nombor. Ya, transformasi automatik digunakan di sini. Tetapi bagaimana jika kita tidak mahu melihat keputusan sedemikian?
var num1 = "5";var num2 = 5;var isEqual = num1===num2;alert("Adakah num1 sama dengan num2:" isEqual);
Ya, kita boleh gunakan === semua sama. Bukan sahaja membandingkan nilai, tetapi juga jenis.3. Penyata
kenyataan untuk masuk Pernyataan gelung for banyak digunakan, tetapi for-in mungkin kurang kerap digunakan. (Gelung For-in hendaklah digunakan untuk melintasi objek bukan tatasusunan. Menggunakan for-in untuk gelung juga dipanggil "penghitungan".) Contoh:
var obj = {id:2,name:"Zhang San"};var str = "";for(o in obj){ str = "Attribute: " o " Value: " obj[o] " ";}makluman(str);
penyataan label
Pernahkah kita ingin melompat keluar daripada tahap kedua gelung dalam berbilang gelung bersarang? Secara amnya kita hanya boleh menggunakan break atau terus melompat keluar dari gelung paling dalam, atau kembali untuk melompat keluar dari keseluruhan fungsi. Apa yang saya tidak pernah jangkakan ialah terdapat juga pernyataan label yang boleh melompat keluar dari mana-mana gelung.
Contoh:
var num = 0;terluar:untuk (var i=0; i Okay, artikel pertama hampir selesai di sini. Akhir sekali, saya akan memberikan anda beberapa soalan yang menarik.
1. Mengapa 1=0.9999999999……
3. Kenapa alert(0123 4)//87 Empat.
var obj1 = {}; obj1.name2 = "Zhang San";
var str1 = "test"; str1.name2 = "李思";
alert(obj1.name2 " " str1.name2);
//Apakah nilai pop timbul
5
var obj2 = obj1;
obj1.name2 = "222";
alert(obj2.name2);//Apa yang muncul di sini?
obj1 = { nama2: "333" };
alert(obj2.name2);//Apa yang muncul di sini?
Enam,
var fun = fungsi (num1) {
Jika (num1
kembali 1;
}
lain {
kembalikan num1 * fun(num1 - 1);
}
var fun2 = seronok;
Pulangan 1;
}
alert(fun2(5));//Apa yang muncul di sini?
Saya masih mempunyai sedikit masa untuk memperkenalkan jenis data asas JavaScript kepada semua orang
Jenis data asas JavaScript termasuk 6 jenis: number/string/boolean/object/function/undefined.
jenis nombor 2.1
Jenis nombor digunakan untuk menyimpan nilai berangka. Ia menerangkan nilai titik terapung 64-bit. Tetapi Javascript tidak boleh mewakili semua nilai antara 0-2e64, kerana ia juga perlu mewakili bukan integer, termasuk nombor kompleks, pecahan, dll. Untuk 64-bit, 11 bit diperlukan untuk menyimpan bahagian perpuluhan nombor, dan 1 bit digunakan untuk mewakili tanda, jadi JavaScript sebenarnya boleh mewakili nilai antara -2e52 dan 2e52.
Jenis rentetan 2.2Jenis rentetan digunakan untuk mewakili teks Anda boleh menggunakan petikan tunggal atau petikan berganda untuk memasukkan teks Sebarang simbol yang diletakkan dalam petikan akan dianggap sebagai rentetan, tetapi simbol khas mungkin perlu dilepaskan.
jenis boolean 2.3Jenis boolean hanya termasuk dua nilai: benar dan salah. Kita boleh menggunakan pelbagai ungkapan boolean dalam program untuk mendapatkan benar atau palsu untuk melaksanakan pemprosesan cawangan perniagaan yang berbeza. Kita boleh memasukkan berbilang syarat dalam ungkapan, dan syarat boleh menjadi DAN atau TIDAK Apabila mengira, keutamaan adalah seperti berikut: || mempunyai keutamaan paling rendah, diikuti oleh &&, dan kemudiannya ada pengendali lain (cth!).
和其他许多语言一样,对于&&来说,当前面的条件为false时,后面的条件不再计算,对于||来说,当前面的条件为true时,后面的条件不再计算。
来看下面的例子:
function conditionTest(){
var a = ;
var b = ;
var c = {"key":"old"};
print(c["key"]);
if (a==) print("a = ");
if (a== && b==) print("a == && b == ");
if (a== || changeValue(c)) print(c["key"]);
if (a== && changeValue(c)) print(c["key"]);
}
function changeValue(obj){
obj["key"] = "changed";
return true;
}
它的输出结果如下:
old a = 1 a == 1 && b == 1 old changed
可以看出,在使用||时,没有调用changeValue方法。
2.4 undefined类型
当我们声明了一个变量,但是没有对其赋值时,它就是undefined的,就像下面这样
var b;
print(b);
在Javascript中,还有一个和undefined类似的值:null。undefined表示“变量已声明但是没有复制”,null表示“变量已赋值但为空”,需要注意的是undefined==null的值为true。
2.5 类型转换
我们在上面提到了undefined == null的值是true,但我们使用typeof操作时可以发现,null是object类型,这说明在比较的过程中,发生了类型转换。
类型转换是指将一种类型的值转换成另外一种类型的值。我们使用==进行比较时,会有类型转换,我们可以使用===来禁止类型转换。
来看下面的例子:
function convertTypeTest(){
var a = ;
var b = "";
print ("a:" + a);
print ("b:" + b);
print ("type of a:" + typeof a);
print ("type of b:" + typeof b);
print ("a==b:" + (a == b));
print ("a===b:" + (a === b));
print ("a===Number(b):" + (a === Number(b)));
print ("String(a)===b:" + (String(a) === b));
print ("type of undefined:" + typeof undefined);
print ("type of null:" + typeof null);
print ("undefined==null:" + (undefined == null));
print ("undefined===null:" + (undefined === null));
}
输出结果如下:
a:1 b:1 type of a:number type of b:string a==b:true a===b:false a===Number(b):true String(a)===b:true type of undefined:undefined type of null:object undefined==null:true undefined===null:false
可以很明显看到==和===的区别。
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Dreamweaver Mac版
Alat pembangunan web visual

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).




