当我们在进行网页前端开发的过程中,按照一个良好的css规范编写css,这样不仅可以提高代码的阅读体验;也可以在出现错误时,迅速的查找出错地点,方便改正。这里设计达人网总结一个CSS书写规范、CSS书写顺序供大家参考,这些是参考了国外一些文章以及我的个人经验总结出来,我想对写CSS的前端用户来说是值得学习的。
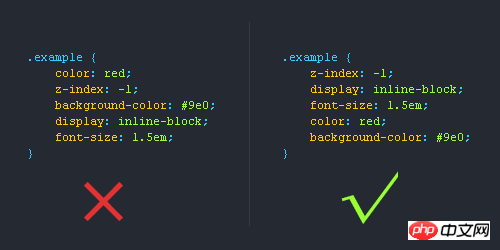
CSS书写顺序
1.位置属性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)

CSS书写规范使用CSS缩写属性
CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。

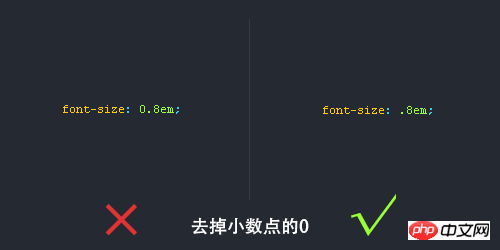
去掉小数点前的“0”

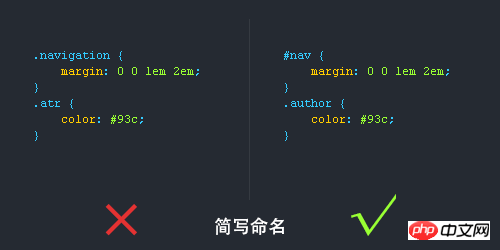
简写命名
很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!

16进制颜色代码缩写
有些颜色代码是可以缩写的,我们就尽量缩写吧,提高用户体验为主。

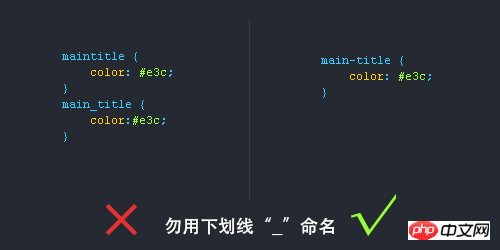
连字符CSS选择器命名规范
1.长名称或词组可以使用中横线来为选择器命名。
2.不建议使用“_”下划线来命名CSS选择器,为什么呢?
输入的时候少按一个shift键;
浏览器兼容问题 (比如使用_tips的选择器命名,在IE6是无效的)
能良好区分JavaScript变量命名(JS变量命名是用“_”)

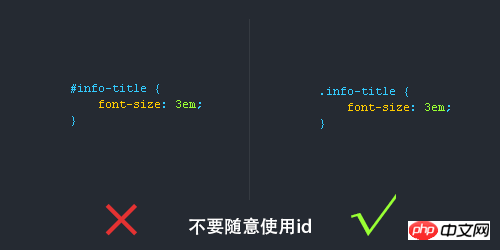
不要随意使用id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。

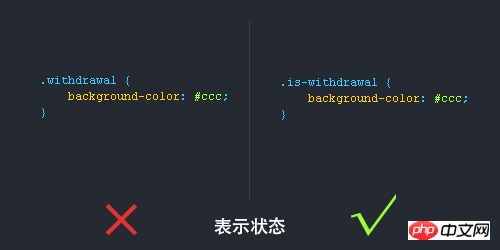
为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀。

CSS命名规范(规则)常用的CSS命名规则
头(header),内容(content/container)尾(footer),导航(nav),侧栏(sidebar),栏目(column),页面外围控制整体佈局宽度(wrapper),左右中(left right center),登录条(loginbar),标志(logo),广告(banner)页面主体(main),热点(hot),新闻(news),下载(download),子导航(subnav),菜单(menu),子菜单(submenu),搜索(search),友情链接(friendlink),页脚(footer),版权(copyright),滚动(scroll),内容(content),标签(tags),文章列表(list),提示信息(msg),小技巧(tips),栏目标题(title),加入(joinus),指南(guide),服务(service),注册(regsiter),状态(status),投票(vote),合作伙伴(partner)
注释的写法: /* Header */内容区/* End Header */
id的命名:
1)页面结构
容器: container,页头:header,内容:content/container,页面主体:main,页尾:footer,导航:nav,侧栏:sidebar,栏目:column,页面外围控制整体佈局宽度:wrapper,左右中:left right center
(2)导航
导航:nav,主导航:mainnav,子导航:subnav,顶导航:topnav,边导航:sidebar,左导航:leftsidebar,右导航:rightsidebar,菜单:menu,子菜单:submenu,标题: title,摘要: summary
(3)功能
标志:logo,广告:banner,登陆:login,登录条:loginbar,注册:register,搜索:search,功能区:shop,标题:title,加入:joinus,状态:status,按钮:btn,滚动:scroll,标籤页:tab,文章列表:list,提示信息:msg,当前的: current,小技巧:tips,图标: icon,注释:note,指南:guild,服务:service,热点:hot,新闻:news,下载:download,投票:vote,合作伙伴:partner,友情链接:link,版权:copyright
注意事项:: 1.一律小写; 2.尽量用英文; 3.不加中槓和下划线; 4.尽量不缩写,除非一看就明白的单词。
CSS样式表文件命名
主要的(master.css) ,模块(module.css) ,基本共用 (base.css),布局、版面 (layout.css),主题( themes.css),专栏(columns.css) ,文字( font.css),表单 (forms.css),补丁( mend.css),打印 (print.css)
Atas ialah kandungan terperinci 如何规范书写css,增加代码的阅读体验. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Berita Platform Mingguan: Aplikasi Web di Kedai Galaxy, Cerita Tappable, CSS SubgridApr 14, 2025 am 11:20 AM
Berita Platform Mingguan: Aplikasi Web di Kedai Galaxy, Cerita Tappable, CSS SubgridApr 14, 2025 am 11:20 AMDalam roundup minggu ini: Firefox Gains Locksmith seperti kuasa, Samsung ' s Galaxy Store mula menyokong aplikasi web progresif, subgrid CSS adalah penghantaran di Firefox
 Berita Platform Mingguan: Mod Explorer Internet, Laporan Kelajuan dalam Konsol Carian, Mengehadkan Pemberitahuan MemintaApr 14, 2025 am 11:15 AM
Berita Platform Mingguan: Mod Explorer Internet, Laporan Kelajuan dalam Konsol Carian, Mengehadkan Pemberitahuan MemintaApr 14, 2025 am 11:15 AMDalam Roundup Minggu Ini
 Kekuatan (dan keseronokan) skop dengan sifat tersuai CSSApr 14, 2025 am 11:11 AM
Kekuatan (dan keseronokan) skop dengan sifat tersuai CSSApr 14, 2025 am 11:11 AMAnda mungkin sudah sekurang -kurangnya sedikit biasa dengan pembolehubah CSS. Jika tidak, inilah gambaran keseluruhan dua saat: mereka benar-benar dipanggil sifat tersuai, anda menetapkan
 Kami adalah pengaturcaraApr 14, 2025 am 11:04 AM
Kami adalah pengaturcaraApr 14, 2025 am 11:04 AMLaman web bangunan adalah pengaturcaraan. Menulis HTML dan CSS adalah pengaturcaraan. Saya seorang pengaturcara, dan jika anda ' di sini, membaca css-tricks, kemungkinan anda '
 Bagaimana anda mengeluarkan CSS yang tidak digunakan dari laman web?Apr 14, 2025 am 10:59 AM
Bagaimana anda mengeluarkan CSS yang tidak digunakan dari laman web?Apr 14, 2025 am 10:59 AMDi sini ' s Apa yang saya suka untuk mengetahui pendahuluan: Ini adalah masalah yang sukar. Sekiranya anda mendarat di sini kerana anda berharap dapat menunjuk pada alat yang boleh anda jalankan
 Pengenalan kepada API Web Picture-in-PictureApr 14, 2025 am 10:57 AM
Pengenalan kepada API Web Picture-in-PictureApr 14, 2025 am 10:57 AMPicture-in-Picture membuat penampilan pertamanya di web di pelayar safari dengan pembebasan macos Sierra pada tahun 2016. Ia memungkinkan pengguna untuk muncul
 Cara untuk mengatur dan menyediakan imej untuk kesan kabur menggunakan GatsbyApr 14, 2025 am 10:56 AM
Cara untuk mengatur dan menyediakan imej untuk kesan kabur menggunakan GatsbyApr 14, 2025 am 10:56 AMGatsby melakukan pemprosesan kerja yang hebat dan mengendalikan imej. Contohnya, ia membantu anda menjimatkan masa dengan pengoptimuman imej kerana anda tidak perlu secara manual
 Oh hei, peratusan padding didasarkan pada elemen induk ' s lebarApr 14, 2025 am 10:55 AM
Oh hei, peratusan padding didasarkan pada elemen induk ' s lebarApr 14, 2025 am 10:55 AMSaya belajar sesuatu mengenai padding berasaskan peratusan hari ini bahawa saya benar-benar salah di kepala saya! Saya selalu menganggap bahawa padding peratusan berdasarkan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver Mac版
Alat pembangunan web visual

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini





