Rumah >hujung hadapan web >tutorial css >如何使用纯CSS实现在容器中反弹的小球(附源码)
如何使用纯CSS实现在容器中反弹的小球(附源码)
- 不言asal
- 2018-09-18 17:38:501965semak imbas
本篇文章给大家带来的内容是关于如何使用纯CSS实现在容器中反弹的小球(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
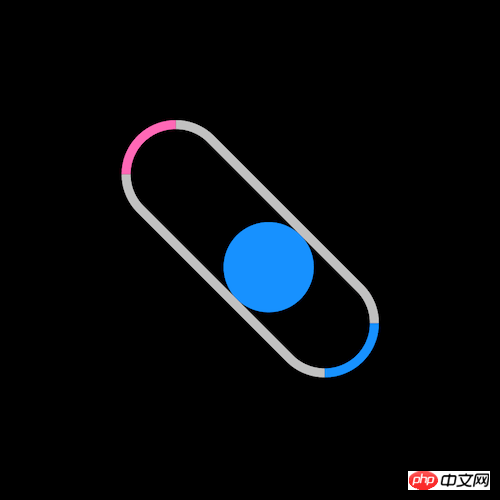
效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,只有一个元素:
<div class="loader"></div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
定义容器的尺寸:
.loader {
width: 10em;
height: 3em;
border: 0.3em solid silver;
border-radius: 3em;
font-size: 20px;
}
把容器左右两侧分别涂上不同的颜色:
.loader {
border-left-color: hotpink;
border-right-color: dodgerblue;
}
在容器中画一个小球:
.loader {
position: relative;
}
.loader::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 3em;
height: 3em;
border-radius: 50%;
background-color: dodgerblue;
}
让小球在容器中往复移动:
.loader::before {
animation: shift 3s linear infinite;
}
@keyframes shift {
50% {
left: 7em;
}
}
再让小球在撞到两端时变色:
.loader::before {
animation:
shift 3s linear infinite,
change-color 3s linear infinite;
}
@keyframes change-color {
0%, 55% {
background-color: dodgerblue;
}
5%, 50% {
background-color: hotpink;
}
}
最后,让容器不停地旋转:
.loader {
animation: spin 3s linear infinite;
}
@keyframes spin {
to {
transform: rotate(360deg);
}
}
大功告成!
Atas ialah kandungan terperinci 如何使用纯CSS实现在容器中反弹的小球(附源码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css如何实现固定定位?(代码实例)Artikel seterusnya:如何使用纯CSS实现菱形loader效果(附源码)

