Rumah >hujung hadapan web >tutorial js >JS/jquery实现鼠标事件控制页面元素显隐(代码实例)
JS/jquery实现鼠标事件控制页面元素显隐(代码实例)
- 青灯夜游asal
- 2018-09-10 16:37:161529semak imbas
本章给大家带来用JS/jquery实现鼠标事件控制页面元素显隐效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、mouseout和mouseleave
对于鼠标指针的移入和移出,就涉及到了mouseover、mouseout和mouseleave事件。
mouseover:当鼠标指针移到目标元素时触发该事件;
mouseout:当鼠标指针移出目标元素或其子元素时,都会触发该事件;
mouseleave:只有到鼠标指针移出目标元素时,才会触发该事件;
这里需要特别注意mouseout与mouseleave的区别。我们通过下面代码示例来看一下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标控制页面元素显隐</title>
<script src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script>
<style>
#boxout,
#boxleave {
width: 250px;
height: 100px;
padding-top: 20px;
background-color: #cccccc;
float: left;
margin-left: 30px;
}
#boxoutson,
#boxleaveson {
width: 200px;
height: 50px;
background-color: yellow;
padding: 0px auto;
margin: 0px auto;
}
</style>
</head>
<body>
<div id="boxout">
<div id="boxoutson">
第<span></span>次触发mouseout事件
</div>
</div>
<div id="boxleave">
<div id="boxleaveson">
第<span></span>次触发mouseleave事件
</div>
</div>
<script>
x = 0;
y = 0;
$("#boxout").mouseout(function() {
$("#boxout span").text(x += 1);
});
$("#boxleave").mouseleave(function() {
$("#boxleave span").text(y += 1);
});
</script>
</body>
</html>
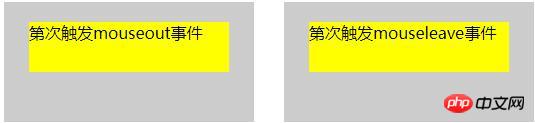
效果图:


二、fadeIn和fadeOut
前文实例中用的是show()和hide()方法,前台显隐效果瞬间完成,为了提高实际用户体验,这里我们介绍两位更友好的“朋友”,即fadeIn和fadeOut。
fadeIn:方法使用淡入效果来显示目标元素。
fadeOut:方法使用淡出效果来隐藏目标元素
这两个方法可以配置参数来控制速度,比如slow、normal、fast或指定毫秒数。
下面我们就show()、hide()与fadeIn()、fadeOut()的效果坐下对比,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标控制页面元素显隐</title>
<script src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script>
<style>
#box1,
#box2 {
width: 250px;
height: 100px;
padding-top: 20px;
background-color: #cccccc;
float: left;
margin-left: 30px;
}
#box1son,
#box2son {
width: 200px;
height: 50px;
background-color: yellow;
padding: 0px auto;
margin: 0px auto;
}
</style>
</head>
<body>
<div id="box1">
<div id="box1son">
<span>hide和show</span>
</div>
</div>
<div id="box2">
<div id="box2son">
<span>fadeIn和fadeOut</span>
</div>
</div>
<script>
$("#box1 span").hide();
$("#box1").mouseover(function() {
$("#box1 span").show();
}).mouseleave(function() {
$("#box1 span").hide();
});
$("#box2 span").hide();
$("#box2").mouseover(function() {
$("#box2 span").fadeIn("slow");
}).mouseleave(function() {
$("#box2 span").fadeOut("slow");
});
</script>
</body>
</html>
鼠标没有移动上去的效果图:

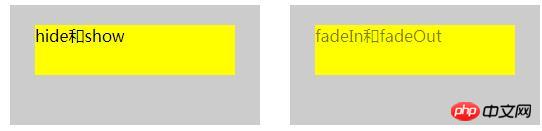
鼠标移动上去的效果图:

Atas ialah kandungan terperinci JS/jquery实现鼠标事件控制页面元素显隐(代码实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

