Rumah >hujung hadapan web >tutorial js >node.js如何创建第一个应用?node.js的五种应用场景
node.js如何创建第一个应用?node.js的五种应用场景
- 寻∝梦asal
- 2018-09-05 15:12:271749semak imbas
本篇文章主要的介绍了关于node.js创建第一个应用的方法,还有五种应用场景的介绍。让大家都能学到东西,学会这些,接下来就让我们一起来看这篇文章吧
首先我们来试着创建第一个应用:
在我们创建 Node.js 第一个 “Hello, World!” 应用前,让我们先了解下 Node.js 应用是由哪几部分组成的:
1、引入 required 模块:我们可以使用 require 指令来载入 Node.js 模块。
2、创建服务器:服务器可以监听客户端的请求,类似于 Apache 、Nginx 等 HTTP 服务器。
3、接收请求与响应请求, 服务器很容易创建,创建成功之后客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据
步骤一、引入 required 模块
我们使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http,实例如下:
var http = require(“http”);
步骤二、创建服务器
接下来我们使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。 函数通过 request, response 参数来接收和响应数据。
实例如下,在你项目的根目录下创建一个叫 server.js 的文件,并写入以下代码:
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');分析Node.js 的 HTTP 服务器:
第一行请求(require)Node.js 自带的 http 模块,并且把它赋值给 http 变量。
接下来我们调用 http 模块提供的函数: createServer 。这个函数会返回 一个对象,这个对象有一个叫做 listen 的方法,这个方法有一个数值参数, 指定这个 HTTP 服务器监听的端口号。
以上代码我们完成了一个可以工作的 HTTP 服务器,也就是说上面的代码我们就可以完成了一个本地服务器的搭建,当我们运行上面的代码的时候,一个本地服务器就开始运行了,我们只需要打开浏览器向此服务器发送请求,此服务器就会给浏览器返回你定义的返回数据(想学更多node.js的知识,就到PHP中文网node.js中文参考手册栏目学习)
使用 node 命令执行以上的代码:
node server.js Server running at http://127.0.0.1:8888 //cmd输出信息
接下来,打开浏览器访问 http://127.0.0.1:8888/,你会看到一个写着 “Hello World”的网页。
nodejs-helloworld
现在我们来看看node.js的另外五种应用场景:
开始呢,我先给大家说说为什么叫另外的五种场景,因为小编在前面已经说了十种了,大家有兴趣的可以来看看这篇文章:node.js是做什么的?node.js的10种应用场景介绍
1.浏览器环境工具: browserify
Browserify 的出现可以让Nodejs模块跑在浏览器中,用require()的语法格式来组织前端的代码,加载npm的模块。在浏览器中,调用browserify编译后的代码,同样写在3f1c4e4b6b16bbbd69b2ee476dc4f83a标签中。
用 Browserify 的操作,分为3个步骤。1. 写node程序或者模块, 2. 用Browserify 预编译成 bundle.js, 3. 在HTML页面中加载bundle.js。
2.命令行编程工具:Commander
commander 是一个轻巧的nodejs模块,提供了用户命令行输入和参数解析强大功能。commander源自一个同名的Ruby项目。commander的特性:自记录代码,自动生成帮助,合并短参数(“ABC”==“-A-B-C”),默认选项,强制选项,命令解析,提示符。
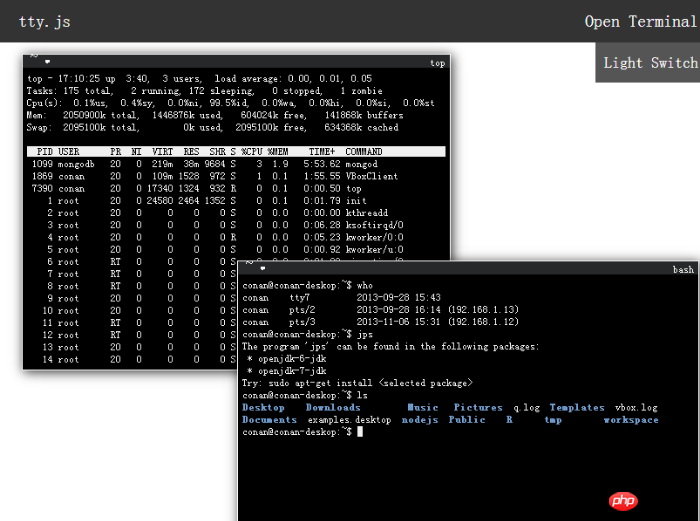
3.Web控制台工具: tty.js
tty.js 是一个支持在浏览器中运行的命令行窗口,基于node.js平台,依赖socket.io库,通过websocket与Linux系统通信。特性:支持多tab窗口模型; 支持vim,mc,irssi,vifm语法; 支持xterm鼠标事件; 支持265色显示; 支持session。

4.客户端应用工具: node-webkit
Node-Webkit 是NodeJS与WebKit技术的融合,提供一个跨Windows、Linux平台的客户端应用开发的底层框架,利用流行的Web技术(Node.JS,JavaScript,HTML5)来编写应用程序的平台。应用程序开发人员可以轻松的利用Web技术来实现各种应用程序。Node-Webkit性能和特色已经让它成为当今世界领先的Web技术应用程序平台。
5.操作系统: node-os
NodeOS 是采用NodeJS开发的一款友好的操作系统,该操作系统是完全建立在Linux内核之上的,并且采用shell和NPM进行包管理,采用NodeJS不仅可以很好地进行包管理,还可以很好的管理脚本、接口等。目前,Docker和Vagrant都是采用NodeOS的首个版本进行构建的。

以上就是本篇关于node.js的创建第一个应用和另外的五种应用场景了(想学更多相关的知识,就到PHP中文网node.js视频教程栏目学习),有问题的可以在下方提问
【小编推荐】
html搜索框怎么设置?html搜索框input标签的使用方法实例
html base标签怎么用?html base标签的用法总结
Atas ialah kandungan terperinci node.js如何创建第一个应用?node.js的五种应用场景. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

