Rumah >hujung hadapan web >html tutorial >如何实现网页版别踩白块的游戏 (代码示例)
如何实现网页版别踩白块的游戏 (代码示例)
- 不言asal
- 2018-09-12 17:40:574479semak imbas
本篇文章给大家带来的内容是如何使用如何实现网页版别踩白块的游戏 (代码示例) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
自己最近一直想做个小项目,但是自己代码水平太烂了,做不了大系统,索性利用毕生所学写个小游戏,哈哈哈
别踩白块这个游戏相信很多人都在手机上玩过,今天我们就来做一个网页版的,先上一张游戏效果图:

不同于移动端采用手指触碰,网页版需要我们用鼠标点击黑块,黑块才会消失。刷新页面即可以开始游戏,这个小游戏最重要的部分代码,初学者也能很快看懂。YES~
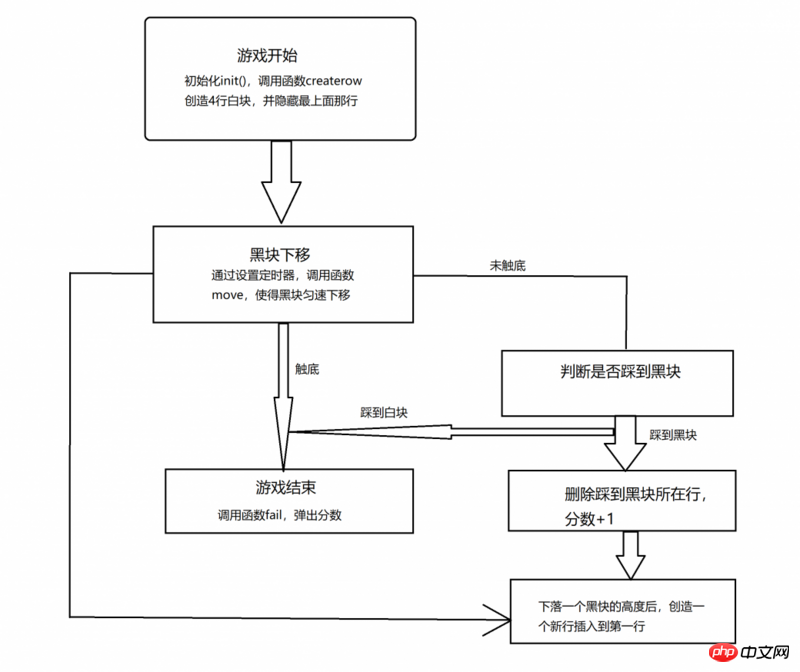
在开始之前,让我们简单分析下整个游戏的流程:一定的速度下移,点击黑块,黑块消失,新的黑块在普通游戏玩家眼中,应该是游戏开始,黑块以块不断向下移动,若黑块触底则游戏结束;而以我们来说,可以将每一个黑块和白块抽象成一个个的数据结构,黑块的消失和出现其实就是 数据结构的创造和销毁,我们来看一张游戏的流程图,对于要编写的功能有一个大概的了解:

页面布局
可以用 div+css 布局来实现别踩白块的静态效果展示,直接上 HTML 代码,我来简要说下 HTML 思路,将主界面分解成一个4×4的大矩形格子,每一个方块代表其中一个小的矩形格,其中每一行的四个白块中有一个黑块,每一行中黑块位于那一列是随机生成的,但是我们这里现在是静态页面就自己确定了,然后通过 css 控制样式。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>别踩白块</title> <style type="text/css"> </style> </head> <body> <div id="main"> <div id="con"> <div class="row"> <div class="cell"></div>/*白块*/ <div class="cell black"></div>/*黑块*/ <div class="cell"></div> <div class="cell"></div> </div> <div class="row"> <div class="cell"></div> <div class="cell black"></div> <div class="cell"></div> <div class="cell"></div> </div> <div class="row"> <div class="cell"></div> <div class="cell"></div> <div class="cell black"></div> <div class="cell"></div> </div> <div class="row"> <div class="cell black"></div> <div class="cell"></div> <div class="cell"></div> <div class="cell"></div> </div> </div> </div> </body> <script> </script> </html>
游戏初始化
根据前面的 HTML 部分我们可以知道,每个
//创建div, 参数className是其类名
function creatediv(className){
var div = document.createElement('div');
div.className = className;
return div;
}
// 创造一个<div class="row">并且有四个子节点<div class="cell">
function createrow(){
var con = $('con');
var row = creatediv('row'); //创建div className=row
var arr = creatcell(); //定义div cell的类名,其中一个为cell black
con.appendChild(row); // 添加row为con的子节点
for(var i = 0; i < 4; i++){
row.appendChild(creatediv(arr[i])); //添加row的子节点 cell
}
if(con.firstChild == null){
con.appendChild(row);
}else{
con.insertBefore(row, con.firstChild);
}
}
//删除div#con的子节点中最后那个<div class="row">
function delrow(){
var con = $('con');
if(con.childNodes.length == 6) {
con.removeChild(con.lastChild);
}
}
//创建一个类名的数组,其中一个为cell black, 其余为cell
function creatcell(){
var temp = ['cell', 'cell', 'cell', 'cell',];
var i = Math.floor(Math.random()*4);//随机生成黑块的位置
temp[i] = 'cell black';
return temp;
}
让黑块动起来
在可以通过 js 来创造和销毁 div 后,我们就要让黑块动起来,这个时候我们就用到了之前css提到的设定
//使黑块向下移动
function move(){
var con = $('con');
var top = parseInt(window.getComputedStyle(con, null)['top']);
if(speed + top > 0){
top = 0;
}else{
top += speed;
}
con.style.top = top + 'px';
if(top == 0){
createrow();
con.style.top = '-100px';
delrow();
}else if(top == (-100 + speed)){
var rows = con.childNodes;
if((rows.length == 5) && (rows[rows.length-1].pass !== 1) ){
fail();
}
}
}
function fail(){
clearInterval(clock);
confirm('你的最终得分为 ' + parseInt($('score').innerHTML) );
}
点击黑块事件
让黑块动起来之后呢,就要考虑用户有没有点击到黑块,用户若点击到黑块我们要让所在那一行消失,那么就需要一个 judge 方法,具体如下:
//判断用户是否点击到了黑块,
function judge(ev){
if (ev.target.className.indexOf('black') != -1) {
ev.target.className = 'cell';
ev.target.parentNode.pass = 1; //定义属性pass,表明此行row的黑块已经被点击
score();
}
}
这一步,几个核心的功能点都已经实现了,剩下来的就是将这些方法组合起来,组成完整的逻辑关系。
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>别踩白块</title>
<style type="text/css">
#score{
text-align: center;}
h2 {
text-align: center; }
div{
margin: 0 auto;
width: 100px;
height: 100px;}
#main {
width: 400px;
height: 400px;
background: white;
border: 2px solid gray;
margin: 0 auto;
position: relative;
overflow: hidden;}
#con {
width: 100%;
height: 400px;
position: relative;
top: -100px;
border-collapse:collapse;}
.row{
height: 100px;
width: 100%;}
.cell{
height: 100px;
width: 100px;
float: left;}
.black {
background: black;}
</style>
</head>
<body>
<h2>score</h2>
<h2 id="score">0</h2>
<div id="main">
<div id="con"></div>
</div>
</body>
<script>
var clock = null;
var state = 0;
var speed = 4;
/*
* 初始化 init
*/
function init(){
for(var i=0; i<4; i++){
createrow();
}
// 添加onclick事件
$('main').onclick = function(ev){
judge(ev);
}
// 定时器 每30毫秒调用一次move()
clock = window.setInterval('move()', 30);
}
// 判断是否点击黑块
function judge(ev){
if (ev.target.className.indexOf('black') != -1) {
ev.target.className = 'cell';
ev.target.parentNode.pass = 1; //定义属性pass,表明此行row的黑块已经被点击
score();
}
}
// 游戏结束
function fail(){
clearInterval(clock);
confirm('你的最终得分为 ' + parseInt($('score').innerHTML) );
}
// 创建div, className是其类名
function creatediv(className){
var div = document.createElement('div');
div.className = className;
return div;
}
// 创造一个<div class="row">并且有四个子节点<div class="cell">
function createrow(){
var con = $('con');
var row = creatediv('row'); //创建div className=row
var arr = creatcell(); //定义div cell的类名,其中一个为cell black
con.appendChild(row); // 添加row为con的子节点
for(var i = 0; i < 4; i++){
row.appendChild(creatediv(arr[i])); //添加row的子节点 cell
}
if(con.firstChild == null){
con.appendChild(row);
}else{
con.insertBefore(row, con.firstChild);
}
}
// 根据id来get DOM元素
function $(id) {
return document.getElementById(id);
}
// 创建一个类名的数组,其中一个为cell black, 其余为cell
function creatcell(){
var temp = ['cell', 'cell', 'cell', 'cell',];
var i = Math.floor(Math.random()*4);
temp[i] = 'cell black';
return temp;
}
//让黑块动起来
function move(){
var con = $('con');
var top = parseInt(window.getComputedStyle(con, null)['top']);
if(speed + top > 0){
top = 0;
}else{
top += speed;
}
con.style.top = top + 'px';
if(top == 0){
createrow();
con.style.top = '-100px';
delrow();
}else if(top == (-100 + speed)){
var rows = con.childNodes;
if((rows.length == 5) && (rows[rows.length-1].pass !== 1) ){
fail();
}
}
}
// 加速函数
function speedup(){
speed += 2;
if(speed == 20){
alert('你超神了');
}
}
//删除某行
function delrow(){
var con = $('con');
if(con.childNodes.length == 6) {
con.removeChild(con.lastChild);
}
}
// 记分
function score(){
var newscore = parseInt($('score').innerHTML) + 1;
$('score').innerHTML = newscore;
if(newscore % 10 == 0){
speedup();
}
}
init();
</script>
</html>
相关推荐:
Atas ialah kandungan terperinci 如何实现网页版别踩白块的游戏 (代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

