Rumah >hujung hadapan web >tutorial js >React简单实用的小知识点整理集锦(附实例代码)
React简单实用的小知识点整理集锦(附实例代码)
- 寻∝梦asal
- 2018-09-11 15:22:041349semak imbas
本篇文章主要的讲述了关于react的一些简单实用的小知识整理集锦。现在我们来看看这篇文章的具体内容
一:React的生命周期
1.1 组件生命周期的三种状态展示:
- Mounting: 已插入了真是dom结构
- Updating: 正在被重新渲染
- Unmounting: 已移出了真实dom结构
1.2 关于 生命周期的处理函数(will表示进入状态之前调用,did表示进入状态之后调用)
componentWillMount()//组件将要渲染到真实dom节点;
componentDidMount()//组件已经渲染到真实dom节点;
componentWillUpdate()//state值发生变化,组件将要被重新渲染;
componentDidUpdate()//组件已经完成重新渲染;
componentWillUnmout()//卸载组件,比如跳转路由的时候
componentWillReceiveProps() //已经加载组件props发生改变的时候调用;
shouldComponentUpdate()//组件判断是否要重新渲染的时候调用;
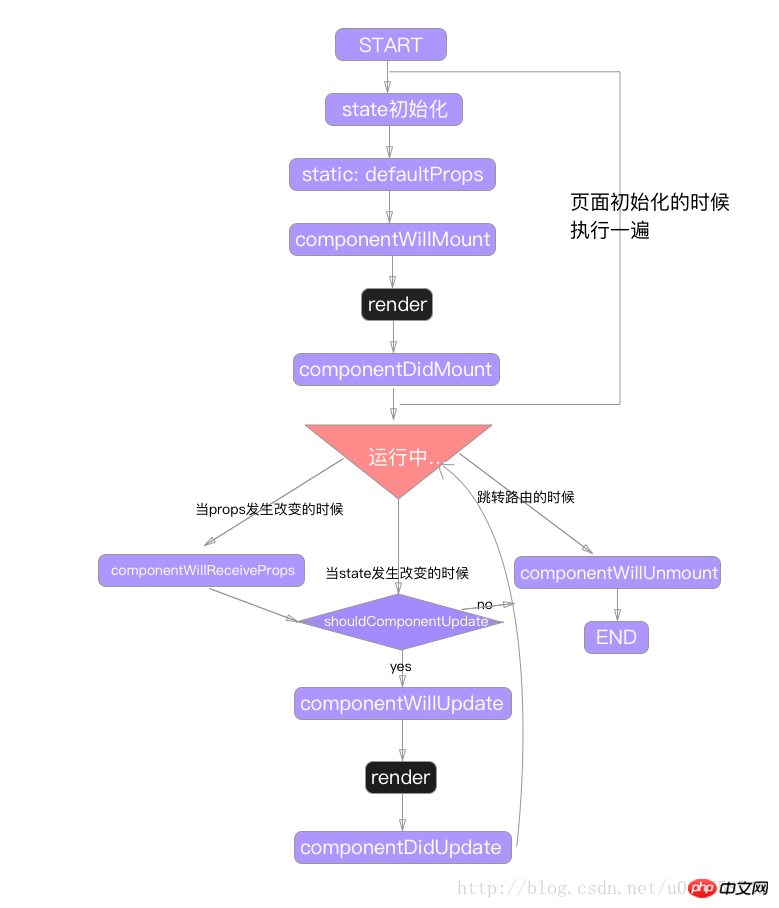
1.3 关于组件生命周期的执行顺序 如下图所示: 
二:查找dom节点操作(ref)
1 react中通过ref给dom节点加上一个名字,然后我们通过this.refs.ref名 来获取
eg:
render(){ return (
<p ref = "demo">this is a test</p>
)
}如上面代码所示我们在需要的获取这个p标签的时候就可以通过this.refs.demo来进行一系列的操作了,就和原生javascript中通过document.getElementById获取到的是一样的道理;
三: 受控表单组件
1.在受控表单组件中的value值都要与state属性进行绑定,并且需要通过onChange方法去改变值;
eg:
export default class Demo extends React.Component{
constructor(props){ super(props) this.state = {
testInput: ''
}
}
handleInput = (e) => {
let str = ''
if(e.target.value.length >= 8){ str = e.target.value.splice(0,5) + '...'
} this.setState({
testInput: str
})
}
render(){ return (
<p>
<input type="text" value={ this.state.testInput } onChange={ this.handleInput }>
</p>
)
}
}四: 关于属性校验
static: propTypes = {
userName: React.PropTypes.bool.isRequired, //表示是必填项且是布尔类型
passWord: React.PropTypes.number //表示必须是数值类型
}更多关于属性校验的方法…
五: 关于props
组件中的props主要实现的是父组件向子组件传递数据
如下demo所示
DemoTest.js
import React,{Component} from 'react'import Test from './Test.js'export default class Demo extends Component{
constructor(props){ super(props) this.state={
}
}
render(){ return(
<p>
<Test wenzi="按钮"/>
<p>内容</p>
</p>
)
}
}Test.js
import React,{Component} from 'react'export default class Demo extends Component{
constructor(props){ super(props) this.state={
}
}
render(){ return(
<input type="button" value={ this.props.wenzi }/>
)
}
}Test组件就能够接收到DemoTest组件中传进去的wenzi值了(想看更多就到PHP中文网React参考手册栏目中学习)

六: 子孙级别数据属性传递(context)
说明: 如果我们利用props也是可以实现这个效果的,但是那样的话,无疑比较麻烦,下方代码是通过context实现的
import React,{Component} from 'react'class Child extends Component{
constructor(props){ super(props) this.state={
}
} static contextTypes = {
wenzi: React.PropTypes.string
}
render(){ return(
<p>
<input type="button" value={ this.context.wenzi }/>
</p>
)
}
}class Son extends Component{
constructor(props){ super(props) this.state={
}
}
render(){ return(
<p>
<Child />
</p>
)
}
}
export default class Parent extends Component{
constructor(props){ super(props) this.state={
}
}
getChildContext = () => { return{
wenzi: '测试按钮'
}
} static childContextTypes = {
wenzi: React.PropTypes.string
}
render(){ return(
<p>
<Son />
</p>
)
}
}效果:
七: react中添加动画(react-addons-css-transition-group)
react-addons-css-transition-group这个组件只是提供了内容显示隐藏的动画功能;
基本使用:
1.安装->import入
2.想让哪一部分有显示隐藏动画,就用该组件包裹起来
<ReactCSSTransitionGroup transitionName="example"
transitionAppear={true}
transitionEnterTimeout={500}
transitionLeaveTimeout={300}>{ items }</ReactCSSTransitionGroup>根据指定的transitionName值从而去设置一些显示隐藏的css样式
.example-enter{
//此处填写的是进入的样式 eg: opacity: 0;
}.example-enter.example-enter-active{
//此处填写的是进入结束的样式 eg: opacity: 1;
transition: opacity 500ms ease-in;
}.example-leave{
//此处填写的是离开的样式 eg: opacity: 1;
}.example-leave.example-leave-active{
//此处填写的是离开结束的样式 eg: opacity: 0;
transition: opacity 500ms ease-in;
}//注意: 下方初始化的状态还要结合transitionAppear={true}为true才可以.example-appear{ //初始化时候的状态
opacity: 0;
}
.example-appear.example-appear-active{
//初始化结束时候的状态eg: opacity: 1;
transition: opacity 500ms ease-in;
}点击查看更多信息…
八: react中的路由(react-router)
基本使用代码记录:
//首先是引入
import { Route,Router,browserHistory } from 'react-router'
render(){
return(
//这里使用了browserHistory优化了路径,路径上就不会有#了 <Router history={browserHistory}>
<Route path="/" compontent={ AppContainer }>
//指定默认情况下加载的子组件 <IndexRoute component={ HomeContainer }/>
<Route path="home" component={ HomeContainer } />
<Route path="about" component={ AboutContainer } />
<Route path="list" component={ ListContainer }>
<Route path="detail" component={ DetailContainer }/>
</Route>
</Route>
</Router>
)
}注: 关于browserHistory与hashHistory的区别
1.browserHistory在低版本浏览器不支持,但是hashHistory支持
2.使用browserHistory,直接复制链接在一个新的页面粘贴访问时无法访问的,但是hashHistory可以
3.使用browserHistory那么在地址栏上不会出现#,而使用hashHistory会出现#号
4.使用browserHistory组件在执行的时候只执行一次,而使用hashHistory会执行两次,这样的话,对于一些生命周期函数的操作可能会出现问题
前提: 配合webpack一起
实现按需加载:即实现除了首页需要的组件以外,其他的组件都是访问了才加载。。。
代码实现就是将之前写好的路由里的component改写下:下面就列举about这一个
import { Route,Router,browserHistory } from 'react-router'render(){ return( //这里使用了browserHistory优化了路径,路径上就不会有#了
<Router history={browserHistory}>
<Route path="/" compontent={ AppContainer }> //指定默认情况下加载的子组件
<IndexRoute component={ HomeContainer }/>
<Route path="home" getComponent={
(nextState,callback) => { require.ensure([],(require) => {
callback(null,require('组件路径地址').default)
},"自定义一个名字")
}
}
/>
<Route path="list" component={ ListContainer }>
<Route path="detail" component={ DetailContainer }/>
</Route>
</Route>
</Router>
)
}了解更多关于按需加载~
九: fetch请求服务
关于fetch
如果要用到jsonp的话,安装fetch-jsonp
十: 获取路径参数和查询字符串
路径参数:
this.props.params.参数名
查询字符串:
this.props.location.query.参数名
本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
Atas ialah kandungan terperinci React简单实用的小知识点整理集锦(附实例代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

