CSS 把“字(word)”定义为任何非空白符字符组成的串,并由某种空白字符包围。letter-spacing和word-spacing这两个属性都用来添加他们对应的元素中的空白。有时候经常会把两者搞混淆,接下来,就和大家聊聊CSS中间隔的设置。
一、word-spacing 增加或减少单词间的空白(即字间隔)
1、检索或设置对象中的单词之间插入的空格数,允许为负值。
2、默认值为 normal,等同于设置为0
3、允许使用负值,会使得字母之间变得更紧凑
4、利用这个属性,可能会创建字间隔太宽的文档,所以,使用 word-spacing 要谨慎使用
二、letter-spacing 增加或减少字符间的空白(即字符间距)
1、设置对象中的文字之间的间隔.每一个中文文字以及英文字母之间,都被隔开了所设置的距离,此属性是控制字间距的。其属性值是中英文都适用
2、默认值为 normal,等同于设置为0
3、用letter-spacing 只对文字起作用 对于图片失效的
4、用letter-spacing 对汉字是以一个字进行间隔的, 对于英文是以一个字母进行间隔的
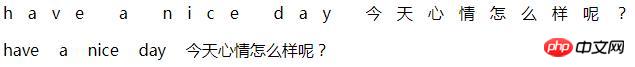
举例:同样是一句话,分别给letter-spacing和word-spacing属性,看看他们有什么不同
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{letter-spacing: 15px;}
.a2{word-spacing: 15px;}
</style>
</head>
<body>
<p class="a1">have a nice day 今天心情怎么样呢?</p>
<p class="a2">have a nice day 今天心情怎么样呢?</p>
</body>
</html>效果图:

总结:CSS中的word-spacing 增加或减少单词间的空白(即字间隔),letter-spacing 增加或减少字符间的空白(即字符间距)。默认情况下,letter-spacing我们几乎都用不上,我们直接采用浏览器默认样式就可以了。
Atas ialah kandungan terperinci 深入理解CSS文字间距word-spacing与字符间距letter-spacing的不同(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bekerja dengan Caching GraphqlMar 19, 2025 am 09:36 AM
Bekerja dengan Caching GraphqlMar 19, 2025 am 09:36 AMSekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 CSS Scrollbars Custom Custom: PameranMar 10, 2025 am 11:37 AM
CSS Scrollbars Custom Custom: PameranMar 10, 2025 am 11:37 AMDalam artikel ini kita akan menyelam ke dunia scrollbars. Saya tahu, ia tidak terdengar terlalu glamor, tetapi percayalah, halaman yang direka dengan baik
 Menjadikan Peralihan Svelte Khas pertama andaMar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama andaMar 15, 2025 am 11:08 AMAPI Peralihan Svelte menyediakan cara untuk menghidupkan komponen apabila mereka memasuki atau meninggalkan dokumen, termasuk peralihan svelte adat.
 Tunjukkan, jangan beritahuMar 16, 2025 am 11:49 AM
Tunjukkan, jangan beritahuMar 16, 2025 am 11:49 AMBerapa banyak masa yang anda habiskan untuk merancang persembahan kandungan untuk laman web anda? Semasa anda menulis catatan blog baru atau membuat halaman baru, adakah anda memikirkan
 Membina aplikasi Ethereum menggunakan redwood.js dan faunaMar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan faunaMar 28, 2025 am 09:18 AMDengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Apa yang ada perintah npm?Mar 15, 2025 am 11:36 AM
Apa yang ada perintah npm?Mar 15, 2025 am 11:36 AMPerintah NPM menjalankan pelbagai tugas untuk anda, sama ada sebagai satu-satunya atau proses berjalan terus untuk perkara seperti memulakan pelayan atau menyusun kod.
 Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususanMar 24, 2025 am 10:37 AM
Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususanMar 24, 2025 am 10:37 AMSaya hanya berbual dengan Eric Meyer pada hari yang lain dan saya teringat cerita Eric Meyer dari tahun -tahun pembentukan saya. Saya menulis catatan blog mengenai kekhususan CSS, dan
 Bagaimana anda menggunakan CSS untuk membuat kesan teks, seperti bayang -bayang teks dan kecerunan?Mar 14, 2025 am 11:10 AM
Bagaimana anda menggunakan CSS untuk membuat kesan teks, seperti bayang -bayang teks dan kecerunan?Mar 14, 2025 am 11:10 AMArtikel ini membincangkan menggunakan CSS untuk kesan teks seperti bayang -bayang dan kecerunan, mengoptimumkannya untuk prestasi, dan meningkatkan pengalaman pengguna. Ia juga menyenaraikan sumber untuk pemula. (159 aksara)


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini





