Rumah >hujung hadapan web >tutorial js >如何在vue-cli项目里用layer的layData日期组件(代码)
如何在vue-cli项目里用layer的layData日期组件(代码)
- 不言asal
- 2018-09-15 15:33:513743semak imbas
本篇文章给大家带来的内容是关于如何在vue-cli项目里用layer的layData日期组件(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
有朋友问我怎么在vue-cli项目中使用layui中的layData组件,有时间从网上查了下写下篇文章。
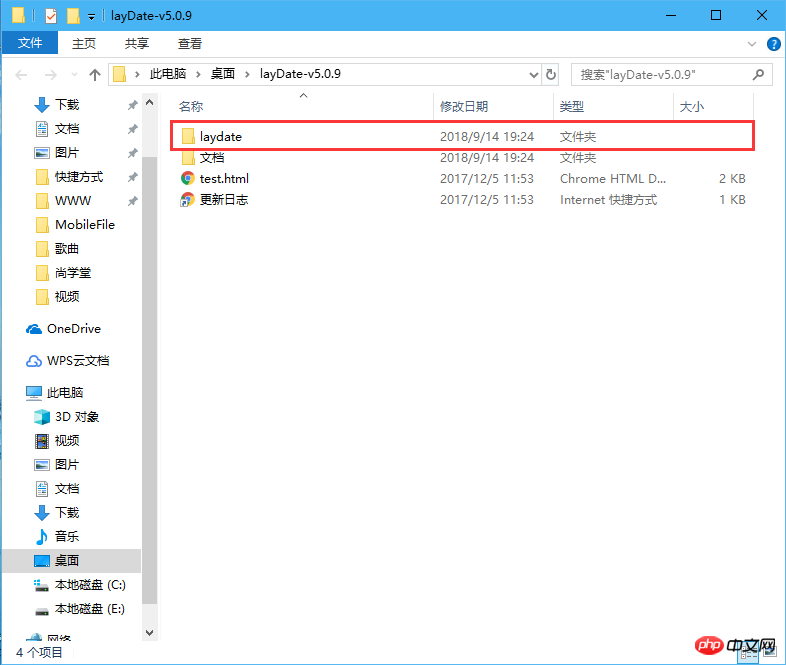
1、首先去layData官网把文件包下载下来,解压出来的laydate文件夹整个放在vue-cli脚手架根目录static中


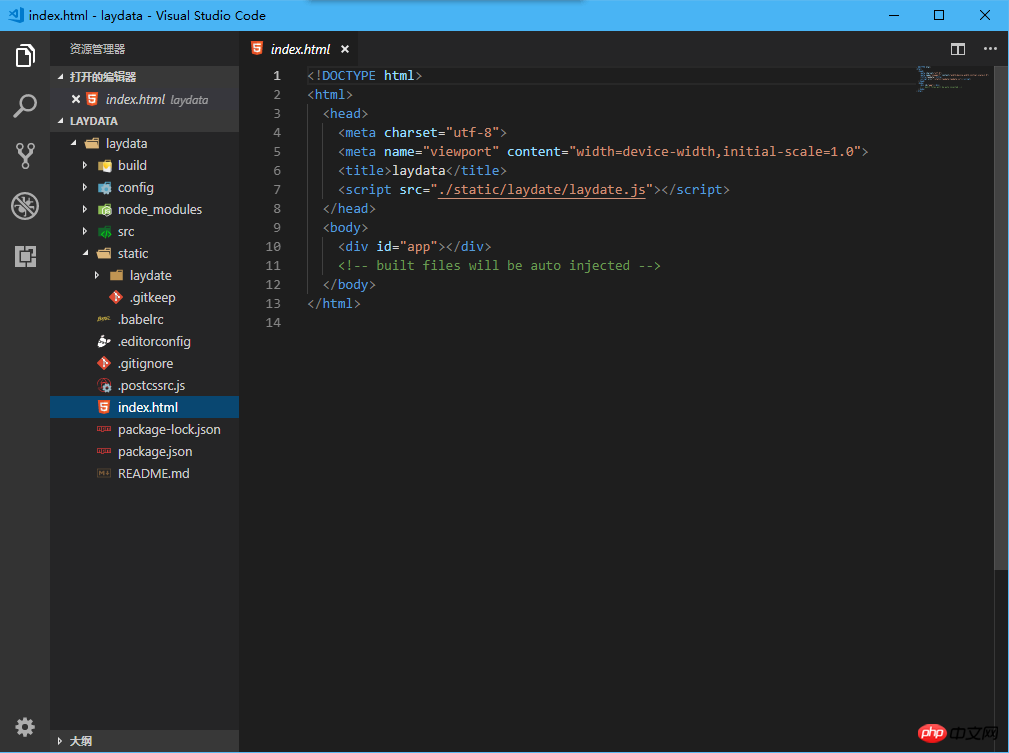
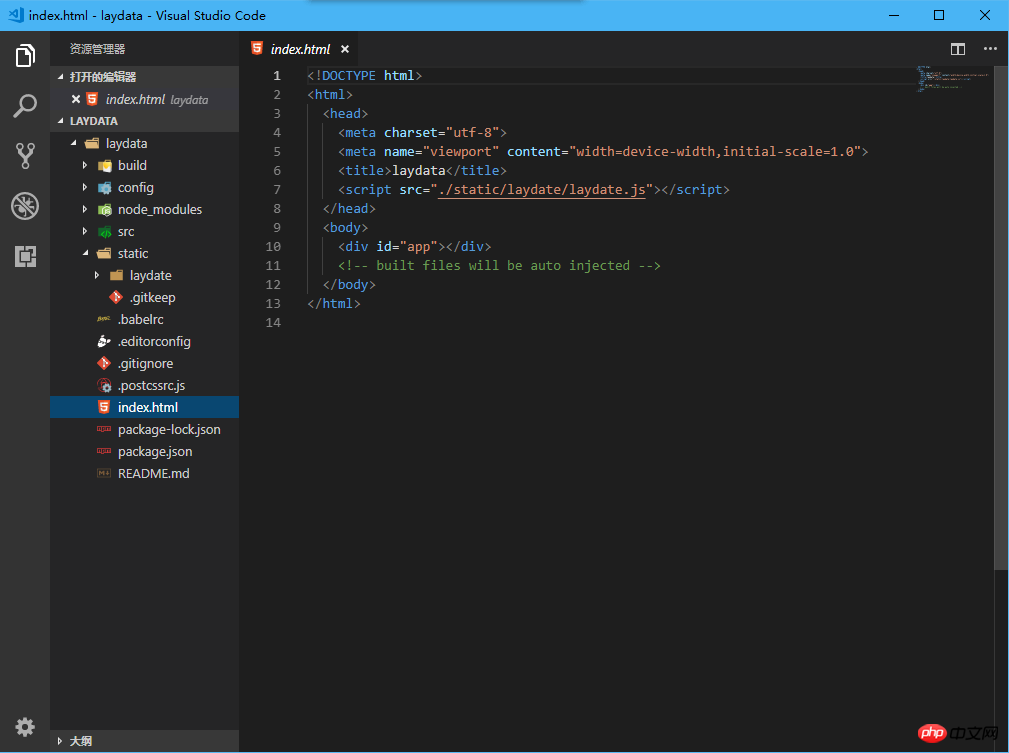
2、在入口文件index.html中head标签中引入static/laydate/laydate.js

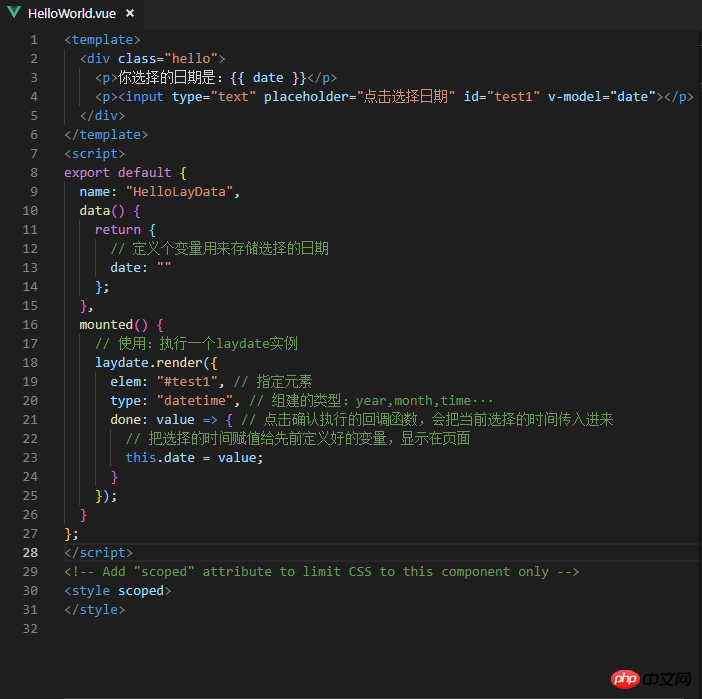
3、在组件中使用,话不多说直接上代码
<template>
<div class="hello">
<p>你选择的日期是:{{ date }}</p>
<p><input type="text" placeholder="点击选择日期" id="test1" v-model="date"></p>
</div>
</template>
<script>
export default {
name: "HelloLayData",
data() {
return {
// 定义个变量用来存储选择的日期
date: ""
};
},
mounted() {
// 使用:执行一个laydate实例
laydate.render({
elem: "#test1", // 指定元素
type: "datetime", // 组件的类型:year,month,time···
done: value => { // 点击确认执行的回调函数,会把当前选择的时间传入进来
// 把选择的时间赋值给先前定义好的变量,显示在页面
this.date = value;
}
});
}
};
</script>
<style scoped>
</style>代码截图

相关推荐:
Atas ialah kandungan terperinci 如何在vue-cli项目里用layer的layData日期组件(代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript继承有什么特点?js继承的实例讲解Artikel seterusnya:vue服务端渲染页面缓存和组件缓存的介绍(代码)

