Rumah >hujung hadapan web >tutorial css >解析CSS3伪类选择器nth-of-type和nth-child的用法,以及两者的区别
解析CSS3伪类选择器nth-of-type和nth-child的用法,以及两者的区别
- yuliaasal
- 2018-09-11 10:26:1011790semak imbas
在工作中,经常会用到CSS中的选择器,选择器也分为很多种,比如:ID选择器,类选择器,标签选择器,伪类选择器等等,那今天就着重讲讲伪类选择器中的nth-child是什么意思,nth-child怎么使用,以及他与nth-of-type的不同,他们都是CSS3中的伪类选择器,而且很多人认为意思差不多,其实不然,他们还是有区别的,那接下里,就和大家聊聊CSS3 nth-of-type和nth-child的使用方法,以及他们之间的区别。
一、nth-child( ) 与 nth-of-type( )的定义与用法
nth-child(n) : 匹配父元素中的第 n 个子元素,元素类型没有限制。
nth-of-type(n) : 匹配同类型中的第n个同级兄弟元素。
n可以是一个数字,一个关键字,或者一个公式,比如:nth-child(odd) 奇数 ,nth-child(even) 偶数。
nth-child和nth-of-type的不同之处就是查找元素的方式不同。前者是查找兄弟元素中某个绝对位置的元素,后者是查找同类型元素中某个绝对位置的元素。相同之处是,两者都是找到元素之后再与前面的选择符进行匹配,这里的匹配方式是一样的。
稍微往下延伸,清楚了查找方式,那么不管前面的选择符怎么变,最后都是先查找到元素再与前面的选择符进行匹配。也就是说选择符与他们的查找方式没有关系。弄清楚这个就不会被不同的组合混淆了。
看这个定义也许还不是很清楚他们的区别,接下来我们通过代码和图片来一点点来区分。
二、举例说明 nth-of-type和nth-child的区别
1、给第一个div五个P标签,给第二个div五个H5标签,分别用nth-child(2)与nth-of-type(2),看看结果是不是一样的,都是第二个变色。
<style type="text/css">
p:nth-child(2){color: red ;}
h5:nth-of-type(2){color: blue;}
</style>
<body>
<div>
<p>星期一</p>
<p>星期二</p>
<p>星期三</p>
<p>星期四</p>
<p>星期五</p>
</div>
<div>
<h5>段落一</h5>
<h5>段落二</h5>
<h5>段落三</h5>
<h5>段落四</h5>
<h5>段落五</h5>
</div>
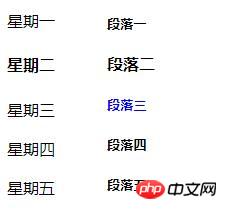
</body>效果图:

2、现在我们对HTML代码做点改动,让他们出现一些不同,CSS样式不变。我们将第一个p元素和第一个h5元素改为h4,代码如下:
<div> <h4>星期一</h4> <p>星期二</p> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h4>段落一</h4> <h5>段落二</h5> <h5>段落三</h5> <h5>段落四</h5> <h5>段落五</h5> </div>
效果图:

看看,现在是不是发现nth-of-type(2)结果变了,段落3变色了。h5:nth-of-type(2)要找的是第二个h5类型的元素,也就是段落3。
3、继续改动HTML代码。我们恢复第一个p元素和第一个h5元素,将第二个p元素和第二个h5元素改为h4,样式仍保持不变,结果会怎样呢?
<div> <p>星期一</p> <h4>星期二</h4> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h5>段落一</h5> <h4>段落二</h4> <h5>段落三</h5> <h5>段落四</h5> <h5>段落五</h5> </div>
效果图:

结果可以看到nth-child没有效果,nth-of-type高亮的是段落3。
为什么会这样?
nth-child 是查找一堆兄弟元素里的第二个元素,不管那元素是什么,只要它排行第二就行。这里前一个div找到的是 3f7b3decd2dcafb07b84d2d3985d9f40星期二0f6dfd1e3624ce5465eb402e300e01ae
,后一个div找到的是3f7b3decd2dcafb07b84d2d3985d9f40段落二0f6dfd1e3624ce5465eb402e300e01ae。找到之后,再和前面的选择符进行匹配,如果匹配对了,那就应用样式。前面的选择符是p,也就是要求元素是p类型,但这里都是h4,不匹配,两个元素都不会应用这个样式。
nth-of-type 是在一堆兄弟元素里找到相同HTML标记类型元素中排行第二的元素。在第一个div中 e388a4556c0f65e1904146cc1a846bee星期三94b3e26ee717c64999d7867364b1b4a3是p类型里排行第二的元素;在后一个div中39318b6f72ed39310530dfd69d0078e1段落三46eb22d0a433f22cff9940d34d5612bf是h5类型里排行第二的元素。找到之后,再和前面的选择符进行匹配,如果匹配对了,那就应用样式。前面的选择符是h5, 那么只有后一个div中39318b6f72ed39310530dfd69d0078e1段落三46eb22d0a433f22cff9940d34d5612bf元素应用了样式,前一个div的3f7b3decd2dcafb07b84d2d3985d9f40星期二0f6dfd1e3624ce5465eb402e300e01ae则不会。
总结:以上详细介绍了nth-of-type和nth-child的区别,希望可以帮助到你!
Atas ialah kandungan terperinci 解析CSS3伪类选择器nth-of-type和nth-child的用法,以及两者的区别. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

