本篇文章给大家带来的内容是关于node中session是什么?如何用?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
前言
在上一篇中node中的cookie,对cookie进行了相关介绍,本篇将继续前行,对session进行说明。
session是什么
session不就是会话嘛,那什么是会话呢?
会话是一个比连接粒度更大的概念,一次会话可能包含多次连接,每次连接都被认为是会话的一次操作。
当用户在Web页面之间跳转时,存储在 Session 对象中的变量将不会丢失,而是在整个用户会话中一直存在下去。
当用户请求来自应用程序的 Web 页面时,如果该用户还没有会话,则 Web 服务器将自动创建一个 Session 对象。当会话过期或被放弃后,服务器将终止该会话。
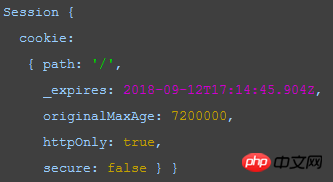
说了这么多,我们先来看看这货吧。

原来session中间件生成的session是一个对象,里面包含了cookie信息。
node中的session
首先,安装express框架,cookieParser中间件,express-session中间件
npm i express --save npm i cookie-parser --save npm i express-session --save
默认情况下,Express会话中间件是把session信息存储在内存中,且需要用签名cookie,所以在使cookieParser()时得给它传给一个秘钥。如果没有秘钥,则会提醒 Error: secret option required for sessions
代码如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var session = require('express-session');
var app = express()
app.use(cookieParser())
const hour = 1000 * 60 * 60;
var sessionOpts = {
// 设置密钥
secret: 'a cool secret',
// Forces the session to be saved back to the session store
resave: true,
// Forces a session that is "uninitialized" to be saved to the store.
saveUninitialized: true,
// 设置会话cookie名, 默认是connect.sid
key: 'myapp_sid',
// If secure is set to true, and you access your site over HTTP, the cookie will not be set.
cookie: { maxAge: hour * 2, secure: false }
}
app.use(session(sessionOpts))
app.use(function(req, res, next) {
if (req.url === '/favicon.ico') {
return
}
// 同一个浏览器而言,req是同一个
var sess = req.session;
console.log(sess)
if (sess.views) {
sess.views++;
} else {
sess.views = 1;
}
res.setHeader('Content-Type', 'text/html');
res.write('<p>views: ' + sess.views + '</p>');
res.end();
});
app.listen(4000);
上面代码实现了一个简单的页面浏览计数功能。
运行上面代码,可以打开浏览器,不断刷新页面,观察node程序中打印的sess值。
我们发现,在同一个浏览器中刷新页面,控制台上打印的是同一个session,只不过其中的views的值变了,也就是说,多次http连接对应的是同一个会话。
session存入redis
默认情况下,Express会话中间件是把session信息存储在内存中,但在开发和生产期间,最好有一个持久化的、可扩展的数据存放你的会话数据。express社区已经创建了几个使用数据库的会话存储,包括MongoDB、Redis、Memcached、PostgreSQL以及其他数据库。但低延迟的键/值存储最适合这种易失性数据,这里我们先用redis来存储session信息。
首先,安装connect-redis模块
npm i connect-redis --save
代码如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var session = require('express-session');
var RedisStore = require('connect-redis')(session);
var app = express()
app.use(cookieParser())
var options = {
host: '127.0.0.1',
port: 6379,
db: 1, // Database index to use. Defaults to Redis's default (0).
prefix: 'ID:' // Key prefix defaulting to "sess:"
// pass: 'aaa' // Password for Redis authentication
}
const hour = 1000 * 60 * 60;
var sessionOpts = {
store: new RedisStore(options),
// 设置密钥
secret: 'a cool secret',
// Forces the session to be saved back to the session store
resave: true,
// Forces a session that is "uninitialized" to be saved to the store.
saveUninitialized: true,
// 设置会话cookie名
key: 'myapp_sid',
// If secure is set to true, and you access your site over HTTP, the cookie will not be set.
cookie: { maxAge: hour * 8, secure: false }
}
app.use(session(sessionOpts)) // 如果没有secret,会提醒 Error: secret option required for sessions
app.use(function(req, res, next) {
if (req.url === '/favicon.ico') {
return
}
var sess = req.session;
var id = req.sessionID; // session ID, 只读
console.log(sess, id);
if (sess.views) {
sess.views++; // 如果放在res.end()后,不会自增
res.setHeader('Content-Type', 'text/html');
res.write('<p>views: ' + sess.views + '</p>');
res.write('<p>expires in: ' + (sess.cookie.maxAge / 1000) + 's</p>');
res.end();
} else {
sess.views = 1;
res.end('welcome to the session demo. refresh!');
}
});
app.listen(4000);
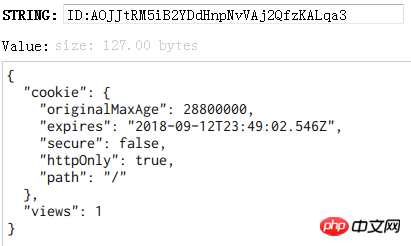
上面程序中,将会话信息存入了redis的db1数据库中,运行后,刷新浏览器,数据库中的信息如下:

session存入mongoDb
首先,得安装connect-mongo模块
npm i connect-mongo --save
代码如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var session = require('express-session');
var MongoStore = require('connect-mongo')(session);
const hour = 1000 * 60 * 60
var app = express()
app.use(cookieParser())
app.use(session({
secret: 'a cool secret',
key: 'mongo_sid',
cookie: { maxAge: hour * 8, secure: false },
resave: true,
saveUninitialized: true,
store: new MongoStore({
url: 'mongodb://@localhost:27017/demodb'
})
}));
app.use(function(req, res, next) {
if (req.url === '/favicon.ico') {
return
}
var sess = req.session;
var id = req.sessionID; // session ID, 只读
console.log(sess, id);
if (sess.views) {
sess.views++;
} else {
sess.views = 1;
}
res.setHeader('Content-Type', 'text/html');
res.write('<p>views: ' + sess.views + '</p>');
res.write('<p>expires in: ' + (sess.cookie.maxAge / 1000) + 's</p>');
res.write('<p>httpOnly: ' + sess.cookie.httpOnly + '</p>');
res.write('<p>path: ' + sess.cookie.path + '</p>');
res.write('<p>secure: ' + sess.cookie.secure + '</p>');
res.end();
});
app.listen(4000);
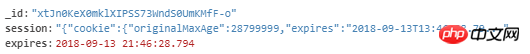
运行后,刷新浏览器页面,在demodb数据库中的sessions集合中发现已经存入了如下session信息。

可能会有人问:结果是看到了,但这过程中到底发生了什么呢?
其实,当浏览器发起第一次请求时,session中间件会生成一个session对象(其中包含cookie信息),这个session对象会存入mongoDb数据库中,同时,请求返回时,浏览器客户端会自动将这个session对象中的cookie保存起来,注意哦,浏览器存的可是cookie,而不是session对象。
这个cookie有一个过期时间,比如,上面代码中设置的是8小时。也就是说,8小时后,这个cookie在浏览器中会自动消失。
相关推荐:
如何在node的express中使用socket.io_node.js
Atas ialah kandungan terperinci node中session是什么?如何用?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa






