css怎么样设置无序列表的样式你知道吗?这里有无序列表的详细应用,去掉这些图标之类的,还介绍了去掉小圆点给添加的图片的介绍,大家可以自己试试看。现在就让我们一起来看看这篇文章吧
首先我们先来看看无序列表:
我们都知道无序列表通常都是使用小圆点代替的,但是有些时候用小圆点不好看,为了增加美观性,在css样式中有几种样式设计的方法第一种:当然是无序列表中的默认小圆点
第二种:是把小圆点改为小方块显示
第三种:是把小圆点改为空心圆显示
第四种:是把小圆点给去掉,这个应该是比较常用的。
第五种:也是不太常用的,就是把无序列表编程有序列表的方法,前面加数字
现在我们来看看关于css这五种样式的完整代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.zhe1{list-style-type:disc;}
.zhe2{list-style-type:square;}
.zhe3{list-style-type:circle;}
.zhe4{list-style-type:none;}
.zhe5{list-style-type:decimal;}
</style>
</head>
<body>
<ul>
<li class="zhe1">我是默认小圆点</li>
<li class="zhe2">我是小方块</li>
<li class="zhe3">我是空心圆</li>
<li class="zhe4">我是没有标记的</li>
<li class="zhe5">我是要有序列表</li>
</ul>
</body>
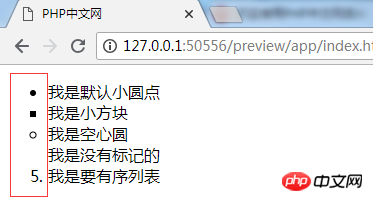
</html>这是一个比较简单的代码了,我们先来看看在浏览器中的显示效果吧:

这五种效果全部显示出来了。是不是很简单呢。(想看更多css样式的知识,就到PHP中文网css参考手册栏目学习)
现在我们来说说css对列表样式的总结:
list-style-image:url图片地址 属性使用图像来替换列表项的标记;
list-style-position 属性设置在何处放置列表项标记;还有一个inside的值:放在文本以内。
list-style 复合写法
这个的最后一种是现在比较常用的,如果你不想写太多代码的话,可以使用这种符合写法,简单的完成这些我们看个实例:
<style type="text/css">
.zhe1,.zhe2,.zhe3,.zhe4,.zhe5{list-style:none;}
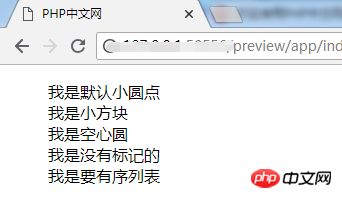
</style>这个css样式,加上这个,就能去掉那些不想要的东西了,还能写入别的属性,就这个我们来看看效果吧:

效果就是很明显了是不是,我们就这样把这些列表都去掉了,当然这只是最基础的符合写法,还能写入别的属性样式,这样才能显示节省更多的时间。
好了,以上就是本篇关于css列表样式的总结了。以问题的可以在下方提问。
【小编推荐】
html中的字符间距怎么设置?css样式设置文本对齐方式总结
Atas ialah kandungan terperinci css怎么设置无序列表?css的列表样式总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apa yang saya suka tentang menulis gaya dengan svelteApr 15, 2025 am 09:25 AM
Apa yang saya suka tentang menulis gaya dengan svelteApr 15, 2025 am 09:25 AMTerdapat banyak gembar-gembur yang layak di sekitar Svelte baru-baru ini, dengan projek itu mengumpul lebih daripada 24,000 bintang GitHub. Boleh dikatakan sebagai javascript yang paling mudah
 Berita Platform Mingguan: CSS Column-Span Property, ADA Berlaku ke Laman Web, Penerangan Imej Auto yang DihasilkanApr 15, 2025 am 09:23 AM
Berita Platform Mingguan: CSS Column-Span Property, ADA Berlaku ke Laman Web, Penerangan Imej Auto yang DihasilkanApr 15, 2025 am 09:23 AMPada minggu ini, susun atur multi-kolumn mendapat sokongan luas, ADA bermaksud lebih banyak a11y untuk peruncit, dan Google melakukan sesuatu tentang semua imej kosong
 Negeri Styling semasa memilih pada tahun 2019Apr 15, 2025 am 09:18 AM
Negeri Styling semasa memilih pada tahun 2019Apr 15, 2025 am 09:18 AMTerbaik yang saya tahu dari kali terakhir saya menyusun ciri-ciri CSS yang paling diharapkan, kawalan bentuk gaya adalah pertanyaan utama. Top 5, i ' d katakan. Dan orang asli
 Menjadi tuan depan pada tahun 2020 dengan 10 idea projek iniApr 15, 2025 am 09:17 AM
Menjadi tuan depan pada tahun 2020 dengan 10 idea projek iniApr 15, 2025 am 09:17 AMIni adalah sedikit terkini yang dikemas kini dari artikel cepat yang saya tulis di Dev. Saya ' m penerbitan di sini ' cuz i ' m semua indieweb seperti itu.
 Mengapa bungkusan telah menjadi bundler saya untuk pembangunanApr 15, 2025 am 09:16 AM
Mengapa bungkusan telah menjadi bundler saya untuk pembangunanApr 15, 2025 am 09:16 AMHari ini kita akan bercakap mengenai bundlers aplikasi - alat yang memudahkan kehidupan kita sebagai pemaju. Di teras mereka, bundlers memilih kod anda dari pelbagai fail
 Berita Platform Mingguan: Aplikasi Web di Kedai Galaxy, Cerita Tappable, CSS SubgridApr 14, 2025 am 11:20 AM
Berita Platform Mingguan: Aplikasi Web di Kedai Galaxy, Cerita Tappable, CSS SubgridApr 14, 2025 am 11:20 AMDalam roundup minggu ini: Firefox Gains Locksmith seperti kuasa, Samsung ' s Galaxy Store mula menyokong aplikasi web progresif, subgrid CSS adalah penghantaran di Firefox
 Berita Platform Mingguan: Mod Explorer Internet, Laporan Kelajuan dalam Konsol Carian, Mengehadkan Pemberitahuan MemintaApr 14, 2025 am 11:15 AM
Berita Platform Mingguan: Mod Explorer Internet, Laporan Kelajuan dalam Konsol Carian, Mengehadkan Pemberitahuan MemintaApr 14, 2025 am 11:15 AMDalam Roundup Minggu Ini
 Kekuatan (dan keseronokan) skop dengan sifat tersuai CSSApr 14, 2025 am 11:11 AM
Kekuatan (dan keseronokan) skop dengan sifat tersuai CSSApr 14, 2025 am 11:11 AMAnda mungkin sudah sekurang -kurangnya sedikit biasa dengan pembolehubah CSS. Jika tidak, inilah gambaran keseluruhan dua saat: mereka benar-benar dipanggil sifat tersuai, anda menetapkan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna





