本篇文章主要的介绍了关于angularjs中的三种指令类型,分别是哪三种呢,还是让本篇文章来告诉你吧,还有这三种怎么使用的都在这里。现在我们一起来看看吧
在Angular2中有三种类型的指令(Directive) ,如下:
1. 属性型指令 - 改变元素显示和行为的指令。例如:NgStyle …
2. 结构型指令 - 通过添加和移除DOM元素来改变DOM结构的指令。例如:NgFor, NgIf …
3. 组件 — 拥有模板的指令。
一、属性指令(ngStyle ,ngClass)
NgStyle
绑定一个有形如CSS属性名:value的对象,其中value为具体的css样式,eg:
<p [ngStyle]="{color: 'white','background-color':'green'}"></<p>
注意,在 ngStyle 的说明中,我们对 background-color 使用了单引号,但却没有对 color 使用。这是为什么呢?因为 ngStyle 的参数是一个JavaScript对象,而color 是一个合法的键,不需要引号。但是在 background-color 中,连字符是不允许出现在对象的键名当中的,除非它是一个字符串,因此使用了引号。通常情况下,尽量不会对对象的键使用引号,除非不得不用。
//动态使用
<span [ngStyle]="{color: color}">{{ color }} text</span>
//判断添加
<p [ngStyle]="{'background-color':username === 'zxc' ? 'green' : 'red' }"></<p>
NgClass
利用NgClass指令,可以同时添加或移除多个类。NgClass绑定一个有形如CSS类名:value的对象,其中value的值是一个布尔型的值,当value值为true时,添加对应类型的模板元素,反之则移除。
//基本用法
<p [ngClass]="{bordered: false}">此时p不包含bordered 类名</p>
<p [ngClass]="{bordered: true}">此时p含有bordered 类名</p>
//判断
<i [ngClass]="{green: isAddr, red: !isAddr}"></i>


二、结构型指令(ngIf ,ngFor ,ngSwitch)
NgIf
指定绑定一个布尔型的表达式,当表达式返回true时,可以在DOM树节点上添加一个元素及其子元素,反之被移除。
如果表达式的结果返回的是一个假值,那么元素会从DOM上被移除。
下面是一些例子:
<p *ngIf="false"></p> //不显示 <p *ngIf="a > b"></p>// <p *ngIf="str == 'yes'"></p> <p *ngIf="myFunc()"></p>
NgFor
NgFor指令可以实现重复执行某些操作来展示数据。NgFor指令支持一个可选的index索引。
它的语法是 *ngFor="let item of items" :
let item 语法指定一个用来接收 items 数组中每个元素的(模板)变量。
items 是来自组件控制器的一组项的集合
this.cities = ['厦门', '福州', '漳州'];
<p class="ui list" *ngFor="let c of cities">{{ c }}</p>
获取索引
在迭代数组时,我们可能也要获取每一项的索引。
我们可以在 ngFor 指令的值中插入语法 let idx = index 并用分号分隔开,这样就可以获取索引了。
<p class="ui list" *ngFor="let c of cities; let num = index">{{ num+1 }} . {{ c }}</p>
结果如下:
1.厦门
2.福州
3.漳州
ngSwitch
有时候你需要根据一个给定的条件来渲染不同的元素。
遇到这种情况时,你可能会像下面这样多次使用 ngIf :
<p class="container"> <p *ngIf="myVar == 'A'">Var is A</p> <p *ngIf="myVar == 'B'">Var is B</p> <p *ngIf="myVar == 'C'">Var is C</p> <p *ngIf="myVar != 'A' && myVar != 'B' && myVar != 'C'">Var is something else</p> </p>
对于这种情况,Angular引入了 ngSwitch 指令。(想看更多就到PHP中文网AngularJS开发手册中学习)
NgSwitch:绑定到一个返回控制条件的值表达式
NgSwitchCase:绑定到一个返回匹配条件的值表达式
NgSwitchDefault:用于标记默认元素的属性,是可选的。如果我们不用它,那么当 myVar 没有匹配到任何期望的值
时就不会渲染任何东西。
使用ngSwitch 指令来重写上面的例子:
<p class="container" [ngSwitch]="myVar"> <p *ngSwitchCase="'A'">Var is A</p> <p *ngSwitchCase="'B'">Var is B</p> <p *ngSwitchCase="'C'">Var is C</p> <p *ngSwitchDefault>Var is something else</p> </p>
三、组件
属性型指令的创建至少需要一个带有@Directive装饰器修饰的控制器类。@Directive装饰器指定了一个选择器名称,用于指出与此指令相关联的属性的名字。
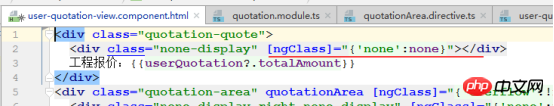
接下来,开始创建一个简单的属性型指令,该指令的功能是,user-quotation-view.component.html页面刷新时获取.quotation-area的最小高度。
1、首先我们确认好指令名字,quotationArea
<p class="quotation-area" quotationArea></p>
把这个指令作为一个属性应用到一个DOM元素上,也就是我们需要为我们定一个这个指令找到一个宿主元素。
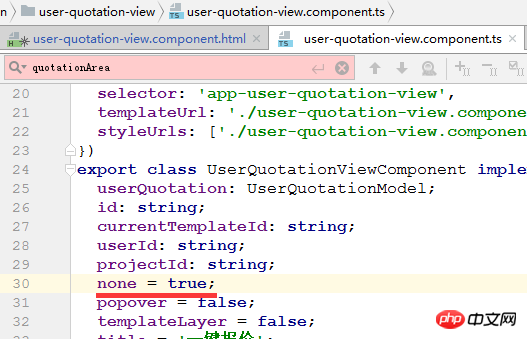
2、之后我们创建一个quotationArea.directive.tss文件,其代码结构如下:
import {Component, Directive, ElementRef, OnInit} from '@angular/core';
@Directive({ selector: '[quotationArea]'})
export class QuotationAreaDirective implements OnInit {
el:ElementRef;
constructor(el: ElementRef) {
this.el = el;
}
ngOnInit() {
const $el = $(this.el.nativeElement);
const windowHeight = document.documentElement.clientHeight; //获取窗口高度
const bar=document.getElementsByClassName('bar-nav')[0]
const barHeight =bar.clientHeight;
const heightValue=windowHeight - barHeight;
$el.css('height',(heightValue) + 'px');
}
}
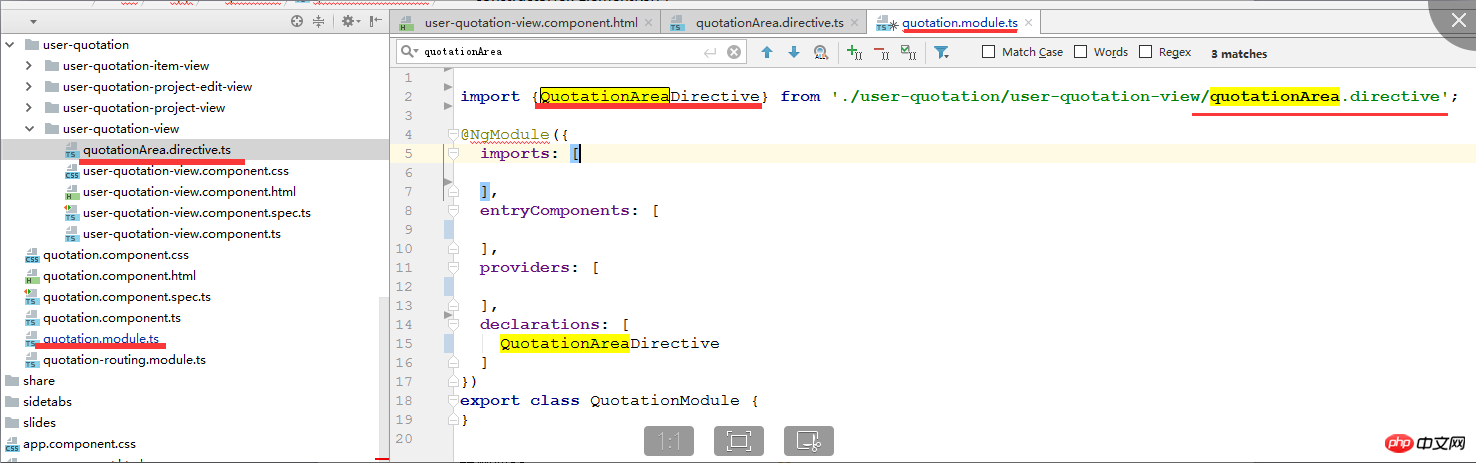
3、接下来 我们需要在module.ts中来显示的声明我们自己定义的指令,以便Angualr在解析模板时,能够正确的识别我们自己定一个指令。
import {QuotationAreaDirective} from './user-quotation/user-quotation-view/quotationArea.directive';
declarations: [QuotationAreaDirective]
结果如图:

好了,本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问
Atas ialah kandungan terperinci Angular中的Directive(指令)知道吗?这里有angularjs的三种directive指令详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AM
Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AMMemilih Python atau JavaScript harus berdasarkan perkembangan kerjaya, keluk pembelajaran dan ekosistem: 1) Pembangunan Kerjaya: Python sesuai untuk sains data dan pembangunan back-end, sementara JavaScript sesuai untuk pembangunan depan dan penuh. 2) Kurva Pembelajaran: Sintaks Python adalah ringkas dan sesuai untuk pemula; Sintaks JavaScript adalah fleksibel. 3) Ekosistem: Python mempunyai perpustakaan pengkomputeran saintifik yang kaya, dan JavaScript mempunyai rangka kerja front-end yang kuat.
 Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AM
Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AMKuasa rangka kerja JavaScript terletak pada pembangunan yang memudahkan, meningkatkan pengalaman pengguna dan prestasi aplikasi. Apabila memilih rangka kerja, pertimbangkan: 1.
 Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AM
Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AMPengenalan Saya tahu anda mungkin merasa pelik, apa sebenarnya yang perlu dilakukan oleh JavaScript, C dan penyemak imbas? Mereka seolah -olah tidak berkaitan, tetapi sebenarnya, mereka memainkan peranan yang sangat penting dalam pembangunan web moden. Hari ini kita akan membincangkan hubungan rapat antara ketiga -tiga ini. Melalui artikel ini, anda akan mempelajari bagaimana JavaScript berjalan dalam penyemak imbas, peranan C dalam enjin pelayar, dan bagaimana mereka bekerjasama untuk memacu rendering dan interaksi laman web. Kita semua tahu hubungan antara JavaScript dan penyemak imbas. JavaScript adalah bahasa utama pembangunan front-end. Ia berjalan secara langsung di penyemak imbas, menjadikan laman web jelas dan menarik. Adakah anda pernah tertanya -tanya mengapa Javascr
 Aliran node.js dengan typescriptApr 30, 2025 am 08:22 AM
Aliran node.js dengan typescriptApr 30, 2025 am 08:22 AMNode.js cemerlang pada I/O yang cekap, sebahagian besarnya terima kasih kepada aliran. Aliran memproses data secara berperingkat, mengelakkan beban memori-ideal untuk fail besar, tugas rangkaian, dan aplikasi masa nyata. Menggabungkan sungai dengan keselamatan jenis typescript mencipta powe
 Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AM
Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AMPerbezaan prestasi dan kecekapan antara Python dan JavaScript terutamanya dicerminkan dalam: 1) sebagai bahasa yang ditafsirkan, Python berjalan perlahan tetapi mempunyai kecekapan pembangunan yang tinggi dan sesuai untuk pembangunan prototaip pesat; 2) JavaScript adalah terhad kepada benang tunggal dalam penyemak imbas, tetapi I/O multi-threading dan asynchronous boleh digunakan untuk meningkatkan prestasi dalam node.js, dan kedua-duanya mempunyai kelebihan dalam projek sebenar.
 Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AM
Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AMJavaScript berasal pada tahun 1995 dan dicipta oleh Brandon Ike, dan menyedari bahasa itu menjadi C. 1.C Language menyediakan keupayaan pengaturcaraan prestasi tinggi dan sistem untuk JavaScript. 2. Pengurusan memori JavaScript dan pengoptimuman prestasi bergantung pada bahasa C. 3. Ciri lintas platform bahasa C membantu JavaScript berjalan dengan cekap pada sistem operasi yang berbeza.
 Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AM
Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AMJavaScript berjalan dalam penyemak imbas dan persekitaran Node.js dan bergantung pada enjin JavaScript untuk menghuraikan dan melaksanakan kod. 1) menjana pokok sintaks abstrak (AST) di peringkat parsing; 2) menukar AST ke bytecode atau kod mesin dalam peringkat penyusunan; 3) Laksanakan kod yang disusun dalam peringkat pelaksanaan.
 Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AM
Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AMTrend masa depan Python dan JavaScript termasuk: 1. Kedua -duanya akan terus mengembangkan senario aplikasi dalam bidang masing -masing dan membuat lebih banyak penemuan dalam prestasi.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Dreamweaver CS6
Alat pembangunan web visual






