Rumah >hujung hadapan web >tutorial css >css如何自定义字体?html中的文本字体样式介绍
css如何自定义字体?html中的文本字体样式介绍
- 寻∝梦asal
- 2018-09-05 13:48:393652semak imbas
css如何自定义字体的你知道吗?还有css样式设置字体样式的介绍,比如介绍了字体的大小,还有字体的粗细设置,这篇文章教大家如何用css样式来做这些内容,现在让我们来看看文章吧
一、首先呢,我们介绍的是如何用css样式来自定义字体,一起来看看吧:
在这里我们介绍一个css样式中的属性:
font-family:定义文本的字体系列。也叫字体家族,通用的有五种:serif,sans-serif,monospace,cursive,fantasy.
当然还可以找特定的字体。我们在自己的电脑上找自己电脑上有的字体,然后把名字复制进来也能设置,当然如果用户端没有安装这字体,那这字体就没用了。显示的是用户端的默认的字体了。(想看更多就来PHP中文网 css视频教程)
我们来看个文本字体的实例:
<style>
.you_1{font-family:serif}
.you_2{font-family:sans-serif}
.you_3{font-family:monospace}
.you_4{font-family:cursive}
.you_5{font-family:fantasy}
</style>
</head>
<body>
<p class="you_1">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_2">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_3">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_4">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_5">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p>这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
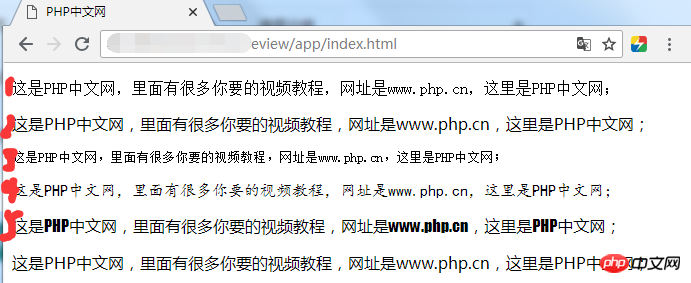
</body>这里给上述的五个段落都给了不一样的字体样式,我们现在来看看浏览器中显示的结果:

如图,最后一个没有任何的设置,就是设置了前面五个字体,看上去是不是很明显,这是font-family中的五种常用字体,基本上所有的电脑都有这些字体,不需要大家担心在别人的电脑中显示不出来。我们自定义的字体说完了。
二、现在说说我们的文本字体样式,比如改变大小啊,字体加粗的介绍。让我们一起来看下吧:
font-weight:用来设置文本粗细,有三种:normal,bold粗体,参数100~900,定义文本大小的
font-size:属性用来设置文本的大小的。有px,em,%.默认1em等于16像素点。
这又是css样式中两种字体的介绍了,现在我们让它们在一个实例中出现
来看看关于字体样式设置的实例吧:
<style>
.you_1{font-weight:600}
.you_2{font-size:40px}
</style>
</head>
<body>
<p class="you_1">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_2">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p>这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
</body>大家很清楚的能看到,这代码第一个设置了文本粗细的参数,还有一个设置了文本大小的px参数。现在我们来看看在浏览器中显示的效果是什么吧:

这个有点设置大了。不过没关系,这就肯定能看清楚的。不会有人说看不清楚,一个是设置粗细的,一个是设置大小的,应该不会有人分不清哪个是设置大小和哪个是设置粗细的吧。
好了,这篇文章到这就结束了,介绍了css样式如何设置字体,还有文本字体样式的设计。有问题的可以在下方留言提问。
【小编推荐】
html input标签的属性有哪些?input标签的用法总结(附实例)
html中的label标签怎么设置高度?label标签的使用方法介绍
Atas ialah kandungan terperinci css如何自定义字体?html中的文本字体样式介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

