本章给大家介绍html5如何使用canvas绘制“钟表”图案?(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、介绍Canvas
Canvas 是指定了长度和宽度的矩形画布,我们将使用新的HTML5 JavaScript,可使用HTML5 JS API 来画出各种图形。不过,canvas本身并没有绘制能力(它仅仅是图形的容器) - 您必须使用脚本来完成实际的绘图任务。
现在大部分浏览器都支持canvas,使用canvas前要新建个画布,就是这样
<canvas id="myCanvas" width="200" height="100"></canvas>
二、Canvas中常用的属性和方法
颜色和样式:
fillStyle 设置或返回用于填充绘画的颜色、渐变或模式
strokeStyle 设置或返回用于笔触的颜色、渐变或模式
shadowColor 设置或返回用于阴影的颜色
矩形:
rect() 创建矩形
fillRect() 绘制“被填充”的矩形
strokeRect() 绘制矩形(无填充)
clearRect() 在给定的矩形内清除指定的像素
路径:
fill() 填充当前绘图(路径)
stroke() 绘制已定义的路径
beginPath() 起始一条路径,或重置当前路径
moveTo() 把路径移动到画布中的指定点,不创建线条
closePath() 创建从当前点回到起始点的路径
lineTo() 添加一个新点,然后在画布中创建从该点到最后指定点的线条
clip() 从原始画布剪切任意形状和尺寸的区域
quadraticCurveTo() 创建二次贝塞尔曲线
bezierCurveTo() 创建三次方贝塞尔曲线
arc() 创建弧/曲线(用于创建圆形或部分圆)
arcTo() 创建两切线之间的弧/曲线
isPointInPath() 如果指定的点位于当前路径中,则返回 true,否则返回 false
文本:
font 设置或返回文本内容的当前字体属性
textAlign 设置或返回文本内容的当前对齐方式
textBaseline 设置或返回在绘制文本时使用的当前文本基线
fillText() 在画布上绘制“被填充的”文本
strokeText() 在画布上绘制文本(无填充)
measureText() 返回包含指定文本宽度的对象
图像绘制:
drawImage() 向画布上绘制图像、画布或视频
三、绘制钟表
首先新建一个html文件,新建画板并且给画板增加些样式,就像这样
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas画布</title>
<style type="text/css">
#canvas {
border: 1px solid #000;
margin: 0 auto;
display: block;
}
</style>
</head>
<body>
<!-- 新建画板 --><canvas id="canvas" width="400" height="400"></canvas>
</body>
</html>然后开始操作canvas
<script> //获取canvas标签,并且创建 context 对象 var canvas = document.getElementById('canvas'), context = canvas.getContext('2d'), deg = Math.PI / 180; context.translate(200, 200); </script>
说明:getContext(“2d”) 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法,deg计算圆周率,translate() 画布的位置。
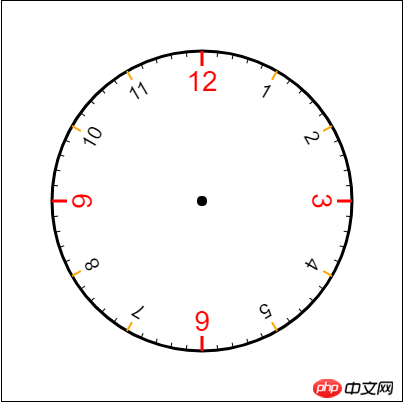
1.创建表盘、数字、刻度、中心点
创建表盘
context.beginPath(); context.arc(0, 0, 150, 0, 360 * deg); context.lineWidth = 3; context.stroke(); context.closePath();
创建数字
//创建数字
for (var i = 1; i <= 12; i++) {
context.beginPath();
context.save();
context.rotate(30 * i * deg);
context.textAlign = 'center';
if (i % 3 == 0) {
context.fillStyle = 'red';
context.font = "normal 28px arial";
context.fillText(i, 0, -110);
} else {
context.font = "normal 20px arial";
context.fillText(i, 0, -120);
}
context.restore();
context.closePath();
}创建刻度
for (var i = 1; i <= 60; i++) {
context.beginPath();
context.save();
context.rotate(6 * i * deg);
context.moveTo(0, -150);
//判断刻度显示颜色
if (i % 15 == 0) {
context.strokeStyle = 'red';
context.lineWidth = 3;
context.lineTo(0, -135);
context.stroke();
} else if (i % 5 == 0) {
context.strokeStyle = 'orange';
context.lineWidth = 2;
context.lineTo(0, -140);
context.stroke();
} else {
context.strokeStyle = '#000';
context.lineWidth = 1;
context.lineTo(0, -145);
context.stroke();
}
context.restore();
context.closePath();
}创建中心点
context.beginPath(); context.arc(0, 0, 5, 0, 360 * deg); context.fill(); context.closePath();
效果图:

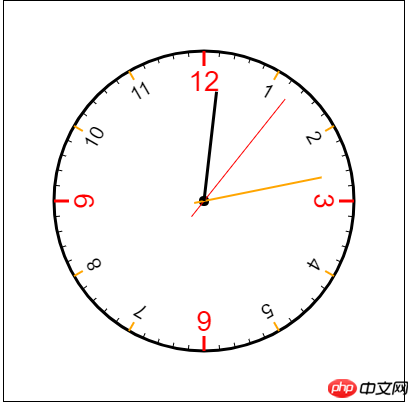
2.创建指针
var nowdate = new Date(),
hour = nowdate.getHours() % 12,
minu = nowdate.getMinutes(),
second = nowdate.getSeconds();
var ms = nowdate.getMilliseconds(); //毫秒
//秒针
context.beginPath();
context.save();
context.lineWidth = 1;
context.strokeStyle = 'red';
//context.rotate(6*second*deg);
context.rotate((ms / 1000 + second) * 6 * deg);
context.moveTo(0, 20);
context.lineTo(0, -130);
context.stroke();
context.restore();
context.closePath();
//分针
context.beginPath();
context.save();
context.lineWidth = 2;
context.strokeStyle = 'orange';
//context.rotate((second/60+minu)*6*deg);
context.rotate((ms / 1000 / 60 + second / 60 + minu) * 6 * deg);
context.moveTo(0, 10);
context.lineTo(0, -120);
context.stroke();
context.restore();
context.closePath();
//时针
context.beginPath();
context.save();
context.lineWidth = 3;
context.strokeStyle = '#000';
//context.rotate((second/3600+minu/60+hour)*30*deg);
context.rotate((ms / 1000 / 60 / 60 + second / 60 / 60 + minu / 60 + hour) * 30 * deg);
context.moveTo(0, 0);
context.lineTo(0, -110);
context.stroke();
context.restore();
context.closePath();效果图:

是不是以为到现在就结束了,我大声的告诉大家没有,现在才是刚刚开始,接下来就是见证奇迹的时刻。。。
3.最后完成
我们需要把上边的绘制封装成方法,然后不停的绘制不停的清除这样钟表就动起来了
function dialPlate() { //创建表盘
//context.clearRect(-150,-150,400,400);//清除画布
context.beginPath();
context.arc(0, 0, 150, 0, 360 * deg);
context.lineWidth = 3;
context.stroke();
context.closePath();
//创建刻度
for (var i = 1; i <= 60; i++) {
context.beginPath();
context.save();
context.rotate(6 * i * deg);
context.moveTo(0, -150);
if (i % 15 == 0) {
context.strokeStyle = 'red';
context.lineWidth = 3;
context.lineTo(0, -135);
context.stroke();
} else if (i % 5 == 0) {
context.strokeStyle = 'orange';
context.lineWidth = 2;
context.lineTo(0, -140);
context.stroke();
} else {
context.strokeStyle = '#000';
context.lineWidth = 1;
context.lineTo(0, -145);
context.stroke();
}
context.restore();
context.closePath();
}
//创建数字
for (var i = 1; i <= 12; i++) {
context.beginPath();
context.save();
context.rotate(30 * i * deg);
context.textAlign = 'center';
if (i % 3 == 0) {
context.fillStyle = 'red';
context.font = "normal 28px arial";
context.fillText(i, 0, -110);
} else {
context.font = "normal 20px arial";
context.fillText(i, 0, -120);
}
context.restore();
context.closePath();
}
//中心点
context.beginPath();
context.arc(0, 0, 5, 0, 360 * deg);
context.fill();
context.closePath();
}
function Pointer() { //创建指针
var nowdate = new Date(),
hour = nowdate.getHours() % 12,
minu = nowdate.getMinutes(),
second = nowdate.getSeconds();
var ms = nowdate.getMilliseconds(); //毫秒
//秒针
context.beginPath();
context.save();
context.lineWidth = 1;
context.strokeStyle = 'red';
//context.rotate(6*second*deg);
context.rotate((ms / 1000 + second) * 6 * deg);
context.moveTo(0, 20);
context.lineTo(0, -130);
context.stroke();
context.restore();
context.closePath();
//分针
context.beginPath();
context.save();
context.lineWidth = 2;
context.strokeStyle = 'orange';
//context.rotate((second/60+minu)*6*deg);
context.rotate((ms / 1000 / 60 + second / 60 + minu) * 6 * deg);
context.moveTo(0, 10);
context.lineTo(0, -120);
context.stroke();
context.restore();
context.closePath();
//时针
context.beginPath();
context.save();
context.lineWidth = 3;
context.strokeStyle = '#000';
//context.rotate((second/3600+minu/60+hour)*30*deg);
context.rotate((ms / 1000 / 60 / 60 + second / 60 / 60 + minu / 60 + hour) * 30 * deg);
context.moveTo(0, 0);
context.lineTo(0, -110);
context.stroke();
context.restore();
context.closePath();
}
dialPlate();
Pointer();
setInterval(function(){
dialPlate();
Pointer();
},1000/60)说明:动画每秒执行60次是最好的,所以定时器才让他没秒执行60次。
Atas ialah kandungan terperinci html5如何使用canvas绘制“钟表”图案?(代码实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Memahami Kod H5: Asas HTML5Apr 17, 2025 am 12:08 AM
Memahami Kod H5: Asas HTML5Apr 17, 2025 am 12:08 AMHTML5 adalah teknologi utama untuk membina laman web moden, menyediakan banyak elemen dan ciri -ciri baru. 1. HTML5 memperkenalkan unsur -unsur semantik seperti, dan lain -lain, yang meningkatkan struktur laman web dan SEO. 2. Sokongan unsur multimedia dan menanamkan media tanpa pemalam. 3. Borang meningkatkan jenis input baru dan sifat pengesahan, memudahkan proses pengesahan. 4. Menawarkan fungsi storan luar talian dan tempatan untuk meningkatkan prestasi laman web dan pengalaman pengguna.
 Kod H5: Amalan Terbaik untuk Pemaju WebApr 16, 2025 am 12:14 AM
Kod H5: Amalan Terbaik untuk Pemaju WebApr 16, 2025 am 12:14 AMAmalan terbaik untuk kod H5 termasuk: 1. Gunakan pengisytiharan dan pengekodan watak yang betul; 2. Gunakan tag semantik; 3. Mengurangkan permintaan HTTP; 4. Gunakan pemuatan asynchronous; 5. Mengoptimumkan imej. Amalan ini dapat meningkatkan kecekapan, penyelenggaraan dan pengalaman pengguna halaman web.
 H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AM
H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AMPiawaian dan teknologi web telah berkembang dari HTML4, CSS2 dan JavaScript mudah setakat ini dan telah menjalani perkembangan yang ketara. 1) HTML5 memperkenalkan API seperti kanvas dan webstorage, yang meningkatkan kerumitan dan interaktiviti aplikasi web. 2) CSS3 menambah fungsi animasi dan peralihan untuk menjadikan halaman lebih berkesan. 3) JavaScript meningkatkan kecekapan pembangunan dan kebolehbacaan kod melalui sintaks moden node.js dan ES6, seperti fungsi anak panah dan kelas. Perubahan ini telah mempromosikan pembangunan pengoptimuman prestasi dan amalan terbaik aplikasi web.
 Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AM
Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AMH5 bukan sekadar singkatan HTML5, ia mewakili ekosistem teknologi pembangunan web moden yang lebih luas: 1. H5 termasuk HTML5, CSS3, JavaScript dan API dan Teknologi yang berkaitan; 2. Ia menyediakan pengalaman pengguna yang lebih kaya, interaktif dan lancar, dan boleh berjalan dengan lancar pada pelbagai peranti; 3. Menggunakan timbunan teknologi H5, anda boleh membuat laman web responsif dan fungsi interaktif yang kompleks.
 H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AM
H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AMH5 dan HTML5 merujuk kepada perkara yang sama, iaitu HTML5. HTML5 adalah versi kelima HTML, membawa ciri -ciri baru seperti tag semantik, sokongan multimedia, kanvas dan grafik, penyimpanan luar talian dan penyimpanan tempatan, meningkatkan ekspresi dan interaktiviti laman web.
 Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AMH5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AM
H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AMAlat dan kerangka yang perlu dikuasai dalam pembangunan H5 termasuk Vue.js, React dan Webpack. 1.vue.js sesuai untuk membina antara muka pengguna dan menyokong pembangunan komponen. 2. Leact mengoptimumkan rendering halaman melalui DOM maya, sesuai untuk aplikasi yang kompleks. 3.WebPack digunakan untuk pembungkusan modul dan mengoptimumkan beban sumber.
 Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AM
Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AMHtml5hassignificlylylectransformedwebdevelopmentbyintroducingsemanticelements, enhancingmultimediasupport, andimprovingperformance.1) itmadewebebsitesmoreaccessibleandseo-friendlywithSemhyViVeShive, dan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft





