Rumah >hujung hadapan web >html tutorial >css+html实现模拟百度首页(附代码)
css+html实现模拟百度首页(附代码)
- 不言asal
- 2018-09-11 17:06:274462semak imbas
本篇文章给大家带来的内容是关于css+html实现模拟百度首页(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#biaoqian{
float: right;
margin: 10px;
}
#d2,#d3,#d4,#d5,#d6,#d7,#d8,#d9{
margin: 5px;
}
#title{
padding-left: 200px;
}
.inputw{
height: 32px;
line-height: 30px;
}
#pic{
margin-top: 180px;
padding-left: 380px;
}
#and{
margin: 30px;
margin-top: 30px;
}
#a1 {
padding-left:340px ;
margin-top: 40px;
}
#erweima{
margin-top: 200px;
padding-left: 500px;
}
</style>
</head>
<body>
<div id="biaoqian">
<a href="2.mp4" id="d2">新闻</a>
<a href="2.mp4" id="d3">hao123</a>
<a href="2.mp4" id="d4">地图</a>
<a href="2.mp4" id="d5">视频</a>
<a href="2.mp4" id="d6">贴吧</a>
<a href="2.mp4" id="d7">学术</a>
<a href="2.mp4" id="d8">登录</a>
<a href="2.mp4" id="d9">设置</a>
</div>
<div id="and">
<img src="timg_看图王.jpg" id="pic" width="250"height="108">
<form>
<div id="title">
<input class="inputw" name="aa" type="text" size="70" >
<input class="inputw" type="button" name="aa" onclick="helloword" value="百度一下"><br>
</div>
</form>
</div>
<div id="erweima">
<img src="百度二维码.png">
</div>
<div id="a1">
<a href="2.mp4">把百度设为首页</a>
<a href="2.mp4">关于百度</a>
<a href="2.mp4">ABOUT BAIDU</a>
<a href="2.mp4">百度推广</a>
</div>
</body>
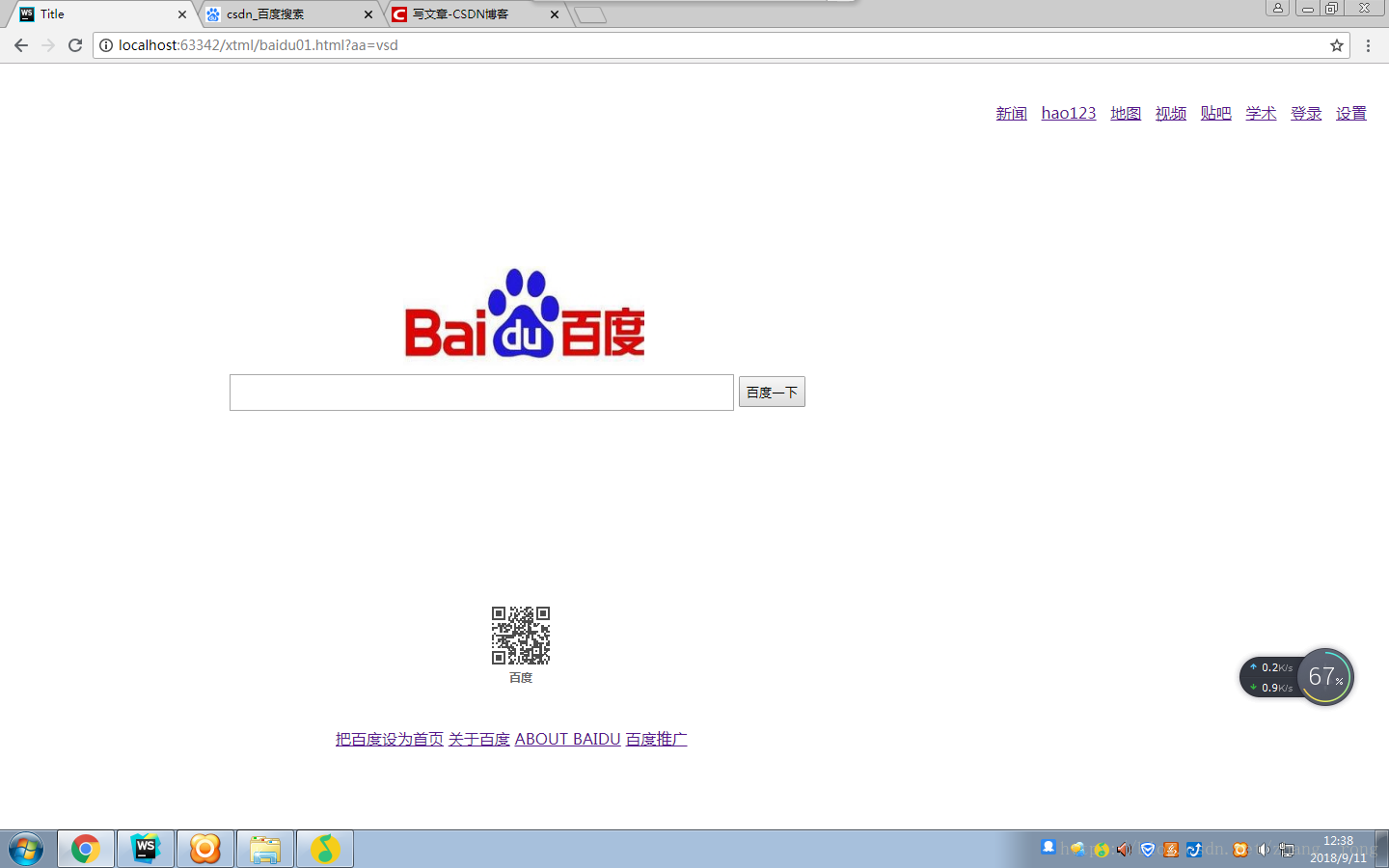
</html>运行结果: 
相关推荐:
Atas ialah kandungan terperinci css+html实现模拟百度首页(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:HTML简单介绍Artikel seterusnya:html中的meta标签是什么?meta标签的属性介绍

