CSS文本样式是相对于内容进行的样式修饰。由于在层叠关系中,内容要高于背景。所以文本样式相对而言更加重要。有些人对文本和字体样式之间的不同不太了解,简单地讲,文本是内容,而字体则用于显示这个内容。本章将详细介绍CSS中常见的6种文本样式(总结),让大家可以在平时的网页开发中可以使用。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、首行缩进
1. 定义
首行缩进是将段落的第一行缩进,这是常用的文本格式化效果。一般地,中文写作时开头空两格,类似于此
注意:该属性可以为负值
2. 用法:
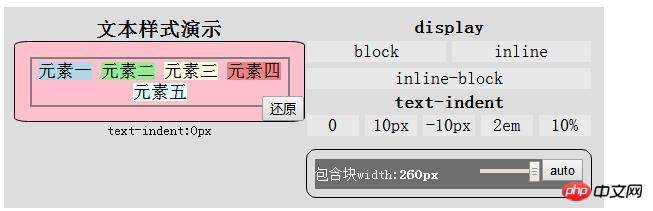
text-indent: <length> | <percentage> | inherit;
初始值: 0
应用于: 块级元素(包括block和inline-block)
继承性: 有
百分数: 相对于包含块的宽度

3.应用(代码实例)
悬挂缩进:
div{
width: 200px;
border: 1px solid black;
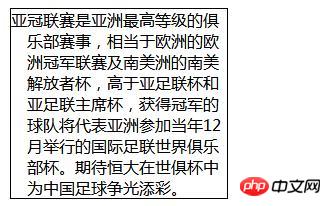
text-indent: -1em;//关键代码
padding-left: 1em;//关键代码
}效果图:

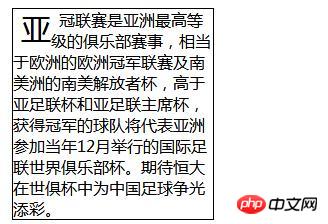
首字下沉:
div{
width: 200px;
border: 1px solid black;
text-indent: 0.5em;
}
div:first-letter{
font-size: 30px;
float: left;
}效果图:

二、水平对齐
1. 定义
水平对齐是影响一个元素中的文本的水平对齐方式
2.用法:
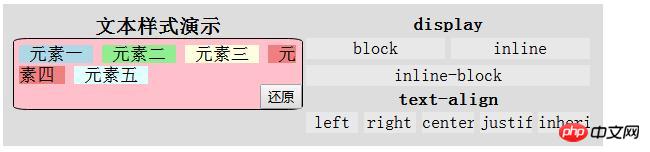
text-align: left | center | right | justify | inherit
初始值: left
应用于: 块级元素(包括block和inline-block)
继承性: 有

两端对齐
当水平对齐方式为两端对齐时,word-spacing可能会调整,以便文本在整行中正好放下。如果为letter-spacing指定一个长度值,则letter-spacing不会受两端对齐影响,除非letter-spacing值为normal

IE兼容
对于IE7-浏览器来说,使用text-align不仅会改变文本的水平对齐方式,也会改变后代块级元素的水平对齐方式
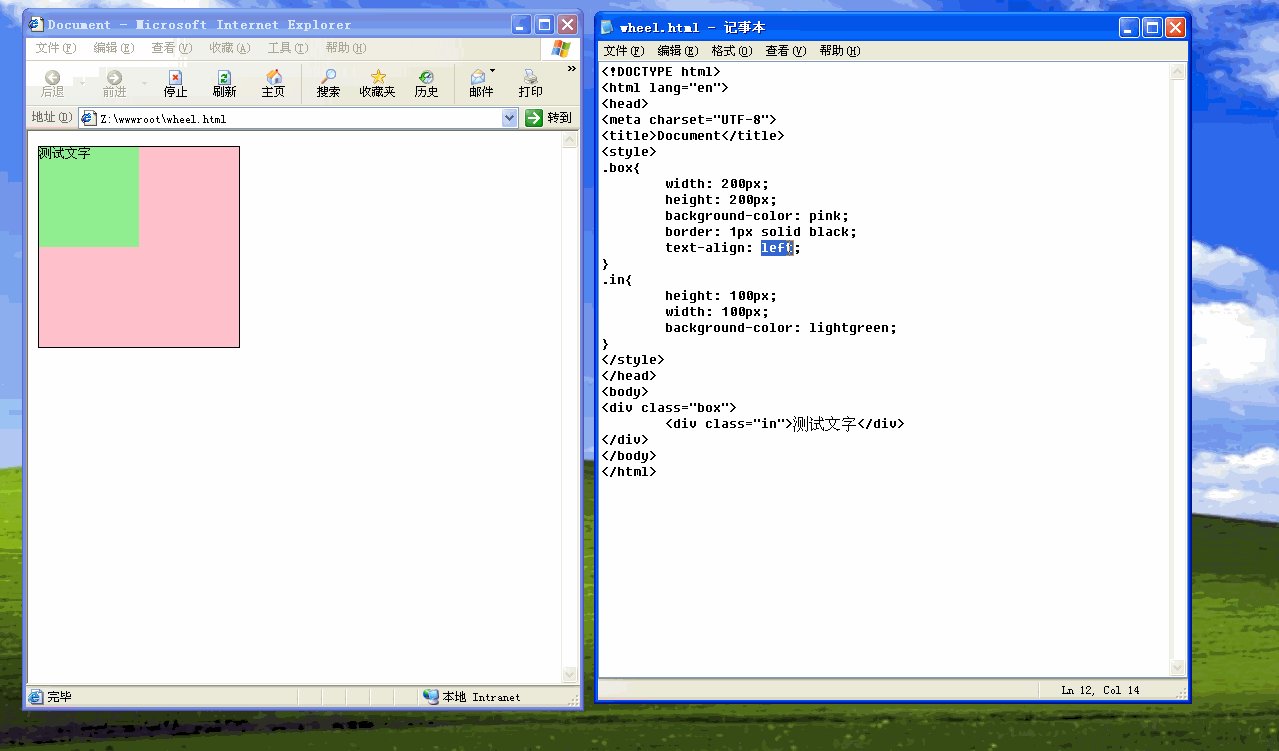
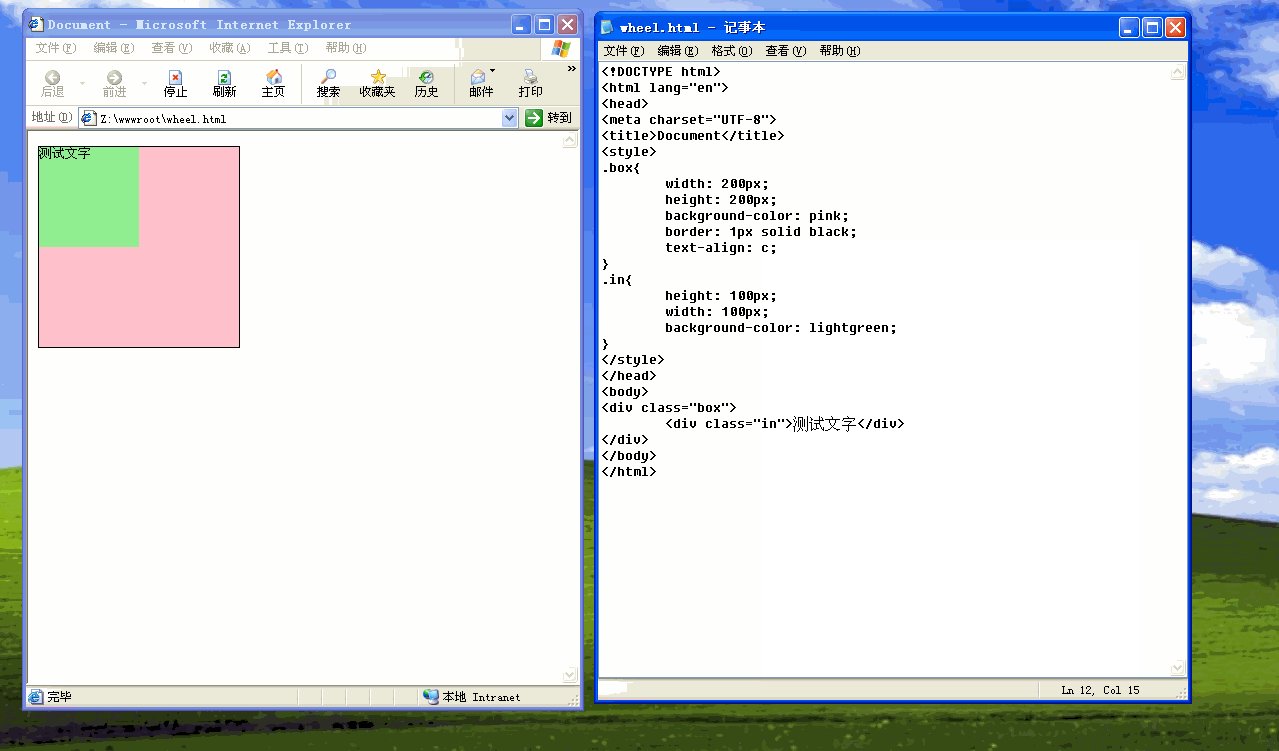
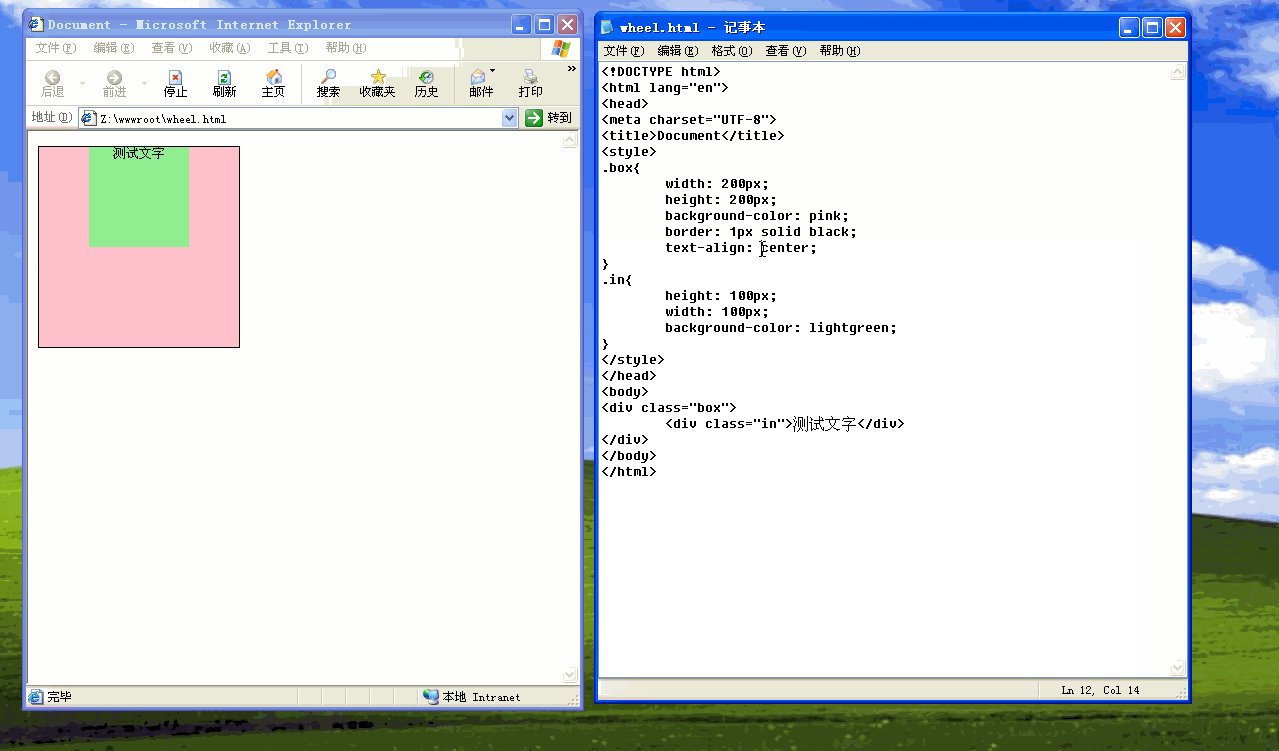
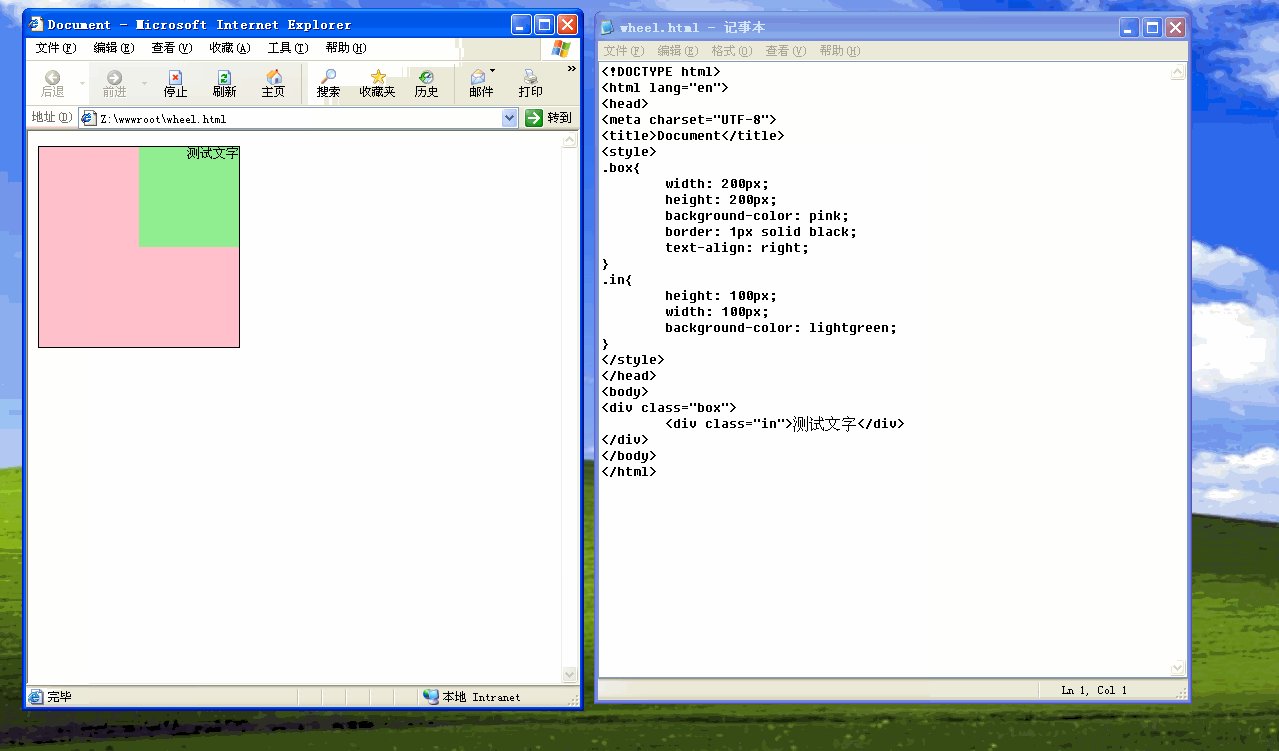
.box{
width: 200px;
height: 200px;
background-color: pink;
border: 1px solid black;
text-align: right;
}
.in{
height: 100px;
width: 100px;
background-color: lightgreen;
}<div class="box">
<div class="in">测试文字</div>
</div>效果图:

三、字间隔
1.定义
字间隔是指单词间距,用来设置文字或单词之间的间距。实际上,"字"表示的是任何非空白符字符组成的串,并由某种空白符包围
注意:单词之间用空格分开,单词之间的间距 = word-spacing + 空格大小
注意:字间隔可为负值
2.用法
word-spacing: <length> | normal | inherit
初始值: normal(默认为0)
应用于: 所有元素
继承性: 有

四、字母间隔
字母间隔是指字符间距
注意:字母间隔可为负值
用法:
letter-spacing: <length> | normal | inherit
初始值: normal(默认为0)
应用于: 所有元素
继承性: 有

五、文本转换
文本转换用于处理英文的大小写转换
用法:
text-transform: uppercase(全大写) | lowercase(全小写) | capitalize(首字母大写) | none | inherit
初始值: none
应用于: 所有元素
继承性: 有

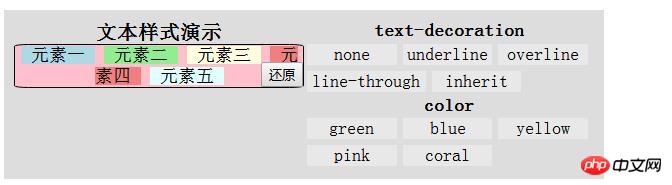
六、文本修饰
1.定义
文本修饰用于为文本提供修饰线
注意:文本修饰线的颜色与文本颜色相同
2.用法
text-decoration: none | [underline(下划线) || overline(上划线) || line-through(中划线)] | inherit
初始值: none
应用于: 所有元素
继承性: 无
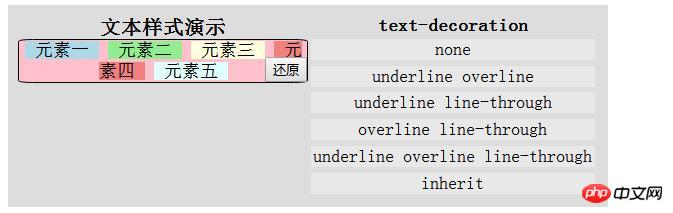
继承
文本修饰属性无法继承,意味着子元素文本上的任何修饰线与父元素的颜色相同。子元素文本上的修饰线实际上是父元素的,只是正好"经过"而已。

注意:互不冲突的文本修饰线可出现多条
七、最后
在首行缩进(text-index)、水平对齐(text-align)、字间隔(word-spacing)、字母间隔(letter-spacing)、文本转换(text-transform)、文本修饰(text-decoration)这6种文本样式中,首行缩进(text-index)和水平对齐(text-align)只能够应用于块级元素(包括block和inline-block),这是最应该注意的地方
Atas ialah kandungan terperinci CSS中常见的6种文本样式(总结). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Membandingkan pelbagai jenis popup JavaScript asliApr 15, 2025 am 10:48 AM
Membandingkan pelbagai jenis popup JavaScript asliApr 15, 2025 am 10:48 AMJavaScript mempunyai pelbagai API popup terbina dalam yang memaparkan UI khas untuk interaksi pengguna. Terkenal:
 Mengapa laman web yang boleh diakses begitu sukar untuk dibina?Apr 15, 2025 am 10:45 AM
Mengapa laman web yang boleh diakses begitu sukar untuk dibina?Apr 15, 2025 am 10:45 AMSaya sedang berbual dengan beberapa orang depan pada hari yang lain tentang mengapa begitu banyak syarikat berjuang untuk membuat laman web yang boleh diakses. Mengapa laman web yang boleh diakses begitu sukar
 Atribut `tersembunyi` kelihatan lemahApr 15, 2025 am 10:43 AM
Atribut `tersembunyi` kelihatan lemahApr 15, 2025 am 10:43 AMTerdapat atribut HTML yang betul -betul apa yang anda fikir harus dilakukan:
 Melihat kelajuan Jamstack ' dengan nomborApr 15, 2025 am 10:39 AM
Melihat kelajuan Jamstack ' dengan nomborApr 15, 2025 am 10:39 AMOrang ramai mengatakan laman web jamStack pantas - mari kita ketahui mengapa dengan melihat metrik prestasi sebenar! Kami akan meliputi metrik biasa, seperti masa hingga pertama byte
 Corak untuk ciri -ciri khas CSS praktikalApr 15, 2025 am 10:34 AM
Corak untuk ciri -ciri khas CSS praktikalApr 15, 2025 am 10:34 AMSaya telah bermain -main dengan sifat adat CSS untuk menemui kuasa mereka sejak sokongan penyemak imbas akhirnya berada di tempat di mana kami boleh menggunakannya di kami
 Alat Jamstack dan Spektrum KlasifikasiApr 15, 2025 am 10:31 AM
Alat Jamstack dan Spektrum KlasifikasiApr 15, 2025 am 10:31 AMDengan dunia Jamstack yang indah semakin besar, semua kategori perkhidmatan dan alat yang membantu bersama adalah sama pentingnya. Terdapat laman web statik
 Kes perniagaan untuk menjatuhkan penjelajah internetApr 15, 2025 am 10:30 AM
Kes perniagaan untuk menjatuhkan penjelajah internetApr 15, 2025 am 10:30 AMJarak antara Internet Explorer (IE) 11 dan setiap pelayar utama lain adalah jurang yang semakin ternganga. Menambah sokongan untuk usang teknologi
 Kedudukan animasi cincin fokusApr 15, 2025 am 10:27 AM
Kedudukan animasi cincin fokusApr 15, 2025 am 10:27 AMMaurice Mahan mencipta FocusOverlay, "perpustakaan untuk mewujudkan overlays pada unsur -unsur yang fokus." Penerangan itu sedikit mengelirukan pada anda tidak memerlukan perpustakaan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Dreamweaver CS6
Alat pembangunan web visual

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini





