本篇文章主要的讲述了关于angularjs的使用详情,angularjs一些简述的功能描述都在里面,现再就让我们一起来看看吧
最近,项目中使用到了AngularJS ,趁周末时间学习了一下,和大家分享。
一、AngularJS简述
AngularJS的官方文档是这样介绍它的。
完全使用JavaScript编写的客户端技术。同其他历史悠久的Web技术(HTML、CSS
和JavaScript)配合使用,使Web应用开发比以往更简单、更快捷。
AngularJS使开发Web应用变得非常简单,同时也降低了构建复杂应用的难度。它提供了开发者在现代Web应用中经常要用到的一系列高级功能,例如:
解耦应用逻辑、数据模型和视图;
Ajax服务
依赖注入;
浏览历史(使书签和前进、后退按钮能够像在普通Web应用中一样工作);
测试;
更多功能。
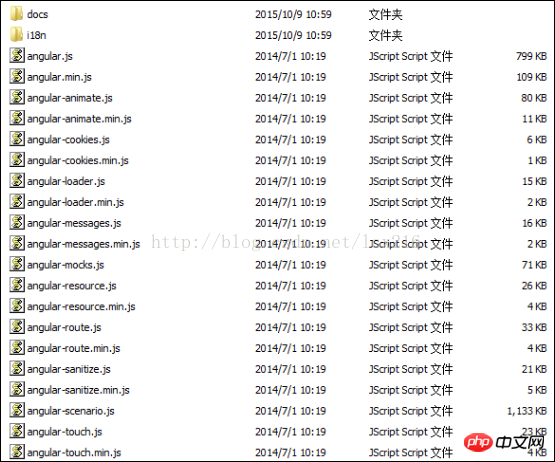
二、Angularjs目录结构
最新版本是angular2.0,它与angular1.x区别比较大,我使用的版本是1.3版本。

在使用基本功能时,只需要导入angular.js或angular.min.js文件就可以。其它的js文件是angularjs拆分出来的功能,例如angular-route.js,它是关于路由的脚本文件,在1.2版本时,使用路由不需要单独专稿angular-route.js,而在1.3版本后,使用路径需要单独导入angular-route.js
三、Angularjs基本使用
创建web项目(使用Hbuilder),并导入js文件

AngularJs它主要的核心特性:MVC模块化 数据绑定 语义化标签(指令) 依赖注入等
MVC
MVC核心理念是:将管理数据的代码(model),应用逻辑代码(controller),展示数据的代码(view)分离开。
在angular应用中,视图就是DOM,控制器就是JavaScript,而模型数据被存储在对象的属性中。
自己写了一个小例子:
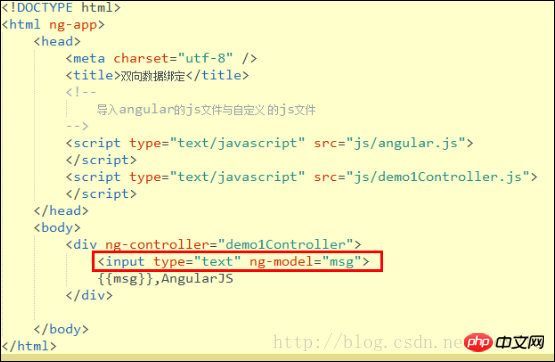
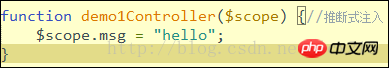
HTML代码

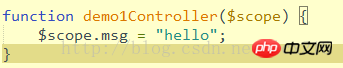
JS代码

在这个案例中,ng-app它是一个angular的指令(在angular中一般以ng-开头的都是指令 ),它用于描述整个页面是angular应用程序的所有者。{{msg}}它是用于将数据在页面上输出。也可以使用ng-bind来绑定数据在页面上输出。
双向数据绑定
在传统的js框架中,它是将html代码与数据混合在一起,在发送给用户在显示出来,而angular它可以将UI中某个部分映射到javascript属性上,然后让它们自己去同步,这就叫做数据绑定,查看以下代码:

上述代码我只是添加了一句,这时我会发现,当文本框中的内容改变时,视图中的信息会自动改变,而我在代码中没有添加任何关于事件操作,这一特点也适用于来自服务器的更新。(想看更多就到PHP中文网AngularJS开发手册中学习)
模块化
在上述代码中,我在js文件中声明了一个全局的函数demo1Controller,在js的开发中是不建议定义全局的函数或变量的,它污染了全局空间,这种编码是不”优雅”的。在angular中我可以使用module(模块化来解决这个问题)
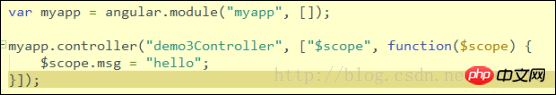
我对上述代码进行修改如下:
Html代码
 、
、
JS代码

代码执行结果是不变的,但是我通过angular.module来定义了一个模块。Angular.module(“myapp”,[ ]),后面的“[ ]“代表的是当前的myapp模块是否与其它的模块有关联,如果无关联,在[ ]内可以不写任何代码,但是[ ]一定要存在,如果不存在,它的意义是不一样的。
注意:在angularjs中所有的一切都是从模块开始的。
依赖注入
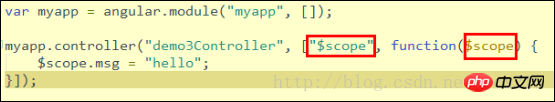
在上述代码中,大家一定有一个疑问,就是我在js代码中使用的$scope它是由谁创建的,为什么我可以使用它?其实就全是依靠angular提供的依赖注入来完成的,依赖注入的概念我在学习spring中已经接触过,不过在前端开发中,这是我第一次使用依赖注入。
AngularJS使用$injetor(注入器服务)来管理依赖关系的查询和实例化。
事实上,$injetor负责实例化AngularJS中所有的组件,包括应用的模块、指令和控制器等。在运行时,任何模块启动时$injetor都会负责实例化,并将其需要的所有依赖传递进去.我在开发中,最学用的就是在需要的地方通过参数来传递。
Angularjs中的注入一般分为三种:
推断式注入

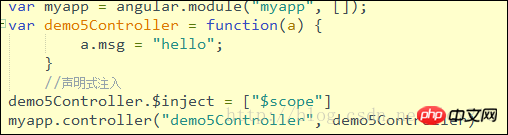
显示注入(标注式注入)

行内注入(内联注入)

本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
Atas ialah kandungan terperinci AngularJS如何使用?angularjs的详细使用介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),






