本篇文章主要的额讲述了关于angularjs表格导出添加额外信息的问题,本文章里面包括了angularjs表格导出信息的全过程,希望对大家有用,现在我们一起来看这篇文章吧
原指令
原导出Excel指令,AngularJS 导出Excel指令。

这是用户的需求,单位申请检定器具,可以申请一次检定多个器具,技术机构的人员拿到的打印表格去联系部门检定,所以表格中应该是有器具的表格信息,同时还有申请单位、联系电话等信息。
刚阅读完官方文档,在不影响原指令的使用情况下,我们可以去再设置一个可选的extraData参数,如果传入该参数,就把这个放到表格的头部,未传入,即兼容原指令使用,按原方法输出表格。(想看更多就到PHP中文网angularjs学习手册中学习)
指令完善
指令加一个参数extraData,绑定模式加?,表示该属性可选
scope: {
extraData: '=?', // = 双向绑定,?表示该属性可选
tableId: '@', // 表格id
exportCols: '@', // 表格导出的列数,为了解决编辑删除按钮的问题,如果全部导出会将编辑删除的代码一并导出
multipleRowCols: '@', // 表格中有效数据跨行的列数,添加空,用于显示跨行效果
noMultipleRowCols: '@', // 整个表格中不跨行的列数,用户判断该行为正常行还是跨行行
csvName: '@' // 导出表格名称
}
数据结构设计
因为需要在一项中传入要额外添加的所有信息,所以这里最好的数据结构应该是Map。
// 如果传入了extraData的话,表示有额外的数据,添加到表格头
if (scope.hasOwnProperty('extraData')) {
// foreach传入的map
scope.extraData.forEach(function(value, key) {
// 对于null/undefined的数据采用空字符替换
let tempValue = value ? value : '';
// 拼接到数据中
csvString = csvString + key + "," + tempValue + "\n";
});
}
对Map进行遍历,拼接键值对,每循环一次加一个换行。
构建Map
// 生成额外的数据信息,用于Excel导出使用
self.generateMapForExcelExtraData = function() {
var map = new Map();
map.set('申请日期', $filter('date')($scope.work.apply.applyTime));
map.set('申请单位', $scope.work.apply.department.name);
map.set('申请人', $scope.work.apply.createUser.name);
map.set('联系电话', $scope.work.apply.createUser.mobile);
map.set('检定场所', $scope.work.apply.checkPlace);
map.set('申请备注', $scope.work.apply.remarks);
map.set('申请ID', $scope.work.apply.id);
map.set('受理部门', $scope.work.apply.auditingDepartment.name);
map.set('受理人', $scope.work.apply.auditingUser.name);
map.set('受理人电话', $scope.work.apply.auditingUser.mobile);
map.set('计划检定日期', $scope.work.apply.plannedCheckDate);
map.set('受理备注', $scope.work.apply.replyRemarks);
$scope.extraData = map;
};
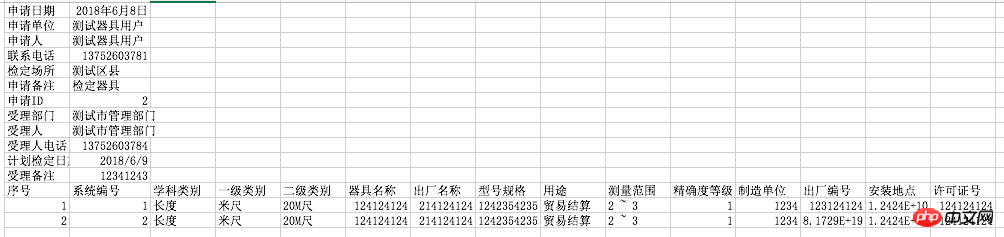
实现效果:

本篇文章到这就结束了(想看更多就到PHP中文网angularjs学习手册中学习),有问题的可以在下方留言提问
Atas ialah kandungan terperinci AngularJS表格如何导出添加信息?几分钟告诉你关于angularjs表格导出消息的过程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft






