Rumah >hujung hadapan web >tutorial js >BootStrap 下拉框插件
BootStrap 下拉框插件
- PHPzasal
- 2018-09-13 18:01:102695semak imbas
Bootstrap FileInput插件功能如此强大,完全没有理由不去使用,但是国内很少能找到本插件完整的使用方法,于是本人去其官网翻译了一下英文说明文档放在这里供英文不好的同学勉强查阅
最近公司的一个新项目刚好要用BootStrap,研究了一下发现很多插件都没有,于是在网上找啊找,就找到了一个列表插件,无奈之下决定自己开发,于是我就从
最简单的下拉插件开始,经过两天业余时间的奋斗终于完成了。功能齐全,能满足大部分需求,还支持模糊匹配,废话不多说了,接下来讲下这个插件的用法。
如果有用过easyui 或者 ext 你会发现其实他们的用法很相似的,配置项参数也基本相同。
1.依赖文件引入
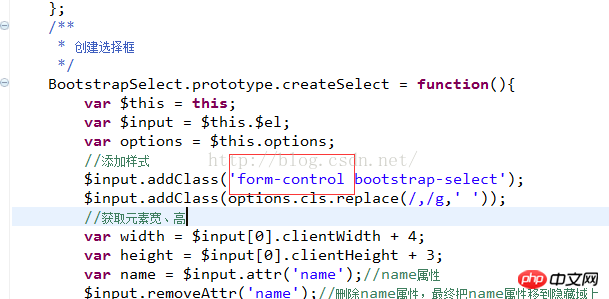
其实整个插件就用了bootstrap的 form-control样式,很多样式都只是空的,预留着,比较简短的样式都直接放在元素上了,如果您不想跟bootstrap一起使用,
可以自己去定义样式,只要在源码中把form-control换成你自己定义的样式就可以,见下图(那个bootstrap-select,目前是空的,预留使用,可以去掉)

需要引入的文件 jquery.min.js、bootstrap.min.css、bootstrap.min.js还有一个就是该插件。
下载地址:http://download.csdn.net/detail/lzxadsl/9164287 点击打开链接
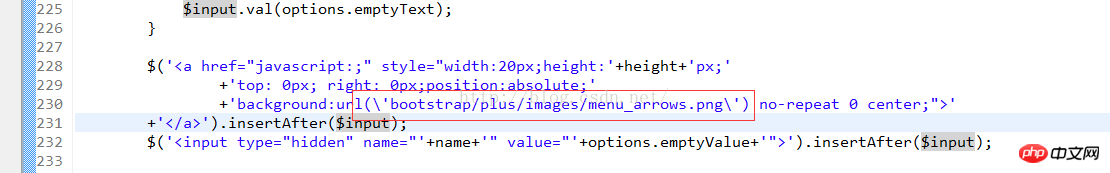
到时如果下拉框那个倒三角小图标没加载成功,见下图看你图片位置是否对,新版本已经不使用图片了,最底下有下载地址。

2.创建下拉框
HTML标签可以是input也可以是select,平时我都比较习惯用input

JS创建方法
$('#order_status1').bootstrapSelect({
url:'user/getUser.htm',
//data:[{user_id:1,username:'lzx'},{user_id:2,username:'lsl'}],
valueField:'user_id',
textField:'username',
emptyText:'',
enabled:true,
//multiple:true,开启多选
formatter:function(rec){
rec['username'] = rec.username+'_';//格式化选择项
return rec;
},
unSelect:function(val,rec){
console.log($('#order_status1').bootstrapSelect('getValue'));
},
onSelect:function(val,rec){
console.log('comb2:'+$('#order_status2').bootstrapSelect('getValue'));//获取选中值
console.log($('#order_status1').bootstrapSelect('getValue'));
$('#order_status2').bootstrapSelect('setValue','2');
},
onBeforeLoad:function(params){
params['username'] = 'lzx';//加载前改变参数username的值
}
});下拉项加载优先级,url > data > option option节点是使用select标签时的下拉项option
3.插件参数说明
3.1配置项
可根据自己的需要配置相应的参数。
/**
* 定义默认配置信息
* data:格式{data:[{title:null,result:{}},{title:null,result:{}}]}
* url和data参数只有一个生效,url优先
* 如果有option选项,则它的优先级低于data
*/
$.fn.bootstrapSelect.defaults = {
url : null, //请求路径
params : {}, //请求参数
paramsType : '',//参数默认是以表单形势传递,为json时是以json格式传递到后台
data : [], //数据[{key:value},{key:value}]
method : 'get',//请求方法
textField : 'text',//显示文本字段
valueField : 'id',//隐藏文本字段
relationId : null,//级联id
emptyText : null,//空选项文本,该属性为null或undefined时不创建空选项,默认不创建
emptyValue : '',//空选项值
separator : ',',//多选时返回值的分割符
editable : true,//是否可编辑
multiple : false,//多选
disabled : false,//禁用
downBorder : false,//下拉按钮是否带边框
cls:'',//自定义样式,多个样式用逗号隔开 class1,class2
formatter:function(rec){},//格式化节点
onSelect : function(val,rec){},
unSelect : function(val,rec){},//反选
onBeforeLoad: function(param){},//param 请求参数
onLoadSuccess: function(data){},//data加载成功后返回的数据
onLoadError: function(){}
};3.2方法说明:
//获取下拉框选中值
$('#order_status1').bootstrapSelect('getValue')
//获取下拉框选中文本
$('#order_status1').bootstrapSelect('getText')
//设置选中,如果是多选 value 格式:2,3,4
$('#order_status1').bootstrapSelect('setValue','1');
$('#order_status1').bootstrapSelect('setValue','1,2,3');多选时设置选中
//获取所有下拉节点的数据集,返回值是数组类型
$('#order_status1').bootstrapSelect('getData');
//重新加载,可重定向url和params
$('#order_status1').bootstrapSelect('reload');
//带参数
$('#order_status1').bootstrapSelect('reload',{
params:{id:'lzx'}
});
//重置url
$('#order_status1').bootstrapSelect('reload',{
url:'test/test.htm',
params:{id:'lzx'}
});
//刷新
$('#order_status1').bootstrapSelect('refresh');
//清空下拉节点
$('#order_status1').bootstrapSelect('clear');
//隐藏下拉框
$('#order_status1').bootstrapSelect('hide');
// 显示下拉框
$('#order_status1').bootstrapSelect('show');
//根据id获取文本值
$('#order_status1').bootstrapSelect('getTextForVal',2);
//销毁
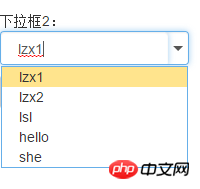
$('#order_status1').bootstrapSelect('destroy');<span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);">默认下拉框如下图:</span>

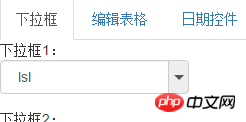
设置downBorder:true,样式就变成下图所示

相关推荐:
Atas ialah kandungan terperinci BootStrap 下拉框插件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

