以前总结过Div的换行和不换行的css写法。但对于表格单元格只知道一个属性nowrap可以使其不换行。 近日有此需要,但发现加上nowrap在某些情况下还是会换行!无奈,没有一个强制不换行的方法吗? baidu了一下,令俺非常欣慰,还真的找到了办法,问题解决了。
Highcharts.chart('container', {
chart: {
type: 'variwide' // varwide 依赖 varwide.js
},
title: {
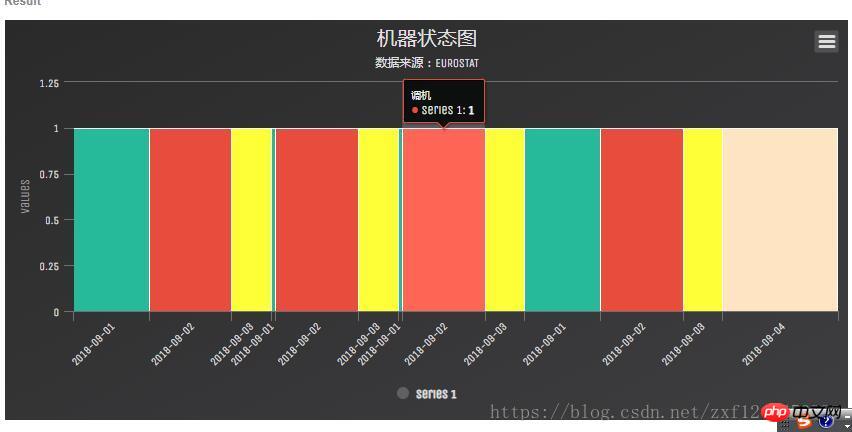
text: '机器状态图'
},
subtitle: {
text: '数据来源:<a href="http://ec.europa.eu/eurostat/web/' +
'labour-market/labour-costs/main-tables">eurostat</a>'
},
xAxis: {
categories: [
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-04'
],
crosshair: true
},
legend: {
enabled: true
},
series: [{
data: [
['正常', 1, 2122],
['调机', 1, 2311],
['待机', 1, 1111],
['正常', 1, 122],
['调机', 1, 2311],
['待机', 1, 1111],
['正常', 1, 122],
['调机', 1, 2311],
['待机', 1, 1111],
['正常', 1, 2122],
['调机', 1, 2311],
['待机', 1, 1111],
['修模',1, 3212]
],
colors:['#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#FFE4C4'],
colorByPoint: true,
}]
});

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<link rel="icon" href="https://static.jianshukeji.com/hcode/images/favicon.ico">
<style>
/* css 代码 */
</style>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/variwide.js"></script>
</head>
<body>
<p id="container"></p>
<script>
// JS 代码
</script>
</body>
</html>相关推荐:
JS轻松实现CSS设置,DIV+CSS常用CSS设置_javascript技巧
Atas ialah kandungan terperinci hightcharts 柱状图可变宽 无缝 时间刻度. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah grid CSS?Apr 30, 2025 pm 03:21 PM
Apakah grid CSS?Apr 30, 2025 pm 03:21 PMCSS Grid adalah alat yang berkuasa untuk mewujudkan susun atur web yang rumit dan responsif. Ia memudahkan reka bentuk, meningkatkan kebolehcapaian, dan menawarkan lebih banyak kawalan daripada kaedah yang lebih lama.
 Apakah CSS Flexbox?Apr 30, 2025 pm 03:20 PM
Apakah CSS Flexbox?Apr 30, 2025 pm 03:20 PMArtikel membincangkan CSS Flexbox, kaedah susun atur untuk penjajaran yang cekap dan pengedaran ruang dalam reka bentuk responsif. Ia menerangkan penggunaan Flexbox, membandingkannya dengan grid CSS, dan butiran sokongan penyemak imbas.
 Bagaimanakah kita boleh membuat laman web kami responsif menggunakan CSS?Apr 30, 2025 pm 03:19 PM
Bagaimanakah kita boleh membuat laman web kami responsif menggunakan CSS?Apr 30, 2025 pm 03:19 PMArtikel ini membincangkan teknik untuk membuat laman web responsif menggunakan CSS, termasuk tag Meta Viewport, grid fleksibel, media cecair, pertanyaan media, dan unit relatif. Ia juga meliputi menggunakan grid CSS dan Flexbox bersama -sama dan mengesyorkan rangka kerja CSS
 Apakah harta saiz kotak CSS?Apr 30, 2025 pm 03:18 PM
Apakah harta saiz kotak CSS?Apr 30, 2025 pm 03:18 PMArtikel ini membincangkan harta saiz kotak CSS, yang mengawal bagaimana dimensi elemen dikira. Ia menerangkan nilai seperti kotak kandungan, kotak sempadan, dan kotak padding, dan kesannya terhadap reka bentuk susun atur dan penjajaran bentuk.
 Bagaimanakah kita boleh menghidupkan CSS?Apr 30, 2025 pm 03:17 PM
Bagaimanakah kita boleh menghidupkan CSS?Apr 30, 2025 pm 03:17 PMArtikel membincangkan membuat animasi menggunakan CSS, sifat utama, dan menggabungkan dengan JavaScript. Isu utama adalah keserasian penyemak imbas.
 Bolehkah kita menambah transformasi 3D ke projek kami menggunakan CSS?Apr 30, 2025 pm 03:16 PM
Bolehkah kita menambah transformasi 3D ke projek kami menggunakan CSS?Apr 30, 2025 pm 03:16 PMArtikel membincangkan menggunakan CSS untuk transformasi 3D, sifat utama, keserasian penyemak imbas, dan pertimbangan prestasi untuk projek web. (Kira -kira aksara: 159)
 Bagaimana kita boleh menambah kecerunan dalam CSS?Apr 30, 2025 pm 03:15 PM
Bagaimana kita boleh menambah kecerunan dalam CSS?Apr 30, 2025 pm 03:15 PMArtikel ini membincangkan menggunakan kecerunan CSS (linear, radial, mengulangi) untuk meningkatkan visual laman web, menambah kedalaman, fokus, dan estetika moden.
 Apakah unsur-unsur pseudo dalam CSS?Apr 30, 2025 pm 03:14 PM
Apakah unsur-unsur pseudo dalam CSS?Apr 30, 2025 pm 03:14 PMArtikel membincangkan unsur-unsur pseudo dalam CSS, penggunaannya dalam meningkatkan gaya HTML, dan perbezaan dari kelas pseudo. Menyediakan contoh praktikal.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)






