Rumah >hujung hadapan web >tutorial css >css实现双飞翼布局的四种方法(附代码)
css实现双飞翼布局的四种方法(附代码)
- 不言asal
- 2018-09-10 16:34:554616semak imbas
本篇文章给大家带来的内容是关于css实现双飞翼布局的四种方法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
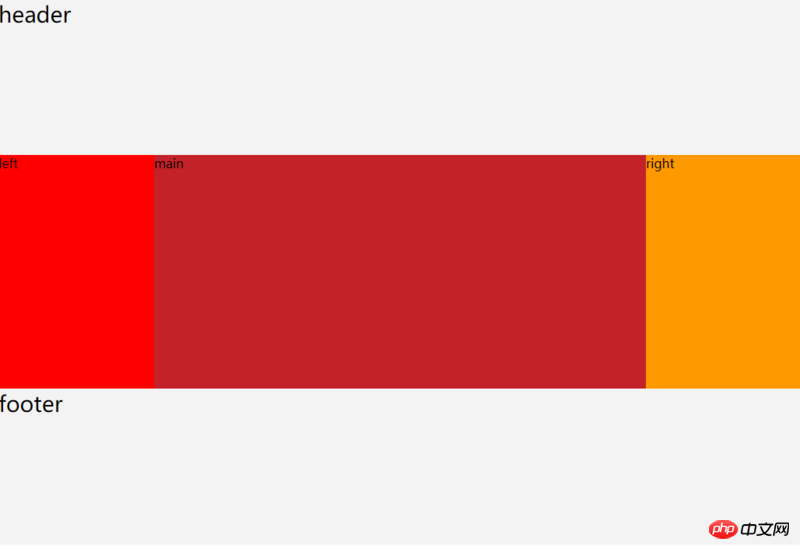
圣杯布局、双飞翼布局效果图

从效果图来看圣杯布局、双飞翼布局效果是一样一样的。
圣杯布局、双飞翼布局就是左右两侧宽度固定,中间内容宽度自适应,即100%
圣杯布局
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after{
display: table;
content: " ";
clear: both;
}
.container{
padding: 0 200px;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
position: relative;
/* 2、将.left再次拉到最左边,否则.main的左侧会有200px的空白 */
left: -200px;
float: left;
width: 200px;
min-height: 300px;
/* 1、将.left拉到最左边,原来.left是掉下去的 */
margin-left: -100%;
background-color: #f00;
}
.main{
float: left;
width: 100%;
min-height: 300px;
background-color: #c32228;
}
.right{
position: relative;
/* 2、将.right再次拉到最右边,否则.main的右侧会有200px的空白 */
right: -200px;
float: left;
width: 200px;
/*/1、将.right拉到最右边,原来.right是掉下去的 */
margin-left: -200px;
min-height: 300px;
background-color: #f90;
}
</style>52b9cd719c304868a6d7a0e8aa867410header16b28748ea4df4d9c2150843fecfba68 84bf45dcfbd4736ac3fd9957e43efe10 a1151789e2e3a08efc84d2d79aaf73bdmain16b28748ea4df4d9c2150843fecfba68 1201755a16c17bb0d9ea502d4723f8f2left16b28748ea4df4d9c2150843fecfba68 449a3f648c0a9150d90826a379b1bfd9right16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 8142608b3a8958638ce57b53e2c86e7dfooter16b28748ea4df4d9c2150843fecfba68
浮动实现双飞翼布局
c9ccee2e6ea535a969eb3f532ad9fe89
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after{
display: table;
content: " ";
clear: both;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
float: left;
width: 200px;
min-height: 300px;
/* 将.left拉到最左边,原来.left是掉下去的 */
margin-left: -100%;
background-color: #f00;
}
.main{
float: left;
width: 100%;
min-height: 300px;
/* .left、.right各占了200px,因此需要将其抵消掉 */
padding: 0 200px;
background-color: #c32228;
}
.right{
float: left;
width: 200px;
/* 将.right拉到最右边,原来.right是掉下去的 */
margin-left: -200px;
min-height: 300px;
background-color: #f90;
}
531ac245ce3e4fe3d50054a55f265927
52b9cd719c304868a6d7a0e8aa867410header16b28748ea4df4d9c2150843fecfba68 84bf45dcfbd4736ac3fd9957e43efe10 a1151789e2e3a08efc84d2d79aaf73bd efc123fe066ee09a42c6ce1e4f46c53bmain16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 1201755a16c17bb0d9ea502d4723f8f2left16b28748ea4df4d9c2150843fecfba68 449a3f648c0a9150d90826a379b1bfd9right16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 8142608b3a8958638ce57b53e2c86e7dfooter16b28748ea4df4d9c2150843fecfba68
table-cell实现双飞翼布局(IE8也兼容哦~)
c9ccee2e6ea535a969eb3f532ad9fe89
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
display: table;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left,
.right,
.main{
/* 外层容器使用table-cell布局,设置元素为table-cell布局后它们就能在一行显示了,display: table-cell;设置宽度无效,
因此他们的宽度由内容撑开。 */
display: table-cell;
}
.left-inner{
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main{
width: 100%;
}
.main-inner{
min-height: 300px;
background-color: #c32228;
}
.right-inner{
width: 200px;
min-height: 300px;
background-color: #f90;
}
531ac245ce3e4fe3d50054a55f265927
52b9cd719c304868a6d7a0e8aa867410header16b28748ea4df4d9c2150843fecfba68 84bf45dcfbd4736ac3fd9957e43efe10 1201755a16c17bb0d9ea502d4723f8f2 b34bcd38c7d96c3a5d22eeb44b7614d0left16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 a1151789e2e3a08efc84d2d79aaf73bd efc123fe066ee09a42c6ce1e4f46c53bmain16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 449a3f648c0a9150d90826a379b1bfd9 1a6b464794c856ac68666d8214875229right16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 8142608b3a8958638ce57b53e2c86e7dfooter16b28748ea4df4d9c2150843fecfba68
绝对定位实现双飞翼布局
使用绝对定位实现有个小问题:父容器的高度只能由.main的高度来决定
c9ccee2e6ea535a969eb3f532ad9fe89
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
padding: 0 200px;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
position: absolute;
top: 0;
left: 0;
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main{
min-height: 300px;
background-color: #c32228;
}
.right{
position: absolute;
top: 0;
right: 0;
width: 200px;
min-height: 300px;
background-color: #f90;
}
531ac245ce3e4fe3d50054a55f265927
52b9cd719c304868a6d7a0e8aa867410header16b28748ea4df4d9c2150843fecfba68 84bf45dcfbd4736ac3fd9957e43efe10 1201755a16c17bb0d9ea502d4723f8f2left16b28748ea4df4d9c2150843fecfba68 a1151789e2e3a08efc84d2d79aaf73bdmian16b28748ea4df4d9c2150843fecfba68 449a3f648c0a9150d90826a379b1bfd9right16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 8142608b3a8958638ce57b53e2c86e7dfooter16b28748ea4df4d9c2150843fecfba68
使用flex实现双飞翼布局(有兼容性问题)
c9ccee2e6ea535a969eb3f532ad9fe89
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after{
display: table;
content: " ";
clear: both;
}
.container{
display: flex;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
flex: 0 0 200px;
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main{
flex: 1;
width: 100%;
min-height: 300px;
background-color: #c32228;
}
.right{
flex: 0 0 200px;
width: 200px;
min-height: 300px;
background-color: #f90;
}
531ac245ce3e4fe3d50054a55f265927
52b9cd719c304868a6d7a0e8aa867410header16b28748ea4df4d9c2150843fecfba68 84bf45dcfbd4736ac3fd9957e43efe10 1201755a16c17bb0d9ea502d4723f8f2left16b28748ea4df4d9c2150843fecfba68 a1151789e2e3a08efc84d2d79aaf73bdmain16b28748ea4df4d9c2150843fecfba68 449a3f648c0a9150d90826a379b1bfd9right16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 8142608b3a8958638ce57b53e2c86e7dfooter16b28748ea4df4d9c2150843fecfba68
相关推荐:
CSS布局 圣杯布局 & 双飞翼布局_html/css_WEB-ITnose
Atas ialah kandungan terperinci css实现双飞翼布局的四种方法(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css为select添加样式(无脚本)实现Artikel seterusnya:CSS入门教程之margin属性

