Rumah >hujung hadapan web >tutorial css >css表格中的内容如何居中?css表格中的文本样式介绍
css表格中的内容如何居中?css表格中的文本样式介绍
- 寻∝梦asal
- 2018-09-07 13:38:2110614semak imbas
你知道css表格的内容太是如何居中的吗?你知道css表格的文本如何设计左对齐吗?你知道css表格如何设置右对齐吗?这些内容都在这篇文章之中等着你来学习了。
首先我们先介绍css表格中的内容是如何居中的:
在开始我们先介绍个属性,就是这个属性才能使表格在css样式中居中起来。
text-align:这个属性设置了文本水平对齐方式。
让我们进个完整的实例吧:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table,td{text-align:center;border-style:solid}
</style>
</head>
<body>
<table style="width:200px;height:150px">
<tr><td>11</td><td>22</td></tr>
<tr><td>22</td><td>44</td></tr>
</table>
</body>
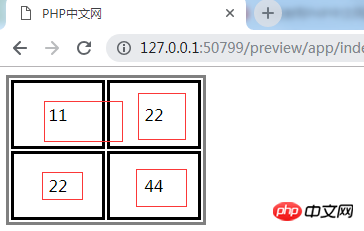
</html>这个效果大家应该都比较清楚了,那就让我们看看在浏览器中显示的效果图吧:

是不是很明显,当然里面的那个红框是我截图的时候画的,不要在意这些细节。就让我们看看是不是这几个文本在中间显示的。这效果还是很明显的,所以,我们的第一个测试成功了。
现在来看看第二个:
第二个是什么呢,是我们文本应该不会只有一种居中的功能吧,text-align属性还有其它的两个值呢,分别是:
text-align:right:右对齐的功能,都会在右边显示出来效果的,等下看实例
text-align:center:这个居中的属性就不用多说了吧,刚才已经试验过了。
text-align:left:左对齐的功能,显示的效果会都在左边显示出来,这种是默认文本的效果,一般很少有人去设置这个的。默认的都是这样,那你还设置干嘛呢,浪费空间。(想看更多css属性相关的知识,就到PHP中文网css参考手册栏目中学习)
现在又要进一个实例了,这次说的上面的三个合起来的代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table,td{border-style:solid;}
.zuo_1{text-align:left;}
.you_1{text-align:right;}
.zhong_1{text-align:center;}
</style>
</head>
<body>
<table style="width:200px;height:150px">
<tr class="zuo_1"><td>11</td><td>22</td></tr>
<tr class="you_1"><td>22</td><td>44</td></tr>
<tr class="zhong_1"><td>33</td><td>66</td></tr>
</table>
</body>
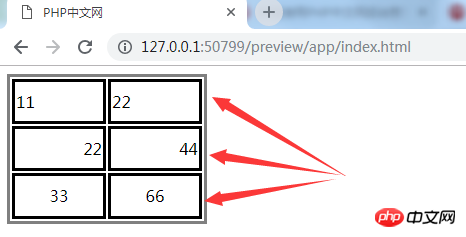
</html>这又是个完整的代码,上面的把三个方向的都加了一个类名称,现在它们三个都有着不同的方向了,感觉都跑偏了,虽然看着不一样,但是意思都能明显的显示出来。我们一起看看效果吧:

如图,看到了吧,第一个相当于默认的在左边,第二在右边,第三个在中间。效果还是很明显的吧,这就是我们text-align属性的用法了,想看更多推荐PHP中文网css学习手册栏目中学习。
本篇关于text-align属性的文章到这里也就结束了,有问题的同学可以在下方给我留言提问。
【小编推荐】
如何利用css来设置文本的背景颜色?css设置背景颜色代码详解
Atas ialah kandungan terperinci css表格中的内容如何居中?css表格中的文本样式介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

