Rumah >hujung hadapan web >tutorial css >css before after什么意思?【用法详解】
css before after什么意思?【用法详解】
- 藏色散人asal
- 2018-09-07 15:36:375965semak imbas
本篇文章将要给大家详细介绍css中伪元素:before和:after的具体使用方法。有的新手小白们可能乍一看,觉得是个熟悉的单词,但是在css中出现就有点迷茫。我们都知道css功能是非常强大的。就是因为css的功能才能使得网页如此丰富多彩。
首先css伪元素是用于向某些选择器添加特殊的效果。我们在制作网页中,一些特殊的动画效果都是离不开css伪元素的。当然css伪元素是有多种的,伪元素所控制的内容和一个元素控制的内容一样,但是伪元素是不存在于文档树中,不是真正的元素,所以叫伪元素。下面我们就通过具体的代码示例,给大家详细介绍css中:before和:after伪类的用法。
一段带有:before伪元素样式的HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1:before {content:url(/test/img/2.png)}
</style>
</head>
<body>
<h1>这里是一段大标题</h1>
<p>css before伪元素使用代码示例</p>
</body>
</html>那么上述代码效果如下图:

2.一段带有:after伪元素样式的HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1:after {content:url(/test/img/2.png)}
</style>
</head>
<body>
<h1>这里是一段大标题</h1>
<p>css :after伪元素使用代码示例</p>
</body>
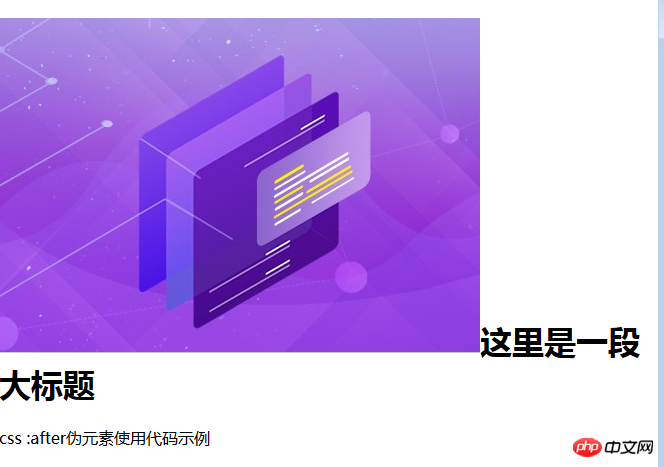
</html>代码效果如下图:

那么我们通过上述1和2 的示例中,是否得出一些关于css before和after伪类使用方法的结论呢?其实正如before和after的中文翻译差不多,在...之前和在...之后。
在css中,:before伪元素的用处就是可以在元素的内容之前插入新的内容,如示例1中,我们使用:before元素给h1这个大标题的前面加了一张图片。
而:after伪元素的用处就是可以在元素的内容之后插入新的内容,如示例2中,我们使用:after元素给h1这个大标题的后面添加了一张图片。
其实before和after伪元素也可以说是真正的元素,虽然伪元素不能体现在文档树里面,但是我们仍然可以给他们加任何样式,而且所加样式可以和普通页面元素一样!
那么本篇关于css :before和:after伪元素的介绍就到这里,希望对大家有所帮助。更多css知识可以观看【css视频教程】或者【css手册】
Atas ialah kandungan terperinci css before after什么意思?【用法详解】. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

