Rumah >hujung hadapan web >tutorial js >Nodejs对web开发你知道多少?一篇文章让你了解nodejs开发web
Nodejs对web开发你知道多少?一篇文章让你了解nodejs开发web
- 寻∝梦asal
- 2018-09-05 14:01:013464semak imbas
这篇文章让我们了解nodejs对web开发的过程,你想知道的都在这里,由服务器动态生成html页面。下面就让我们来看这篇文章吧。
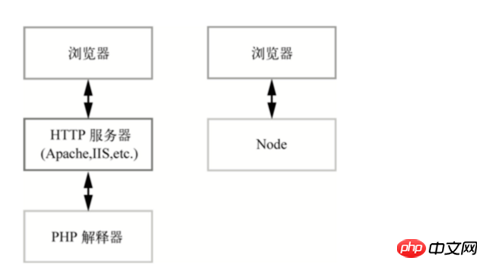
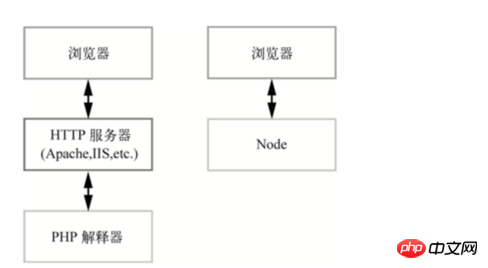
一 ,Node.js 和 PHP、 Perl、ASP、JSP 目的都是实现动动态网页,也就是说由服务器动动态生成 HTML 页面。 之所以要这么做,是因为静态 HTML 的可扩展性非常有限,无法与用户有效交互。(教程推荐:node.js中文参考手册)
软件工程分解为 个层面:模型 、视图和控制器。
模型是对象及其数据结构的实现,通常包含数据库操作。
视图表示用户界面,在网站中通常就是 HTML 的组织结构。
控制器用于处理用户请求和数据流、复杂模型 ,将输出传递给视图。
准备工作
1、使用 http 模块
post请求:
var http = require('http');
var querystring = require('querystring');
var server = http.createServer(function(req, res) {
var post = '';
req.on('data', function(chunk) { post += chunk;
});
req.on('end', function() {
post = querystring.parse(post);
res.write(post.title);
res.write(post.text);
res.end();
}); }).listen(3000);
所以相比php,要用nodejs用http模块直接开发网站,必须手动实现所有东西了,想学习node.js的同学可以前往PHP中文网 node.js视频教程栏目
二、Express框架
nodejs推荐的唯一一个web开发框架
除了为http模块提供了更高层的接口外,还实现了许多功能,包括:
- 路由控制
- 模模解析支持
- 动态视图
- 用户会话
- CSRF保护
- 静态文件服务
- 错误控制器
- 访问日志
- 缓存
- 插件支持
快速开始
1.安装Express
$ npm install -g express
2.建立工程
$ express -t ejs microblog $ cd microblog && npm install
3.启动服务器
$ node app.js
三、路由控制
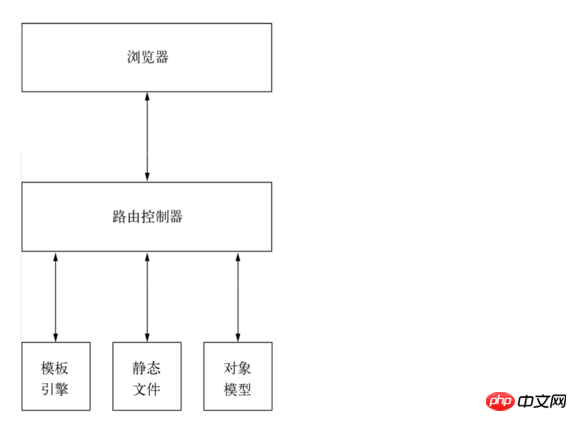
1.工作原理
访问http://localhost:12138 浏览器会向服务器发送请求
app解析请求的路径,调用相应的逻辑
app.js中有一行内容是app.get(‘/’, routes.index),它的作用是规定路径为/的GET请求由routes.index函数处理
routes.index通过res.render(‘index’,{title: ‘Express’})调用视图模板index,传递 title 变量
最终视图模板生成HTML页面, 返回给浏览器
浏览器在接收到内容以后,经过分析发现要获取 /stylesheets/style.css,因此会再次 服 务器发 请求。
app.js中并没有一个路由规则指 到/stylesheets/style.css,但app通过app.use(express.static(__dirname + ‘/public’))配置了静态文件服务器,因此/stylesheets/style.css会定向到app.js所在目录的子目录中的文件public/stylesheets/style.css, 向客户端返回样式内容

2.创建路由规则
打开 app.js,在已有的路由规则 app.get(‘/’, routes.index) 后面添加一行
app.get(‘/hello’, routes.hello);
改 routes/index.js, 加 hello 函数:
exports.index = function(req, res) {
res.render('index', { title: 'Express' });
};
exports.hello = function(req, res) {
res.send('The time is ' + new Date().toString());
};REST 风格的路由规则
四、模版引擎
1、什么是模板引擎
模板引擎(Template Engine)是一个从页面模板根据一定的规则生成 HTML 的工具
模板引擎的功能是将页面模板和要显示的数据结合起来生成 HTML 页面。
它 可以运行在服务器端 可以运行在 客户端
主流的还是由服务器运行模板引擎
在MVC架构中,模板引擎包含在服务器端,控制器得到用户请求后,从模型获取数据调用模板引擎.
模板引擎以数据和 页面模板为输入,生成html页面,然后返回给控制器
由控制器交回给客户端
模板引擎在mvc中的位置:

2、使用模板引擎 ejs
ejs标签系统非常简单,3中标签:
- 09ec39c8cf80993cee8f36d507abec3c: js 代码
- b87f5fe9deb6bc8214cf0c7085055a22: 显示替换过的html特殊字符的内容
- 8c0f8149cd2243ceacec364b0951d5dd: 显示原始html内容
以上就是这篇关于nodejs对web开发的所有内容了(更多详情到PHP中文网node.js中文参考手册),有问题可以在下方留言。
【小编推荐】
Atas ialah kandungan terperinci Nodejs对web开发你知道多少?一篇文章让你了解nodejs开发web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

