本篇文章给大家带来的内容是关于如何使用插件数字滚动插件numberAnimate.js?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
有个实现数字滚动的需求,想着肯定有很多这种效果的插件,就不自己造轮子了,于是,找了个numberAnimate js数字滚动插件,还挺好用,很简单,刚好符合需求。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>数字滚动插件</title>
<link rel="stylesheet" type="text/css" href="../dist/style/numberAnimate.css" />
</head>
<body>
无分隔符,无小数点:<p class="numberRun"></p><br><br>
</body>
<script src="http://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="../dist/script/numberAnimate.js"></script>
<script type="text/javascript">
$(function(){
//初始化
var numRun = $(".numberRun").numberAnimate({num:'1553093', speed:1000});
//想要的是过一段时间加1的效果,可以实现
var nums = 1553093;
setInterval(function(){
nums+= 1;
numRun.resetData(nums);
},2000);
})
</script>
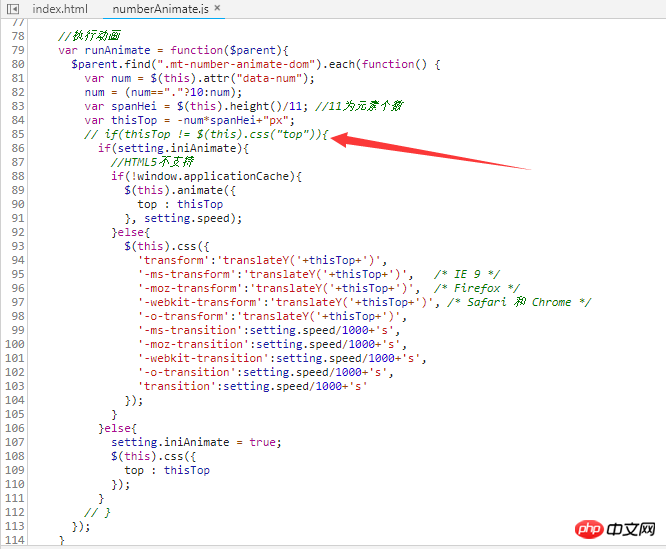
</html>想要的效果是过一段时间加1的效果,可以实现,但是有个小小的bug,那就是,比如说,个位数字加到9时进一位然后该位上为0,问题来了,这里0的数字却滚动不出来,直接到了下一个时间间隔时滚动到了11,调试了很久发现,是numberAnimate.js中,第85行的判断条件有问题,注释掉该if判断就好了,如下图:

上图中,第85行的$(this).css("top")一直都是0px,而第84行计算获取到的thisTop 在数字滚到到0 时值为0px,所以导致直接跳过了判断,没有执行到transform动画那里,所以少了0的效果,导致看起来的效果就是9直接跳到了11,没有10。
另外,提示一句,改变数字的字号大小,需要修改的numberAnimate.css中的height、width、字号的比例要把握好,一不小心就坏了,亲身体会 -_-||
相关推荐:
Atas ialah kandungan terperinci 如何使用插件数字滚动插件numberAnimate.js?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Contoh Kod H5: Aplikasi Praktikal dan TutorialApr 25, 2025 am 12:10 AM
Contoh Kod H5: Aplikasi Praktikal dan TutorialApr 25, 2025 am 12:10 AMH5 menyediakan pelbagai ciri dan fungsi baru, sangat meningkatkan keupayaan pembangunan front-end. 1. Sokongan Multimedia: Media Media Melalui dan Elemen, Tiada Plug-Ins diperlukan. 2. Kanvas: Gunakan elemen untuk menjadikan grafik dan animasi 2D secara dinamik. 3. Penyimpanan Tempatan: Melaksanakan penyimpanan data berterusan melalui LocalStorage dan sessionStorage untuk meningkatkan pengalaman pengguna.
 Sambungan antara H5 dan HTML5: Persamaan dan PerbezaanApr 24, 2025 am 12:01 AM
Sambungan antara H5 dan HTML5: Persamaan dan PerbezaanApr 24, 2025 am 12:01 AMH5 dan HTML5 adalah konsep yang berbeza: HTML5 adalah versi HTML, yang mengandungi unsur -unsur baru dan API; H5 adalah rangka kerja pembangunan aplikasi mudah alih berdasarkan HTML5. HTML5 Parses dan membuat kod melalui pelayar, manakala aplikasi H5 perlu menjalankan bekas dan berinteraksi dengan kod asli melalui JavaScript.
 Blok bangunan kod H5: elemen utama dan tujuan merekaApr 23, 2025 am 12:09 AM
Blok bangunan kod H5: elemen utama dan tujuan merekaApr 23, 2025 am 12:09 AMUnsur -unsur utama HTML5 termasuk ,,,,,, dan lain -lain, yang digunakan untuk membina laman web moden. 1. Tentukan kandungan kepala, 2.
 HTML5 dan H5: Memahami Penggunaan BiasaApr 22, 2025 am 12:01 AM
HTML5 dan H5: Memahami Penggunaan BiasaApr 22, 2025 am 12:01 AMTidak ada perbezaan antara HTML5 dan H5, iaitu singkatan HTML5. 1.HTML5 adalah versi kelima HTML, yang meningkatkan fungsi multimedia dan interaktif laman web. 2.H5 sering digunakan untuk merujuk kepada laman web atau aplikasi mudah alih berasaskan HTML5, dan sesuai untuk pelbagai peranti mudah alih.
 HTML5: Blok Bangunan Web Moden (H5)Apr 21, 2025 am 12:05 AM
HTML5: Blok Bangunan Web Moden (H5)Apr 21, 2025 am 12:05 AMHTML5 adalah versi terkini bahasa markup hiperteks, yang diseragamkan oleh W3C. HTML5 memperkenalkan tag semantik baru, sokongan multimedia dan peningkatan bentuk, meningkatkan struktur web, pengalaman pengguna dan kesan SEO. HTML5 memperkenalkan tag semantik baru, seperti,, dan lain -lain, untuk menjadikan struktur laman web lebih jelas dan kesan SEO lebih baik. HTML5 menyokong elemen multimedia dan tiada pemalam pihak ketiga diperlukan, meningkatkan pengalaman pengguna dan kelajuan memuatkan. HTML5 meningkatkan fungsi bentuk dan memperkenalkan jenis input baru seperti, dan lain -lain, yang meningkatkan pengalaman pengguna dan membentuk kecekapan pengesahan.
 Kod H5: Menulis HTML5 Bersih dan CekapApr 20, 2025 am 12:06 AM
Kod H5: Menulis HTML5 Bersih dan CekapApr 20, 2025 am 12:06 AMBagaimana cara menulis kod HTML5 yang bersih dan cekap? Jawapannya adalah untuk mengelakkan kesilapan biasa dengan tag semantik, kod berstruktur, pengoptimuman prestasi dan mengelakkan kesilapan biasa. 1. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehbacaan kod dan kesan SEO. 2. Pastikan kod berstruktur dan boleh dibaca, menggunakan lekukan dan komen yang sesuai. 3. Mengoptimumkan prestasi dengan mengurangkan tag yang tidak perlu, menggunakan CDN dan kod pemampatan. 4. Elakkan kesilapan biasa, seperti tag tidak ditutup, dan pastikan kesahihan kod.
 H5: Bagaimana ia meningkatkan pengalaman pengguna di webApr 19, 2025 am 12:08 AM
H5: Bagaimana ia meningkatkan pengalaman pengguna di webApr 19, 2025 am 12:08 AMH5 meningkatkan pengalaman pengguna web dengan sokongan multimedia, penyimpanan luar talian dan pengoptimuman prestasi. 1) Sokongan multimedia: H5 dan Elemen Memudahkan pembangunan dan meningkatkan pengalaman pengguna. 2) Penyimpanan Luar Talian: WebStorage dan IndexedDB membenarkan penggunaan luar talian untuk meningkatkan pengalaman. 3) Pengoptimuman Prestasi: Pekerja web dan elemen mengoptimumkan prestasi untuk mengurangkan penggunaan jalur lebar.
 Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AM
Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AMKod HTML5 terdiri daripada tag, elemen dan atribut: 1. Tag mentakrifkan jenis kandungan dan dikelilingi oleh kurungan sudut, seperti. 2. Unsur terdiri daripada tag permulaan, kandungan dan tag akhir, seperti kandungan. 3. Atribut menentukan pasangan nilai utama dalam tag permulaan, meningkatkan fungsi, seperti. Ini adalah unit asas untuk membina struktur web.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan






