本篇文章给大家带来的内容是关于如何使用纯CSS实现传统蚊香燃烧的效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
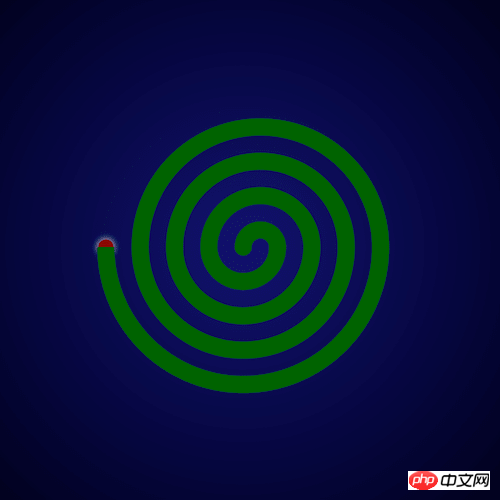
效果预览

源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 8 个子元素:
<div class="coil"> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(circle at center, midnightblue, black);
}
画出纹香盘要用的框线:
.coil {
position: relative;
display: flex;
justify-content: center;
}
.coil span {
position: absolute;
width: calc((var(--n) * 2 - 1) * 1em);
height: calc((var(--n) - 0.5) * 1em);
border: 1em solid darkgreen;
}
.coil span:nth-child(1) {
--n: 1;
}
.coil span:nth-child(2) {
--n: 2;
}
.coil span:nth-child(3) {
--n: 3;
}
.coil span:nth-child(4) {
--n: 4;
}
.coil span:nth-child(5) {
--n: 5;
}
.coil span:nth-child(6) {
--n: 6;
}
.coil span:nth-child(7) {
--n: 7;
}
.coil span:nth-child(8) {
--n: 8;
}
把一半框线放置到上方:
.coil span:nth-child(odd) {
align-self: flex-end;
}
删除掉上方框线的下边框,和下方框线的上边框:
.coil span:nth-child(odd) {
border-bottom: none;
}
.coil span:nth-child(even) {
border-top: none;
}
对齐上下边框:
.coil span:nth-child(even) {
transform: translateX(-1em);
}
把边框改为曲线:
.coil span:nth-child(odd) {
border-radius: 50% 50% 0 0 / 100% 100% 0 0;
}
.coil span:nth-child(even) {
border-radius: 0 0 50% 50% / 0 0 100% 100%;
}
用伪元素画出蚊香最中间的部分:
.coil::before {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: darkgreen;
border-radius: 50%;
left: -1.5em;
top: -0.5em;
}
用伪元素画出蚊香的燃点:
.coil::after {
content: '';
position: absolute;
width: 1em;
height: 1em;
border-radius: 50%;
top: -0.5em;
background-color: darkred;
left: -9.5em;
z-index: -1;
transform: scale(0.9);
box-shadow: 0 0 1em white;
}
最后,为燃点增加闪动的效果:
.coil::after {
animation: blink 1s linear infinite alternate;
}
@keyframes blink {
to {
box-shadow: 0 0 0 white;
}
}
大功告成!
Atas ialah kandungan terperinci 如何使用纯CSS实现蚊香燃烧的效果(附源码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana kami menandakan font Google dan mencipta goofonts.comApr 12, 2025 pm 12:02 PM
Bagaimana kami menandakan font Google dan mencipta goofonts.comApr 12, 2025 pm 12:02 PMGoofonts adalah projek sampingan yang ditandatangani oleh isteri pemaju dan suami pereka, kedua-duanya peminat besar tipografi. Kami telah menandakan Google
 Artikel Web Dev yang tidak berkesudahanApr 12, 2025 am 11:44 AM
Artikel Web Dev yang tidak berkesudahanApr 12, 2025 am 11:44 AMPavithra Kodmad meminta orang ramai untuk membuat cadangan mengenai apa yang mereka fikir adalah beberapa artikel yang paling abadi mengenai pembangunan web yang telah mengubahnya
 Perjanjian dengan elemen seksyenApr 12, 2025 am 11:39 AM
Perjanjian dengan elemen seksyenApr 12, 2025 am 11:39 AMDua artikel diterbitkan pada hari yang sama:
 Amalkan pertanyaan GraphQL dengan keadaan API JavaScriptApr 12, 2025 am 11:33 AM
Amalkan pertanyaan GraphQL dengan keadaan API JavaScriptApr 12, 2025 am 11:33 AMBelajar bagaimana untuk membina API GraphQL boleh menjadi agak mencabar. Tetapi anda boleh belajar cara menggunakan API GraphQL dalam 10 minit! Dan ia berlaku saya ' ve mendapat yang sempurna
 CMSS peringkat komponenApr 12, 2025 am 11:09 AM
CMSS peringkat komponenApr 12, 2025 am 11:09 AMApabila komponen tinggal di persekitaran di mana pertanyaan data memisahkannya tinggal berdekatan, terdapat garis langsung yang cukup antara komponen visual dan
 Tetapkan jenis pada bulatan ... dengan laluan mengimbangiApr 12, 2025 am 11:00 AM
Tetapkan jenis pada bulatan ... dengan laluan mengimbangiApr 12, 2025 am 11:00 AMDi sini ' s beberapa CSS Trickery dari Yuanchuan. Terdapat CSS Property Offset-Path. Suatu ketika dahulu, ia dipanggil gerakan-jalan dan kemudian ia dinamakan semula. I
 Apa yang 'kembali' lakukan dalam CSS?Apr 12, 2025 am 10:59 AM
Apa yang 'kembali' lakukan dalam CSS?Apr 12, 2025 am 10:59 AMMiriam Suzanne menerangkan dalam video pemaju Mozilla mengenai subjek.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver Mac版
Alat pembangunan web visual

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),







